スマートフォンのウェブカメラをUSB接続してChromeにウェブカメラとして認識させる
【目的】
ちょっとしたIoT企画で、画像処理をしたいのだけれど、手元にあるWEBカメラでは画素数が
低く、しかも被写体をカメラに近づけるとピンボケしてしまい使い物にならなかった。
スマホで通販サイトを見ながらマクロ撮影できるUSBカメラを探している最中に、この
スマホに立派なカメラ付いてるじゃん、という「燈台下暗し」。
【実施環境】
PC( Windows10 )
スマホ DIGNO ( Android OS 7.1.1 )
DroidCam Wireless Webcam
USBケーブル(データ通信対応のケーブル)
XAMMP(Apacheでウェブサーバーを立てます)
スマートフォンのウェブカメラをUSBでPCに接続してWebカメラとして使用
できるソフトウェアDroidCamを採用することに決定。
手順は下記の
1.アンドロイドアプリのDroidCamをスマホにインストール。
※ 開発者オプションを有効にする必要があります。
2.PCにクライアントソフトウェアをインストール
3.Chromeで認識させる。
それでは始めます。
1.DroidCamをスマホにインストール
次に、スマホを開発モードにします。
スマホによってメニュー項目の名称が異なるかもしれません。
「設定」->「端末情報」->「ビルド番号」を連続でタップします(7回だったかな)。
「開発者になりました」と表示され、「開発者向けオプション」メニューが表示
され、各種オプションを選択できるようになりす。(今回は初期値のまま触りません)
スマホの準備はこれで完了。
2.PCにクライアントアプリとドライバーをインストール。
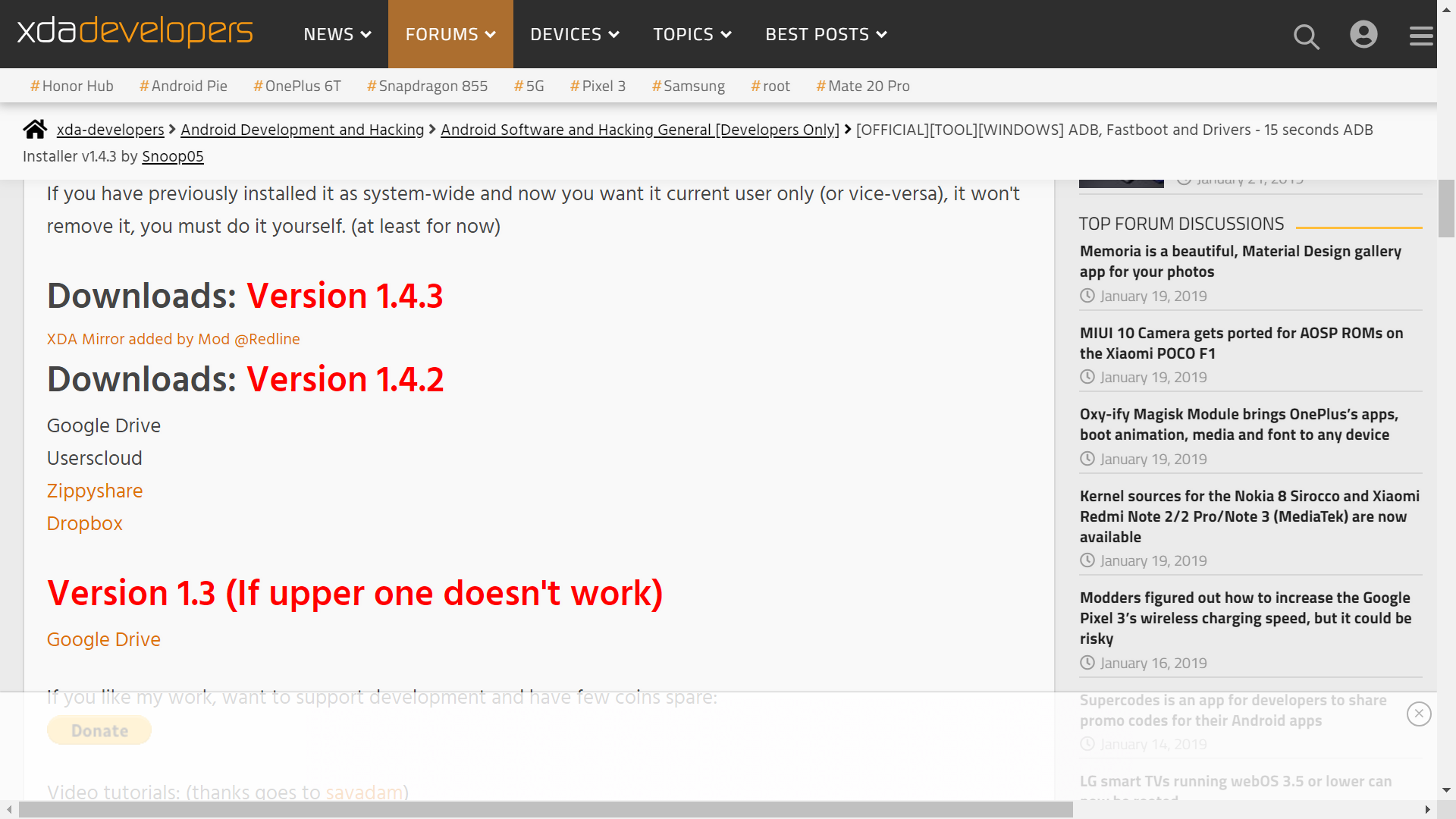
① ADBドライバをインストールします。
ADBドライバーは、PCとAndroid端末USBで接続して使用する際に必要となる。
下記をインストール(Version 1.4.3)
