タイトルままですが...
私は非喫煙者なんですが、ネットニュースで禁煙な店舗を探せるという某サービスが紹介されてました。
ほ〜と思ってサイトに行ってみると登録店舗が600ちょいしかありませんでした...
なんじゃこりゃ?と...なら自分で作ってみようかと金曜日の夜からこの週末を使って空き時間で禁煙なお店を検索できるサービスを作ってみました、実質8時間くらいかな?
こんな短時間でサービス作れちゃうご時世なんですね、ほんとに驚きです。
利用したサービスやフレームワーク
簡単にリストアップします。どれも有名ですので個別には紹介しませんが。
- Vue.js : 言わずとしれたUIフレームワークです。シンプルで好きです。
- Firebase : 今のところHostingのみ利用させていただいてます。
- Bootstrap : 非デザイナでもそれっぽいサイトができていいですね。
- Yahoo YOLP : 地図と施設検索に利用させていただいてます。Yahoo!ローカルサーチAPIの検索パラメータに禁煙度がついていたのがこのサービスを自作しようとおもったきっかけにもなってます。
- Font Awesome : アイコンで利用させていただいてます。
- Flaticon : アイコン画像で利用させていただいてます。
- Google Chart API : 地図のピンで利用させていただいてます。
禁煙店が探せるサービス「No Smoke !」
サイトのURLはつぎのようになります、Firebaseでありがちなプロジェクト名つけるとproject-xxxxとランダムな文字列がついちゃうんですが、「no-smoke」は空いててラッキーでした。
