この記事はPWAに関する記事です。「PWA」に関する記事は巷にあふれているのですが、今回紹介するのは「PWA」の中でも「Desktop PWA」の話です。
Desktop PWA というキーワードについてははまだまだ情報が不足しているのではないかと感じたので、僕が所有する資格Times(資格に関する総合情報メディア)での経験を元に備忘録的に記載します。
動作確認環境
バージョン: Google Chrome 79
(2019/12/19現在で最新)
デスクトップPWAって何?
そもそもPWAとは
PWAとはProgressive Web Appsの略称です。
PWAはあくまでブラウザ上で動いているWEBサイトなのですが、(特定の条件さえ満たしておけば)スマートフォン上でアプリケーションのような動作が可能になるというものです。
PWAは「アプリケーション」と言いつつも、エンジンとしてはwebブラウザを使用しており、あくまで普通のブラウザ上のwebサイトの域を超えません。
弊メディアの例になり恐縮ですが、例えば資格TimesのPWAは以下のようになっています。
PWAはあくまでブラウザ上で動いているのですが、見てわかるようにPWAの中ではアドレスバーや戻るボタンなど、ブラウザ特有のUIが表示されません。
このようにネイティブアプリケーションのように使用することができることが最大の魅力です。
加えて、(Service Workerの恩恵によって)ページ遷移が高速化される為、UXが向上されます。また、ネイティブアプリケーションと違ってアプリケーションのアップデートをする必要がないので、これまで通りサーバーにプロジェクトをデプロイしていればPWAのコンテンツも常にブラウザ上のコンテンツと同じものが表示されます。
これらの結果としてPWAを導入すれば自社メディアのコンテンツをより効果的にユーザーに届けることが可能になるのです。そしてPWAの導入コストは一般のネイティブアプリを作成するより遥かに低い為、推奨されているのです。
デスクトップでもPWAをサポートするように
ここまでのPWAは全てスマートフォンでの話でした。普通「PWA」と言えば、モバイル環境での情報が検索結果でもメインに出ます。実際のユーザーの温度感で言えばスマートフォン特化での話でほとんど問題ないと思います。(実際僕も勘違いをしていました。)
しかし実際は、Chrome67付近(正確なバージョンは不明)からはモバイル環境だけでなくデスクトップ環境でもPWAはサポートされるようになっているようです。
つまり、スマートフォンだけでなくPCからでもwebサイトをアプリケーションのように使用することが可能になっています。
技術的な話をすると、デスクトップPWA向けの新しいコーディングや設定ファイルは一切不要です。従来のようにスマートフォンPWA向けに manifest.json等にPWAの設定を記述しておけば、ただそれだけで良いのです。
スマートフォンでのPWAと同様に
- デスクトップにアイコンを表示することが可能である
- アドレスバーやタブが非表示である
という特徴を引き継いでいます。
そしてGoogle Chromeのアップデートを見ていると、どうやらGoogleはデスクトップPWAをユーザーに積極的に紹介したいと思っているのではないか?と感じています。
今回はこのデスクトップ環境でサポートされたPWA、「デスクトップPWA (Desktop PWA)」についての投稿です。
資格TimesのデスクトップPWAを試して理解する
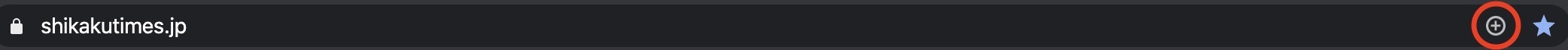
いつも通り、自分のメディアをGoogle Chromeで開いていると、アドレスバー右側に気になるマークを発見したのです。

赤枠内の+ボタンが確認できます。
デスクトップからChromeをご利用の場合はこちら(資格Times)にアクセスすれば確認できるかと思います。
「どうやらGoogleはデスクトップPWAをユーザーに積極的に紹介したいと思っているのではないか?」と思ったのはまさにここに理由があります。
従来であれば、デスクトップPWAをインストールするためにユーザー側でGoogle Chromeの設定を行う必要がありました。ですから、Desktop PWAは一般ユーザーにとって遠い存在でした。
一方で最新のGoogle ChromeではアドレスバーにデスクトップPWAのインストールを促すボタンが出現するようになっており、一般ユーザの障壁はかなり低くなっているように思えるのです。
さて、話を戻して「あれ?こんなマークあったっけ...?」と軽い気持ちでクリックすると...