https://forum.xda-developers.com/showthread.php?p=48915118#post48915118
端末メーカーが提供しているADBドライバーも探せばある。(DIGNOなら京セラさん)
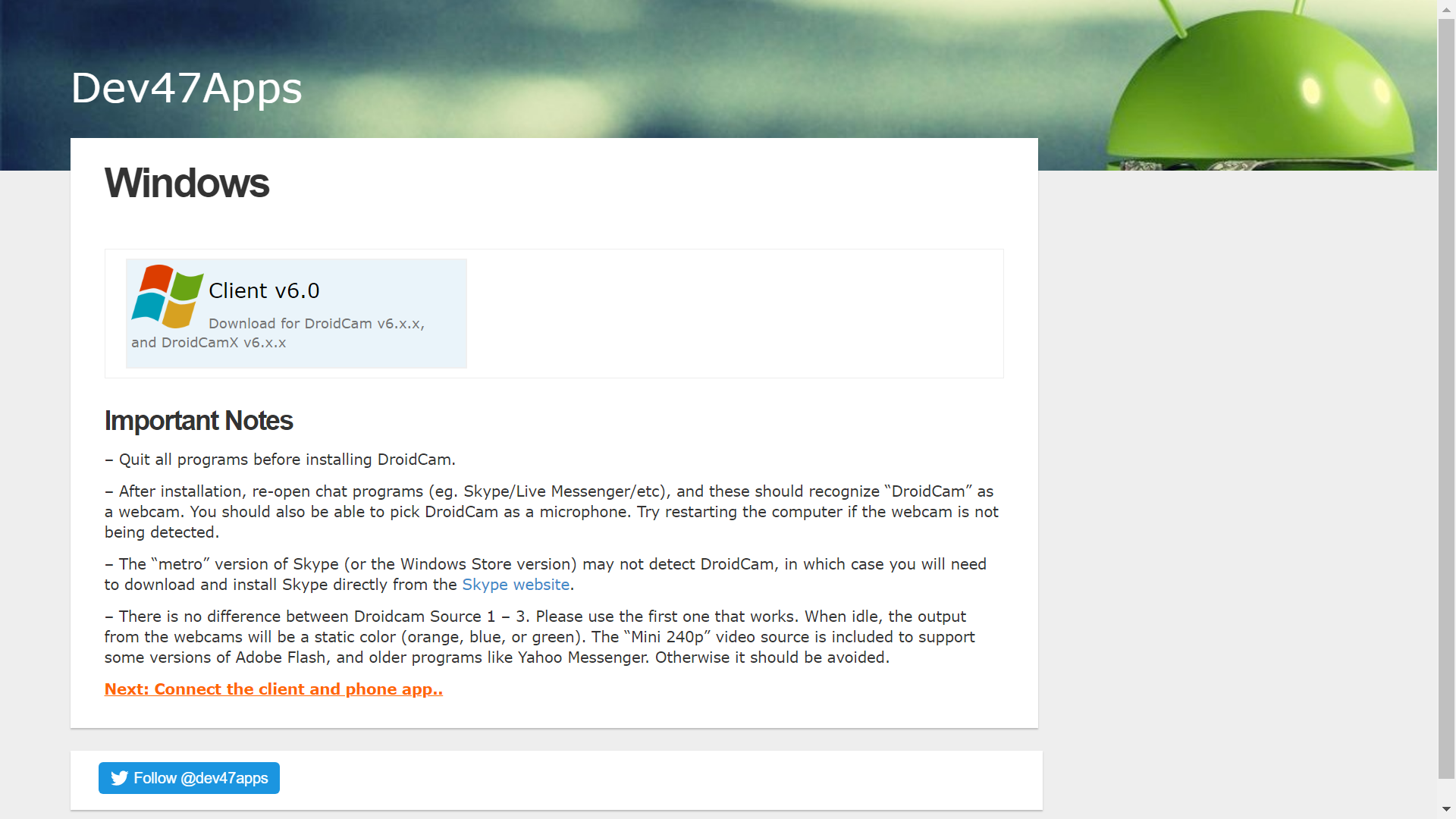
② DroidCamのWindows用クライアントソフトをインストールする。
https://www.dev47apps.com/droidcam/windows/
Clinet v6.0をダウンロードしてインストール。
3.ChromeでスマホカメラをUSBカメラとして認識させる。
① まず、スマホ側でインストールしたアプリを起動します。
② パソコン側でインストールしたアプリを起動します。
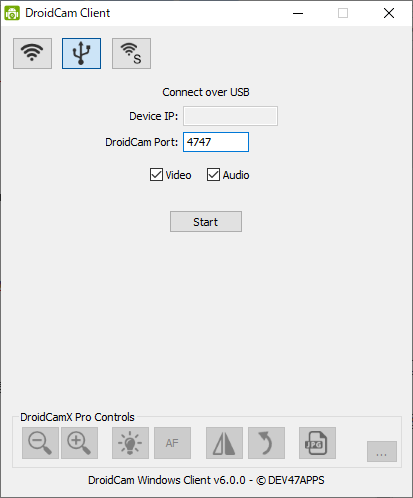
③ 設定画面
特に設定画面をいじる必要はないです。(Videoにはチェック入れないとね)
