先日、GatsbyJSを初めて使用してwebサイトを作成したのですが、もうwordpressに戻れないと思い、日本語解説がまだ少なそうだし、普及活動してみようと投稿に至りました。
ここ1年くらいAngularやVue(Nuxt)でフロント開発してきましたが、Reactのことも忘れられなくて、触っておこうと学びの姿勢も出しつつ、知人の勧めもあって、GatsbyJSに行き着きました。
これまで、サクッとweb作りをしてあげるときは、wordpressに頼っていたのですが、ギャツビーおじさんがJAMstackだし早いし速いしということで、新たに最高の相棒を見つけることができたかもしれません。

この記事を読むと
※ あくまで手順にフォーカスしているため、技術面の解説は補足としてリンク紹介に留めさせていただきます。
対象読者
- 短時間でwebを作るときにwordpressを使っている人
- そして、色々な面でもどかしさを感じている人
- Reactプロジェクトに触れてみたい人
- (私が使用したStarter Libraryがすごくキレイなソースで、Reactの流れを体感できるので入門者にオススメです。
- サクッとJAMstackのプロジェクトを構築したい人
- GitHubにプッシュしたらデプロイされる快感を味わいたい人(Netlify)
導入手順
それでは、参りましょう。Let's Gatsby!
0. 事前準備
特になし やりながら適宜作っちゃいましょう。
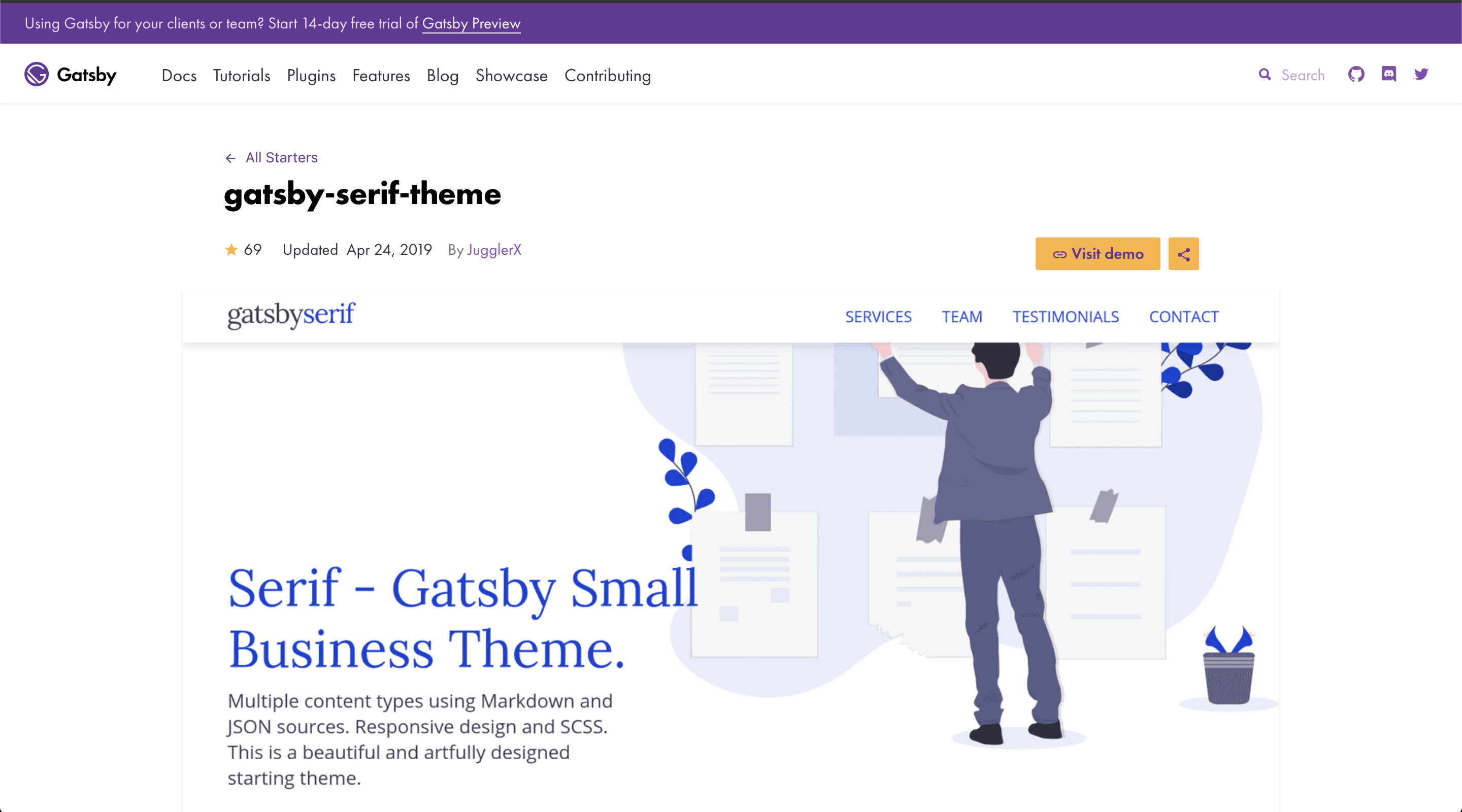
1. GatsbyJSのStarter Libraryを選ぶ
こちらにアクセスすると、Starter Libraryのテーマを235種類の中から探すことができます。

