あれ?Bootstrapを使った画面を印刷したところなんか小さいぞ?(というか印刷できる量が多いぞ?)
ということに気がつきました。
検証のため、10mm角のボックスを描画したところです。
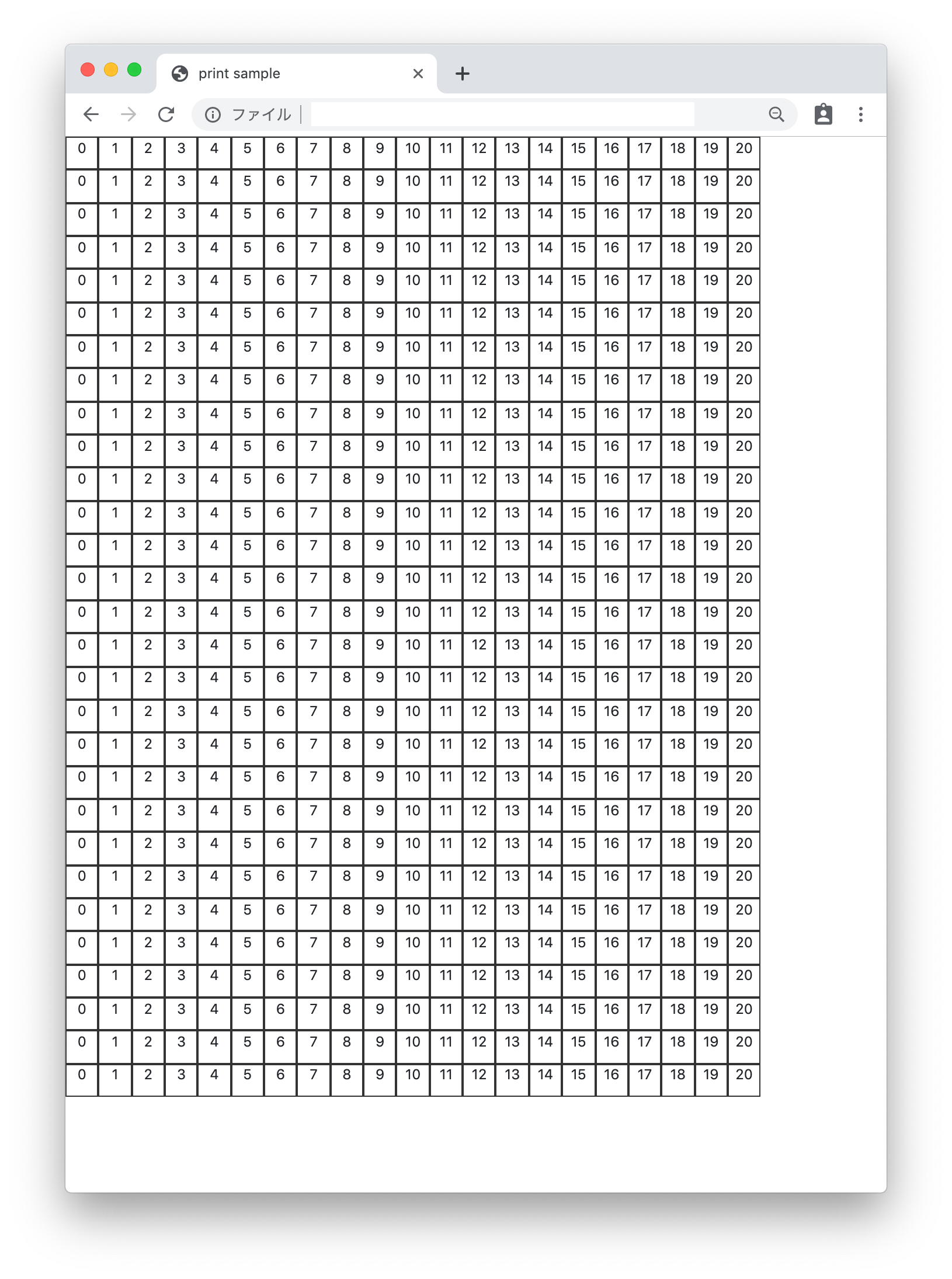
スクリーンでは問題なし
うむ、A4想定で、横210mm X 縦297mmなので、21個のボックスが描画されるのが正しいですね。

