環境
・OS
Vagrant + Ubuntu 16.04.5 LTS
・言語
Rails 5.2.4.2
Ruby 2.5.1p57
・gem
Bootstrap4
slim
紹介
Railsで用意されている、日付、時間入力に関するヘルパーメソッドを6種類の紹介。
大きく、xxxx_selectと、xxxx_fieldと2種類あります。
○ xxxx_select
xxxx_selectは、年、月、日と各項目ごとにテキストフィールドが分割されます。また、カレンダー入力はできなく、プルダウンメニューから選択する事になります。
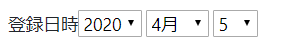
data_select
.form-group
= f.label :created_at, class: 'control-label'
= f.date_select :created_at, class: 'form-control'
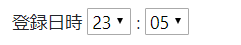
time_select
.form-group
= f.label :created_at, class: 'control-label'
= f.time_select :created_at, class: 'form-control'
datetime_select
.form-group
= f.label :created_at, class: 'control-label'
= f.datetime_select :created_at, class: 'form-control'
○ xxxx_field
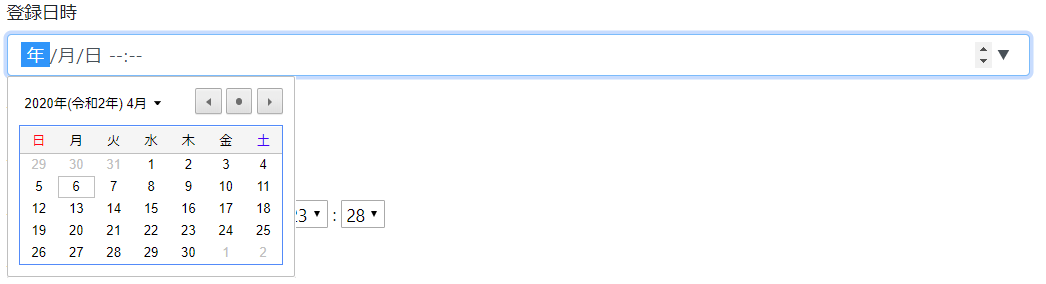
xxxx_fieldは、年、月、日等のテキストフィールドが1つにまとまっており、カレンダー入力ができるようになっています。こっちの方がモダン?
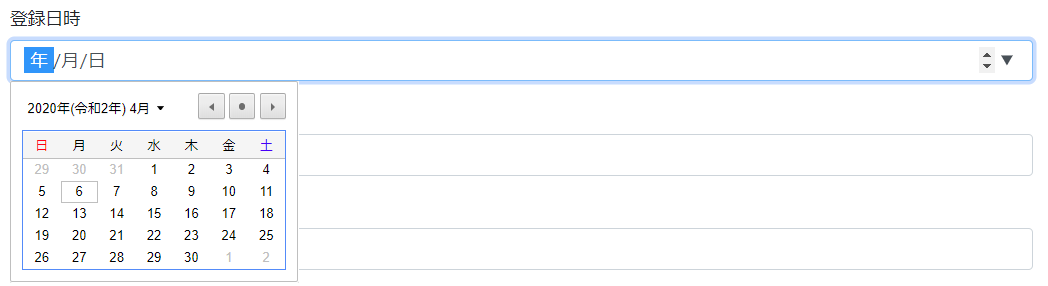
date_field
.form-group
= f.label :created_at, class: 'control-label'
= f.date_field :created_at, class: 'form-control'
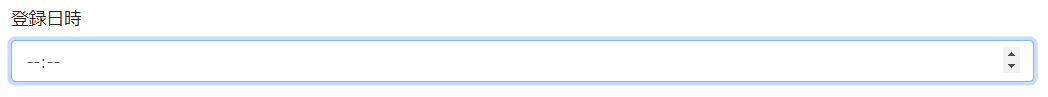
time_field
.form-group
= f.label :created_at, class: 'control-label'
= f.time_field :created_at, class: 'form-control'
datetime_field
.form-group
= f.label :created_at, class: 'control-label'
= f.datetime_field :created_at, class: 'form-control'
補足
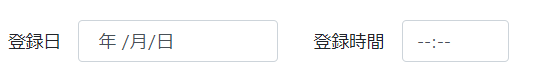
横並びにしたい場合は、.form-inlineをつけます。.text-leftをつけると左寄りになって、ラベル位置が上下の項目と揃います。
.form-inline.text-left
.form-group
= f.label :created_at, '登録日 ', class: 'control-label'
= f.date_field :created_at, class: 'form-control'
.form-group
= f.label :created_at, ' 登録時間 ', class: 'control-label'
= f.time_field :created_at, class: 'form-control'