環境
- Rails5.2
- Awesome4、Awesome5
はじめに
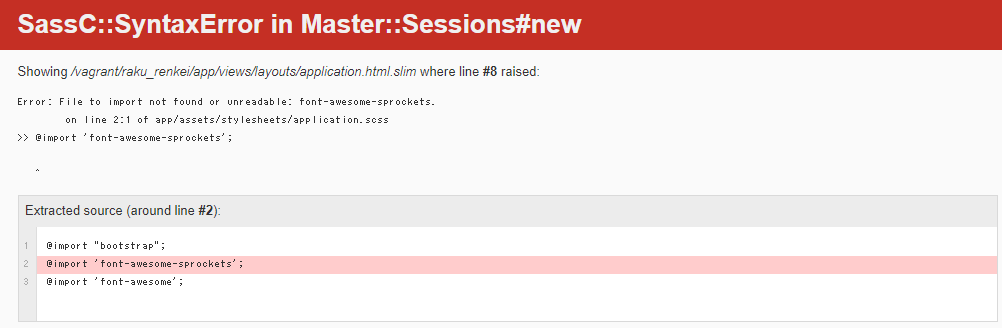
Rails5の環境でAwesome6を動かそうとしたところ、エラーが発生して、Railsが起動されなくなりました。

バージョンを落として、Awesome5(Awesome4でもOKです)で動かすと、正常にRailsが起動され、Awesomeのアイコンも表示できるようになりました。そのときの、トラブルシュート記事です。
Awesomeの導入
Awesome4、または、Awesome5を使う場合、Gemfileに、Awesomeのgemを指定します。バージョンはしっかりと指定します。バージョンを指定しないと、最新のAwesome6がインストールされることになります。マイナーバージョンには、一番高いバージョンを指定しておいていいでしょう。
gem 'font-awesome-sass', '~> 5.15.0' # Awesome5を導入する場合
gem 'font-awesome-sass', '~> 4.7.0' # Awesome4を導入する場合
下記2行の順番が大事なようです。上下を逆に記述するとうまく動かなくなるようです。
@import 'font-awesome-sprockets';
@import 'font-awesome';
Viewの記述
Awesome4とAwesome5とでは、同じアイコンでも、クラス名が異なります。GemfileでAwesome4を指定して、ViewでAwesome5のアイコンのクラス名を指定した場合、正しく表示されなくなります。アイコンが非表示になるが、四角で表示されます。ただし、下位互換はなされているようです。
= link_to "CSV出力", path, class: 'btn btn-primary' # 元
= link_to path, class: 'btn btn-primary'
i class = "fa fa-download" CSV出力 # Awesome4
= link_to path, class: 'btn btn-primary'
i class="fa-solid fa-download" CSV出力 # Awesome5
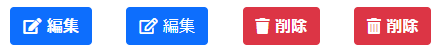
上がAwesome4で表示した場合で、下がAwesome5で表示した場合です。アイコン名が異なっていても、同じアイコンで表示されます。
Viewの記述(その他)
= submit_tag "インポート2", class: 'btn btn-primary' # 元
= button_tag type: "submit", class: 'btn btn-primary'
i class = "fa fa-upload" インポート2 # Awesome4
= button_tag type: "submit", class: 'btn btn-primary'
i class = "fas fa-file-upload" インポート2 # Awesome5
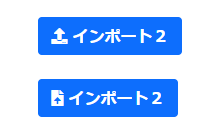
上がAwesome4で表示した場合で、下がAwesome5で表示した場合です。アイコン名が似ていますが、アイコンの種類は異なります。

= f.submit '登録する', class: 'btn btn-primary' # 元
= f.button type: "submit", class: 'btn btn-primary'
i class = "fa fa-edit" 登録する # Awesome4
= f.button type: "submit", class: 'btn btn-primary'
i class = "far fa-edit" 登録する # Awesome5
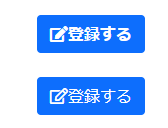
上がAwesome4で表示した場合で、下がAwesome5で表示した場合です。

= link_to path(user), class: 'btn btn-primary'
i class = "fa fa-edit" 編集 # Awesome4
= link_to path(user), class: 'btn btn-primary'
i class = "far fa-edit" 編集 # Awesome5
= link_to path(user), method: :delete,
data: { confirm: "ユーザー「#{user.name}」 を削除します。よろしいですか?" },
class: 'btn btn-danger'
i class = "fa fa-trash" 削除 # Awesome4
= link_to path(user), method: :delete,
data: { confirm: "ユーザー「#{user.name}」 を削除します。よろしいですか?" },
class: 'btn btn-danger'
i class = "fas fa-trash-alt" 削除 # Awesome5
公式サイト
Awesomのアイコンはここで検索できます。
https://fontawesome.com/versions