「アプリをインストールしますか?」というポップアップが出現しました!(最初はデスクトップPWAを知らなかったのでビビりました)
頭の中で「PWAってスマートフォンだけじゃなかったの???」という思いがグルグル巡りつつ、ポップアップからそのまま「アプリ」とやらをインストールをしてみると
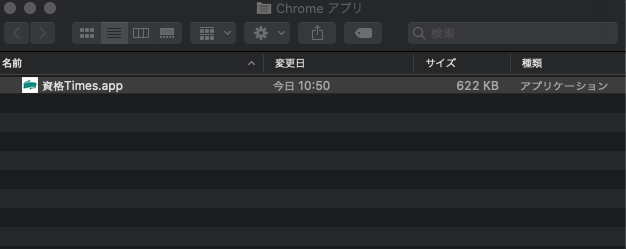
「資格Times.app」がChromeアプリにインストールされました。
いちwebサイトであるのに「.app」の響きは、なんだか、すごく嬉しい。
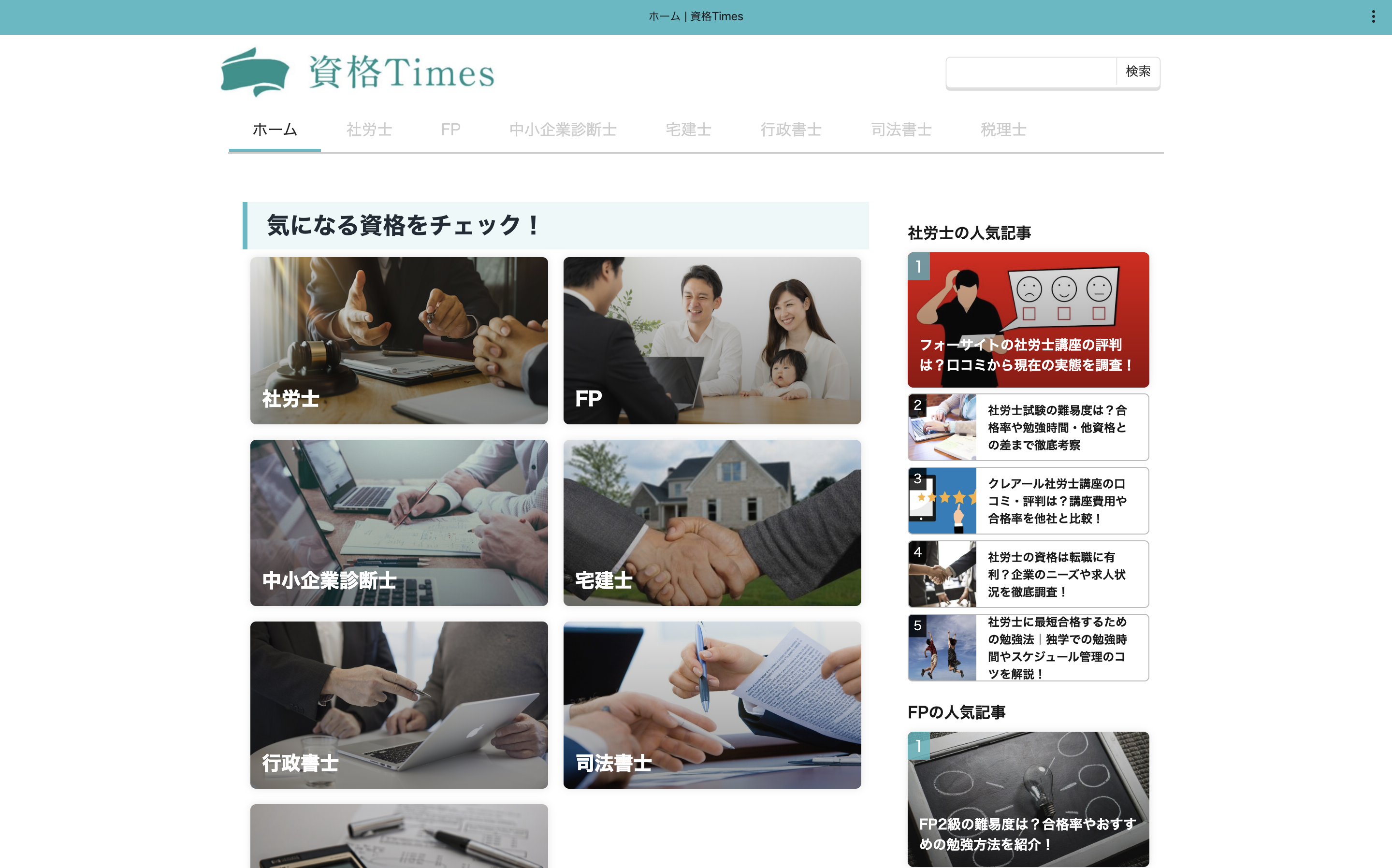
実際に「資格Times.app」を早速開くと、

このようなウィンドウが開きました。これがデスクトップPWAです!