印刷では?
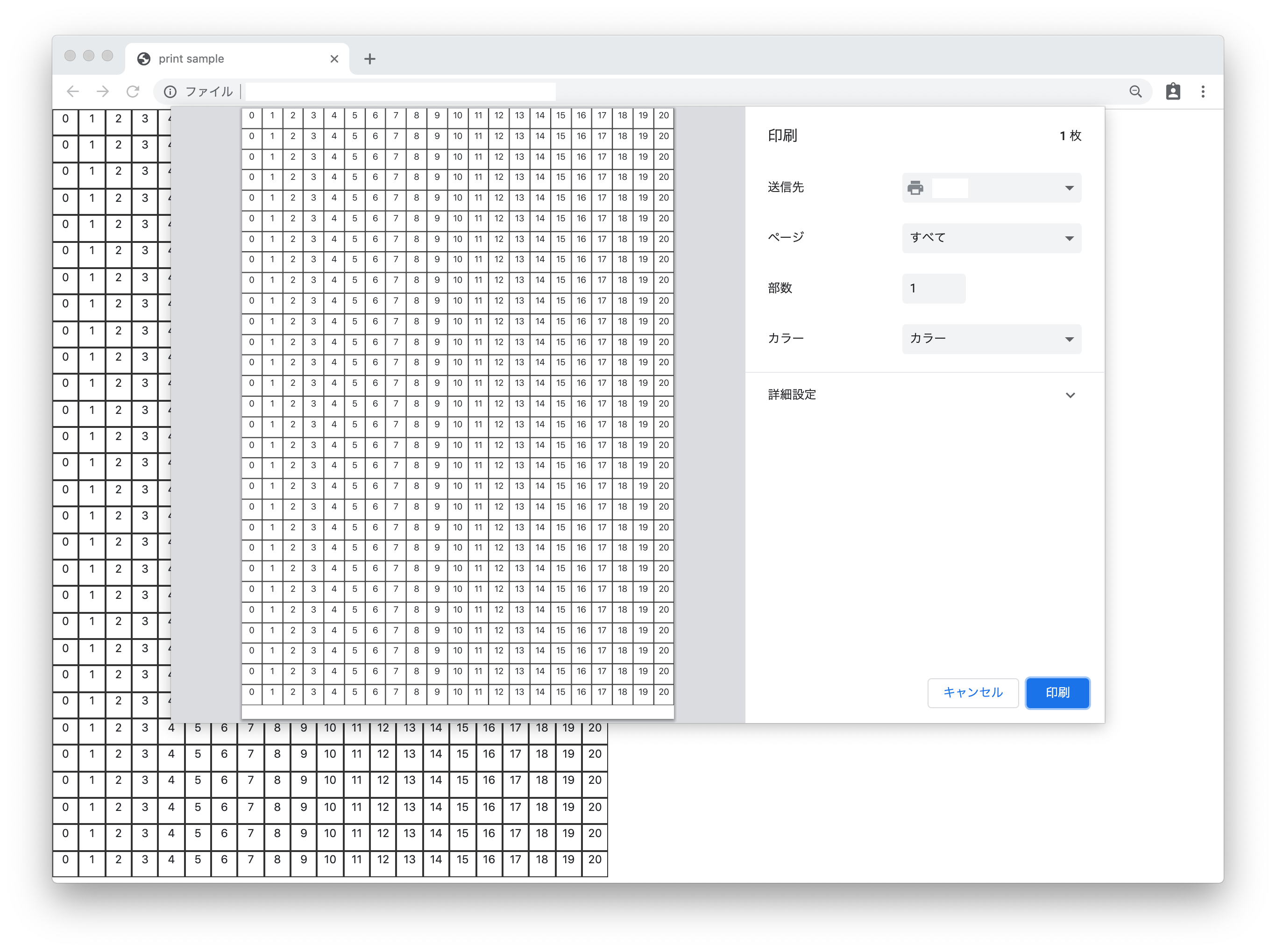
プレビューしたところ。
あれ?変ですね、25個並んでます。なので1マスが10mmではなく8.4mm程度に縮んでますね。

CSSを調査してみた
印刷時のCSSを調査してみました。どうも、 min-widthが指定されててそれが怪しいようです。
@media print
body {
min-width: 992px!important;
}
これはどこからきているのでしょうか?Bootstrapのソースを調べてみます。
_print.scssで$print-body-min-widthというのを引っ張ってきていますね。
// Specify a size and min-width to make printing closer across browsers.
// We don't set margin here because it breaks `size` in Chrome. We also
// don't use `!important` on `size` as it breaks in Chrome.
@page {
size: $print-page-size;
}
body {
min-width: $print-body-min-width !important;
}
.container {
min-width: $print-body-min-width !important;
}
$print-body-min-widthは_variables.scssで定義されていました。
$grid-breakpoints: (
xs: 0,
sm: 576px,
md: 768px,
lg: 992px,
xl: 1200px
) !default;
$print-page-size: a3 !default;
$print-body-min-width: map-get($grid-breakpoints, "lg") !default;
印刷はA4じゃなくてA3がデフォなのか...
対策
なのでmin-widthを調整しました。自分の方のHTMLのCSSで上書きします。
@media print {
body {
/* for chrome */
width: 210mm;
/* for chrome */
min-width: auto !important;
}
}
min-widthをautoにして元に戻すときっちりサイズで印刷できます。

まとめ
Bootstrapでは各種ブラウザで同様な結果になるように調整してくれています。
普段印刷するときは特段問題ないのですが、帳票印刷やラベル印刷みたいにきっちりサイズで印刷したいときにはmin-widthの指定を気にかけたほうが良さそうです。
今回はbodyタグでしたが、class="container"なども同様の指定がありますので印刷時に情報の上書きが必要です。
検証用HTML
一応...検証に使ったHTMLです。
<!doctype html>
<html lang="ja">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/css/bootstrap.min.css"
integrity="sha384-GJzZqFGwb1QTTN6wy59ffF1BuGJpLSa9DkKMp0DgiMDm4iYMj70gZWKYbI706tWS" crossorigin="anonymous">
<title>print sample</title>
<style>
body {
/* for chrome */
width: 210mm;
margin: 0;
padding: 0;
}
.cell {
width: 10mm;
height: 10mm;
margin: 0;
padding: 0;
box-sizing: border-box;
border: 1px solid #333333;
float: left;
text-align: center;
}
@page {
size : A4;
}
@media print {
body {
/* for chrome */
width: 210mm;
/* for chrome */
min-width: auto !important;
}
}
</style>
<script>
window.addEventListener('load', init);
function init() {
const elements = document.getElementById('elements');
for (let y = 0; y < 29; y++) {
for (let x = 0; x < 21; x++) {
const ele = document.createElement('div');
ele.className = 'cell'
ele.innerText = x;
elements.appendChild(ele);
}
}
}
</script>
</head>
<body>
<div id="elements" />
</body>
</html>