また、Firebaseのホスティングは.firebaseapp.comでしたが、先月末から.web.appというのも使えるようになりました、シンプルでいい感じですよね?
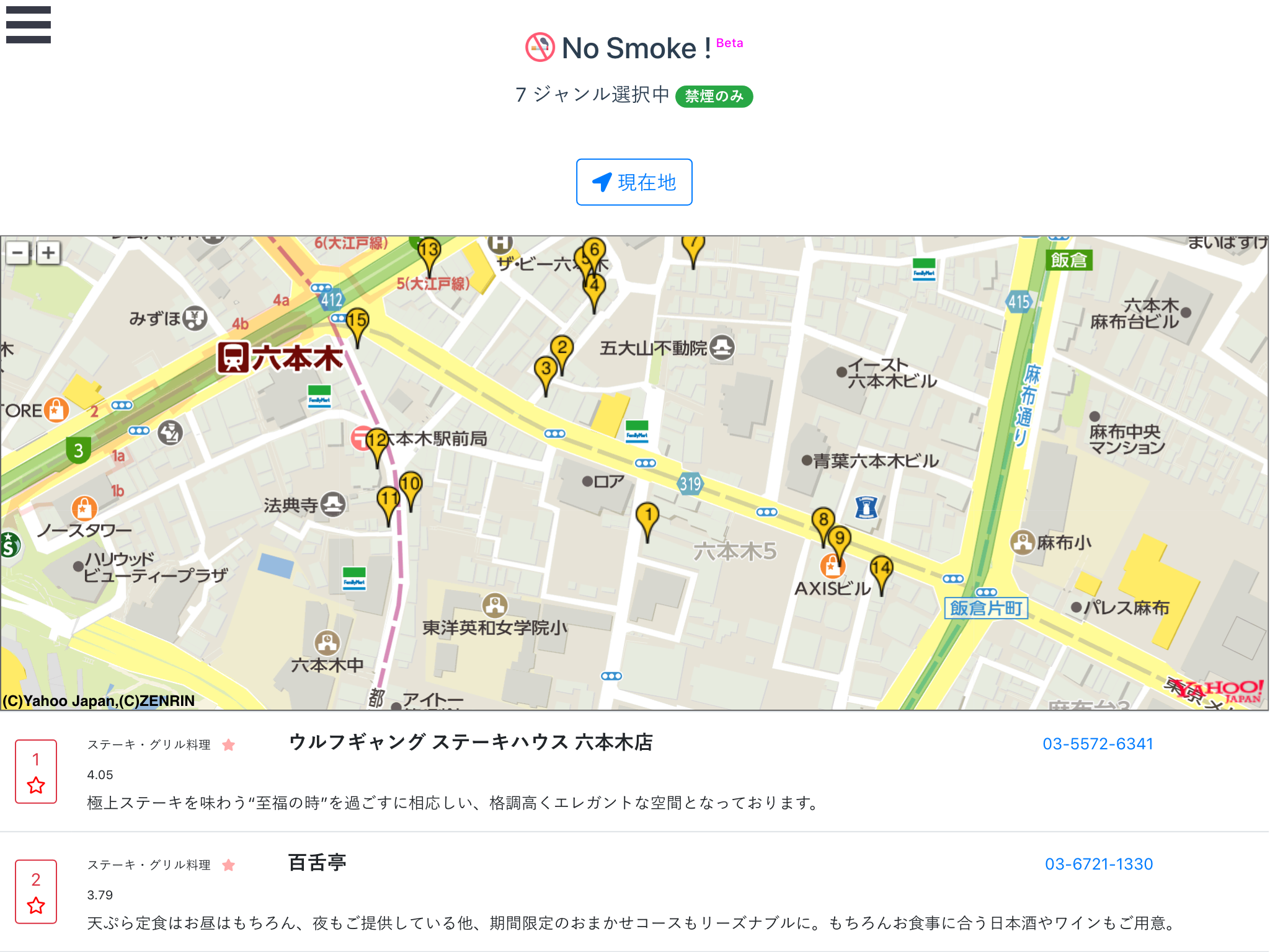
メイン画面(検索)
検索画面になります、【現在地】ボタンをタップすると(座標が取れたら)その場所が地図の中心になります。
一覧の【★】ボタンをタップするとお気に入りに登録できます。
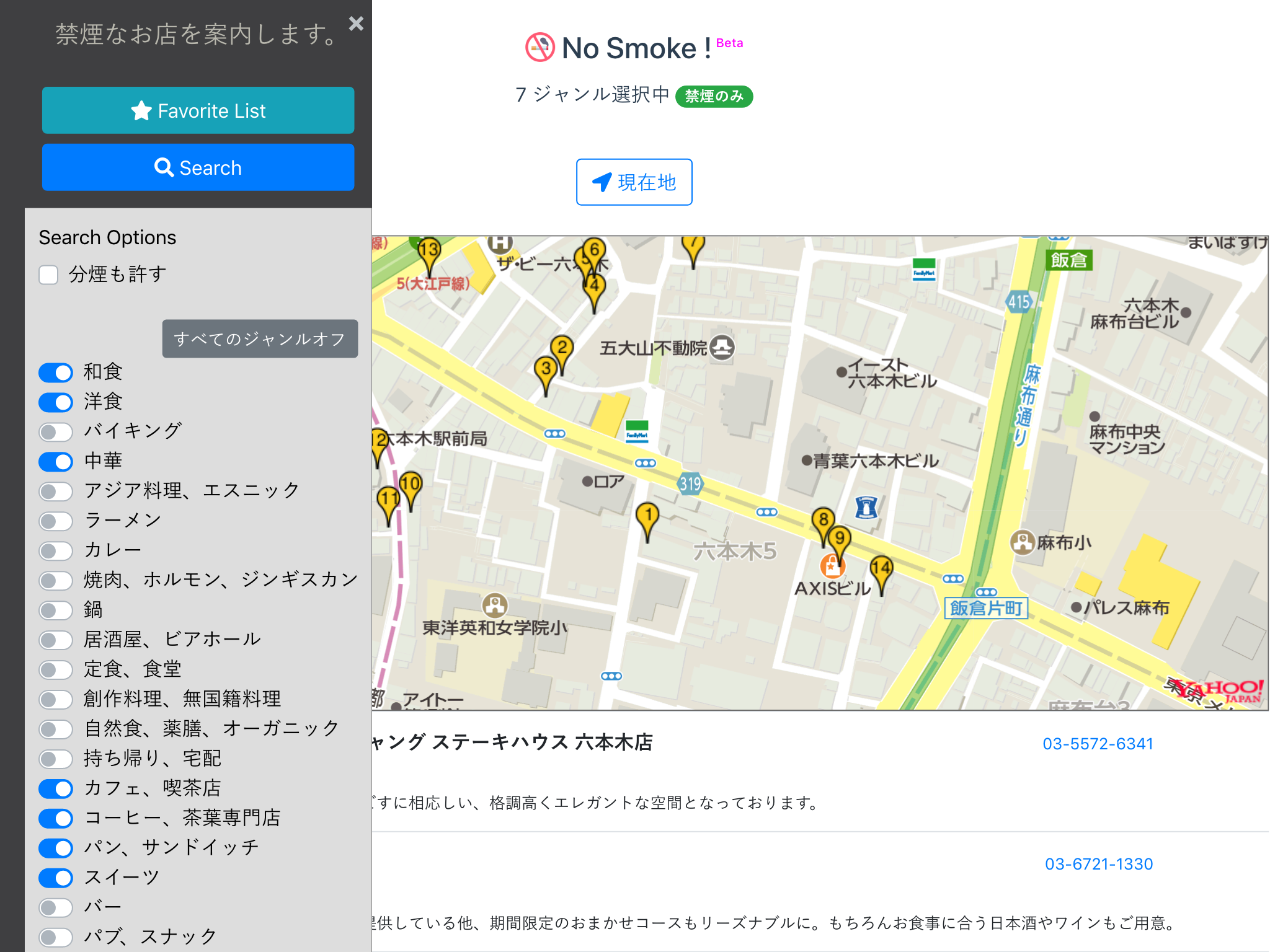
メニュー画面
ハンバーガーメニューをタップするとドロワー形式でメニューを出すようにしました。
ジャンル指定と、分煙でもいいかを選びます。
お気に入り画面
お気に入りに登録してある施設一覧を表示します。
Mapボタンをタップするとその場所が地図の中心になります。
技術的ポイント
う〜む、ツール類が良すぎてほとんど悩むこともなかったんですが、設定オプションやお気に入りの施設のデータをVuexで管理しつつlocalStrageにも保存・読み込みすることでブラウザをリロードした時でも設定が保存されるようにしたことくらいですかねぇ〜
また、Yahoo!ローカルサーチAPIの結果ですがCORS制限に引っかかってしまうためどうしようかとおもいましたが、vue-jsonpというまさに今回のためにあるようなモジュールがありましたのでそれを利用させていただきました。
また、YahooのAPIには1日の利用制限があるんですがそれを超過した時にエラーを判定してごめんね画面を出るようにしてあります。
ただそこそこ利用してもらわないと、この画面の確認ができないんですよね。😉
それにしても(繰り返しになりますが...)こんな簡単にWebサービス作れちゃうんですよね、恐るべしです。