左上に3つ並んだアイコンの真ん中の「USBのアイコン」接続を押して、「Start」を押す。
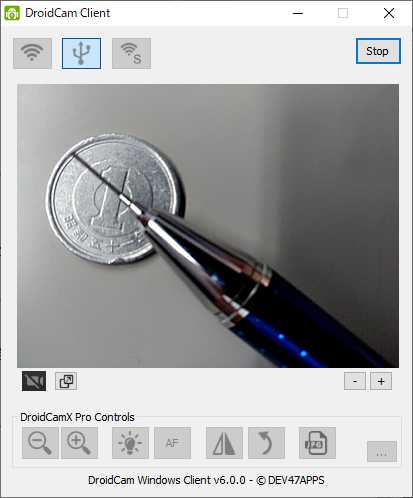
一瞬コマンドプロンプト画面が開く。(動作に必要なソフトウェアの起動がされる。)
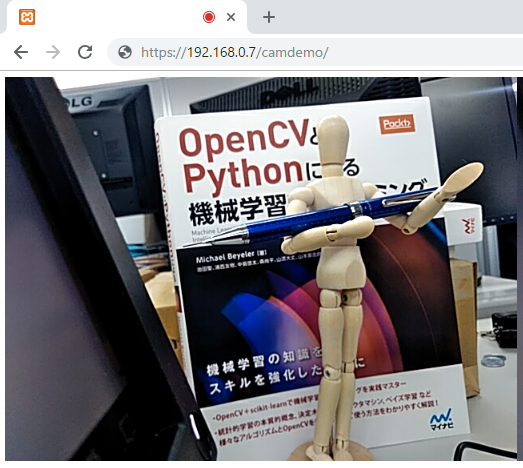
なかなか綺麗。
スマホカメラなので、マクロ撮影もできます。オートフォーカスも動作します。
次に、Chromeのカメラとして認識させてみます。
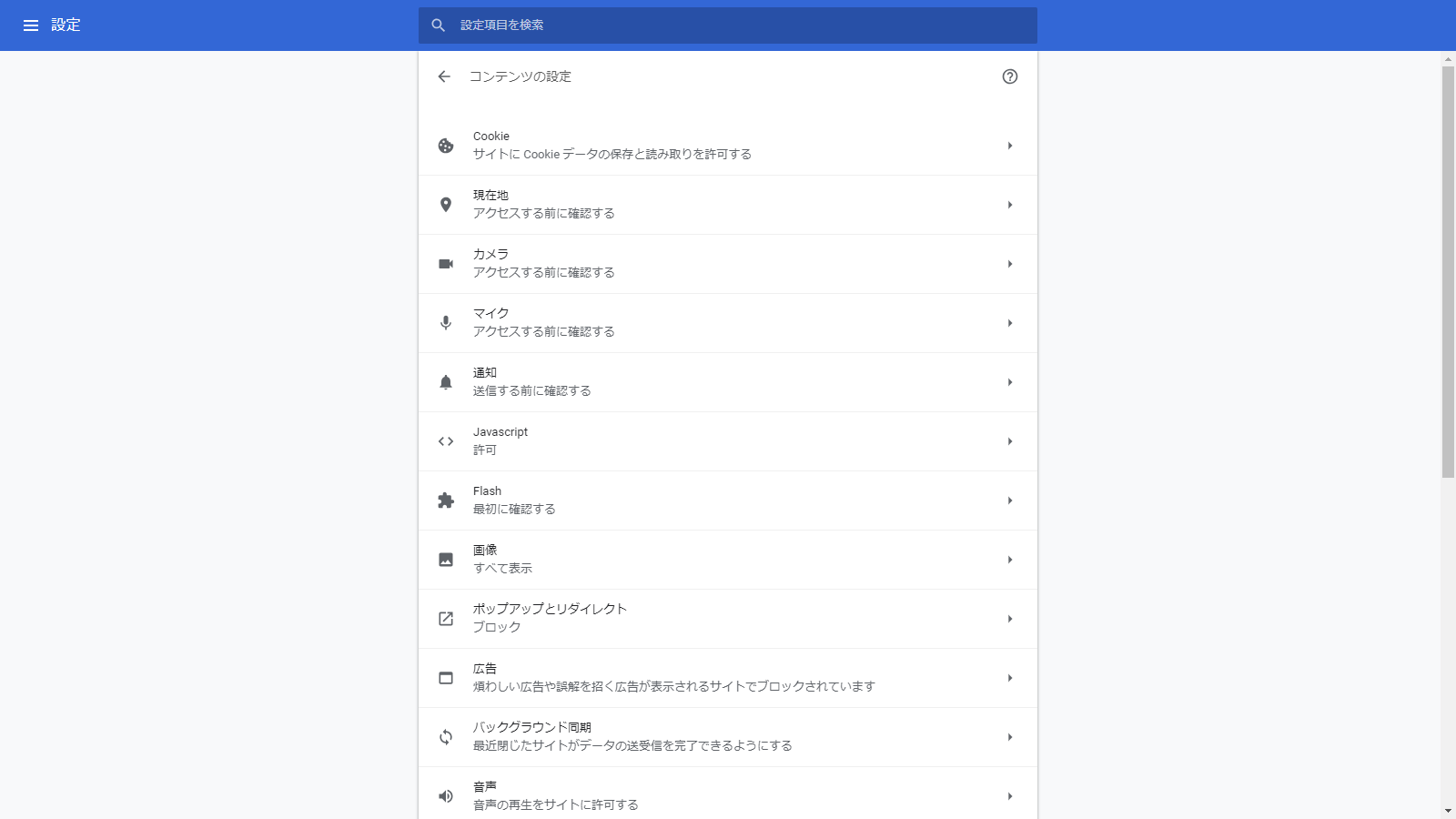
「設定」-> 「詳細設定」-> 「プライバシーとセキュリティ」の中にある「コンテンツの設定」
でカメラの設定をします。ChromeブラウザーのURLに直接打ち込むのが早いです。
「 chrome://settings/content 」
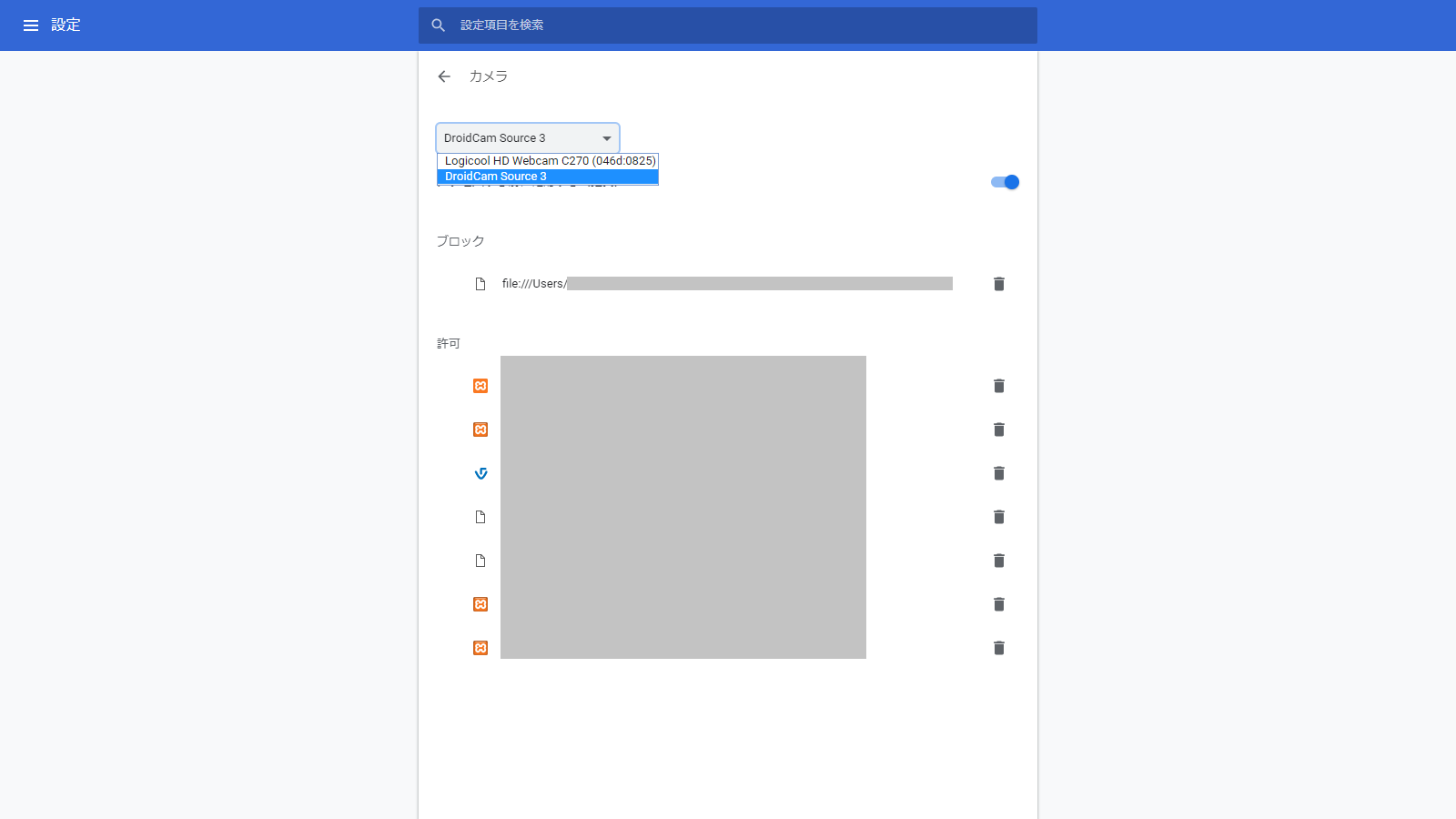
「カメラの設定 アクセスする前に確認する」と書かれたオプションをクリックします。
接続したスマホが認識されていますので、「アクセスする前に確認する(推奨)」と設定します。
XAMppで立てたカメラ画像を画面に表示させるだけのページをChromeで表示します。
この時、「https://localhost/hoge.html」ではなく「https://xxx.xxx.xxx.xxx/hoge.html」としましょう。
自分のPCのIPは、コマンドプロンプトからipconfigして調べましょう。
今回、USB接続されたウェブカメラの画像を表示する技術は、
HTML5での映像と音声の取得する技術(API getUserMedia)を使用しています。
こちらに詳しく書きましたので合わせてご参照ください。
https://qiita.com/qiita_mona/items/e58943cf74c40678050a
ChromeブラウザーでUSB接続されたスマホからストリーミング映像をリアルタイムで表示させる
ことができました。
以上です。