もちろんGoogle Analyticsなどの指標は通常のwebブラウザでの挙動と同様に測定できていました。
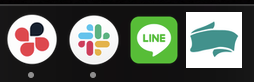
また、SlackやLINEなどのネイティブアプリケーションと同様にDockに並べることができます。

ロゴのサイズなどはスマートフォンの場合しか想定していなかったので、すごくダサい...デスクトップアイコンは丸みが欲しいですね。
PWAの重要性は今後も増していく
PWAの重要性は今後も確実に増していきます。
その根拠は
-
ChromeがアドレスバーにDesktop PWAインストールを促すボタンを設置
-
Google I/O(Googleが年に一回開催する開発者向け会議 )でPWAに関する話題が多く取り扱われた
-
AuditsでもPWAは評価項目の一つになっている
-
サイト速度の高速化はSEO対策で重要視されている
といったあたりです。
また、ライバル企業等がPWA実装によってUXを改善した場合に遅れをとってしまう、などの潜在的な危険もあります。
いずれにせよPWA自体は今後スタンダードになっていくので導入が可能であれば導入しておくと良いと思います。
PWAを導入するメリット
PWAの導入メリットは沢山あります。これはデスクトップPWA以前の話ですが、ざっと並べるだけでも
- アプリ同様にホーム画面に追加できる(ユーザー獲得率UPに繋がる)
- ページ速度が早くなる
- アドレスバーなどが表示されないので画面いっぱいにコンテンツを表示できる
- レスポンシブデザインにより、スマートフォン、ダブレット、PCに対応できる
- アプリなのにアプリ自体の更新は不要
- プッシュ通知が可能
- 他のwebサイトへの遷移率を下げることができる(直帰率を下げることができる)
- Android / iOS の両方に対応できる
実際にいち早くPWAを導入したスターバックスではPWAによって注文数を増加させることに成功しているようです。
その他にもSUUMOやTwitterなどPWAを導入している大企業は多く、PWA対策のメリットが大きいことを物語っています。
PWAを導入するデメリット
このような見出しを作っておきながら、導入デメリットはさほどないと思っています。
強いてあげるなら技術コストがかかることかと思います。
PWAの導入に際して
- SSL化してあることが前提
- レスポンシブデザインであることが前提
- PWA向けにiconを用意する必要がある
- Service Workerの導入
- manifest.jsonを記述
- ページ速度を一定以上に早くする
といった技術要件があります(これはプロジェクトごとに違う部分もあります)。
このあたりが、ほとんど全てのWEBサイトで導入が可能であるにも関わらず実際はあまり導入されていないことの理由ですが、これってデメリットと言えるかどうかは怪しい気がします。
これらの技術要件については沢山情報が溢れていますし、しっかり情報を収集すれば比較的低コストで対応が可能だとも思います。
最後に
結論: PWAはスマートフォンだけじゃないよ、PCでも使われるよ。PWAはますます重要になってきてるよ。
PWA自体には上述の通りメリットがものすごく沢山ありユーザー体験向上に役立つにも関わらず、ほとんど全てのWEBサイトで導入が可能であるにも関わらず実際はあまり導入されていないような印象です。
PWAをしっかり設定しているサイトがGoogleに評価されていく、という波が来ていますね。