キーワードで絞り込むことができまして、左に見えるCategoryからキーワードをチェックしても良いですし、右上のSearch Startersから自由に文字列検索しても良いです。
いずれかでNetlifyと絞り込めば、Netlifyを使用したプロジェクトが探せます。
Blog, ECといった用途でも絞れます。
今回は、「gatsby-serif-theme」が作りたいwebサイトのイメージに近かったため、こちらを選択しました。Gatsbyはデモサイトがしっかりしていて、実際にどう動くのか、どうカスタマイズしようか具体的にイメージすることができました。

2. NetlifyにGitHubアカウントでログインし、連携・デプロイする
選んだStarter Libraryのページのイメージ画像の下にGitHubリンクとNetlifyリンクがあります。(ないものもあります)GitHubへ行けば、リポジトリをcloneできます。今回は、Netlifyへ進みます。

すると、「Gatsbyサイトを1分で」と豪語してきました。

「Connect to GitHub」しちゃいましょう。

GitHubにログインしたら、リポジトリ名を決めます。「gatsby-handson」にしました。

「Save & Deploy」をクリックすると、すぐにデプロイが実行され、指定リポジトリにforkされます。(事前にGitHubでプライベートリポジトリを作ってき、こちらを指定するとプライベートリポジトリにできたはずです)
デプロイできました。GitHubリポジトリもできているので、そちらをローカルにcloneしてきてソースを編集すれば、目的のwebサイトが作れます。
所感
- デプロイまで一瞬すぎで、wordpressよりも簡単。
- GitHubのワークフローに乗れるのが気持ちよすぎて‥
- 私の場合は、色を変え、フォントを変え、文字を変え、画像を変え、約1時間30分でver.1をサクッと公開しました。
↓
世界をCreativeにするためのTシャツ屋さん「TsTshirts - Being Creative, 」
- GatsbyJS pluginの日本語が少ないので、使ってみたらまたQiitaします。
補足
- 「Reactベース静的サイトジェネレータGatsbyの真の力をお見せします」
- 見事な図示で理解が進みます。GatsbyJSの技術的解説におすすめ。
- 「これを知ってればGatsbyでサイトが作れるTips」
- 技術要素の概要を把握するにオススメ
- 「【WordPress】WordPressのここがダメ」
- ネガキャンしとく
追伸
当初、ContentfulというHeadlessCMSをバックエンドに置いて、フロントをGatsbyにし、wordpress頼りからの完全脱却を目論んだのですが、初見技術が多すぎて「ちょっと早かったかな?」と思いながらやめました。