タイトルの通りです。
ノンプログラマーなエンジニアにとっては
GitHubとの連携やソースコード管理にはVisual StudioのGUIがよくできていて
便利なのですが、実際にスクリプトなどを書くときには
Visual StudioよりもVisual Studio Codeの方が色分けなどが見やすいので、
この2つを連携して使っています。
検索すると引数やコマンドを使って連携する方法が紹介されていますが。
たいぶん、この方法が一番簡単だと思うので、紹介します。
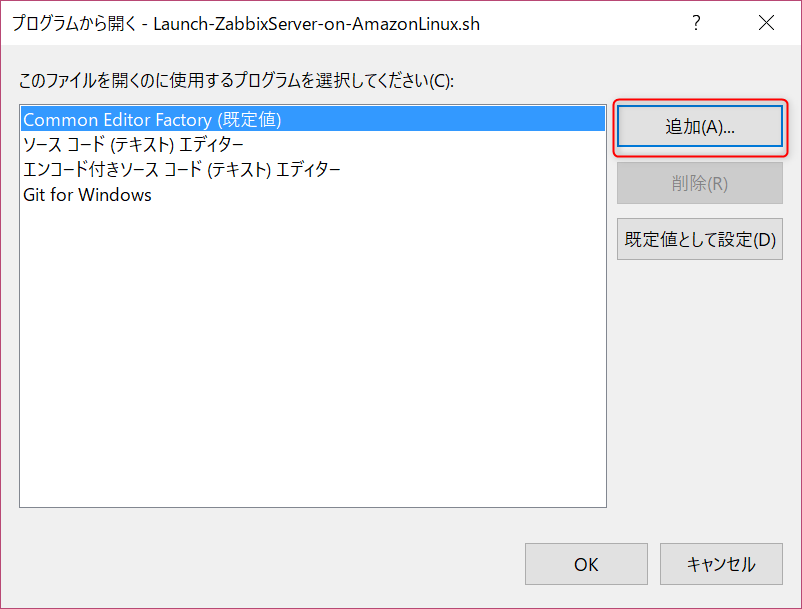
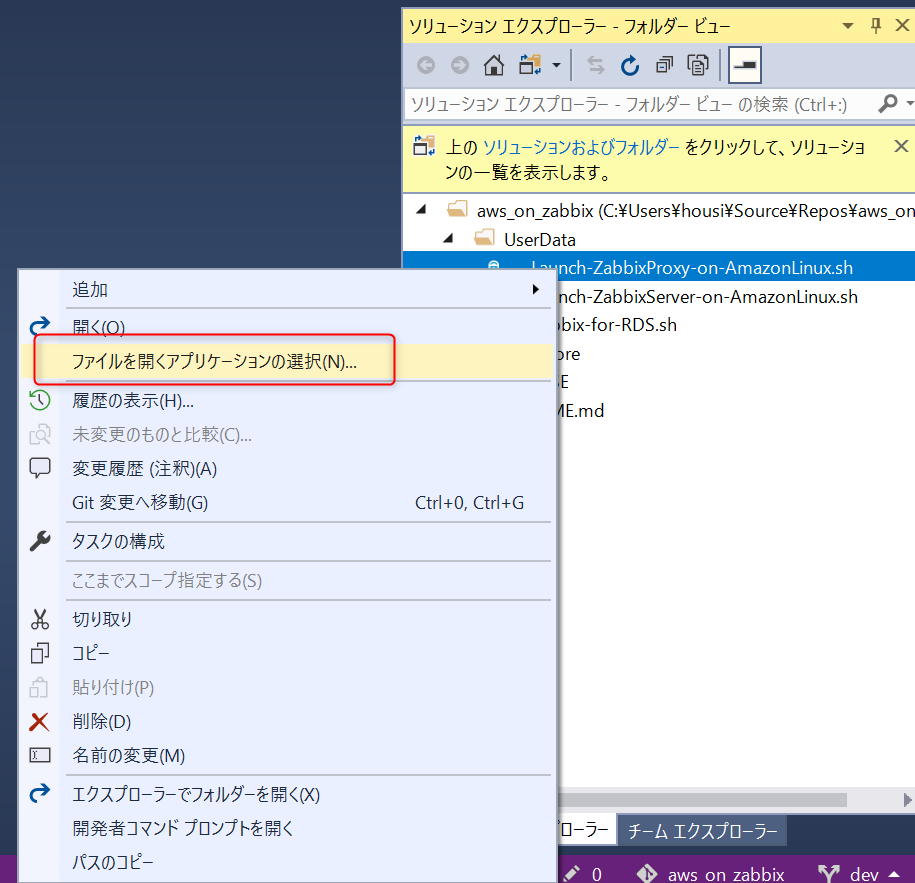
1.Visual Studioでファイルを選択して右クリック
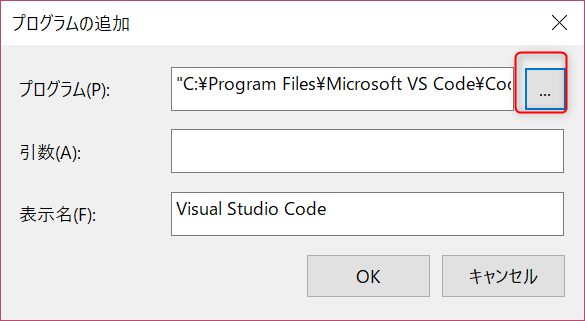
[ファイルを開くアプリケーションを選択]をクリック

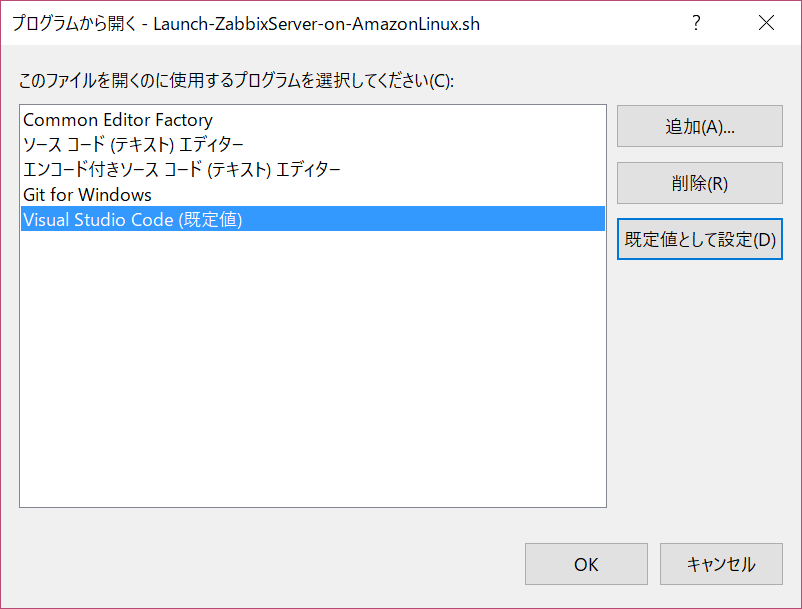
これだけで、編集したいファイルをクリックすれば、Visual Studio Codeが起動してくるので、Visual StudioのデフォルトエディタがVisual Studio Codeになります。