> > とかリンクの前後についている三角の作り方
・三角形の場合
・え?これ角度が広いけど??90度以上の矢印を作りたい場合 ←こちらの方に向けての記事です。
結論:三角形をずらして表示させる
お時間ある方は下へ↓
過程
三角形の場合
borderで□を作ってそれを回転させる
これは角度が90度限定

個人的には回転(rotete)は苦手です。topの位置が変わってしまうから。
90度以上の矢印を作りたい!場合
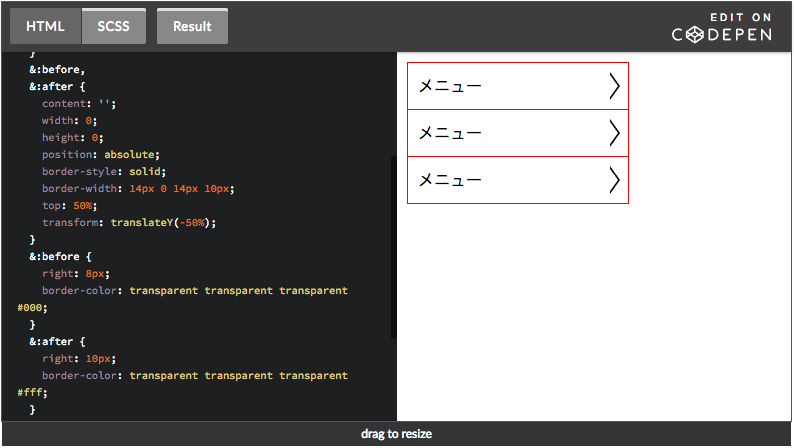
例えばこんなデザインの場合
この90度以上の□はどうやって作るんだろうか。□の角度が90度以上って?

発想の転換が必要でした。
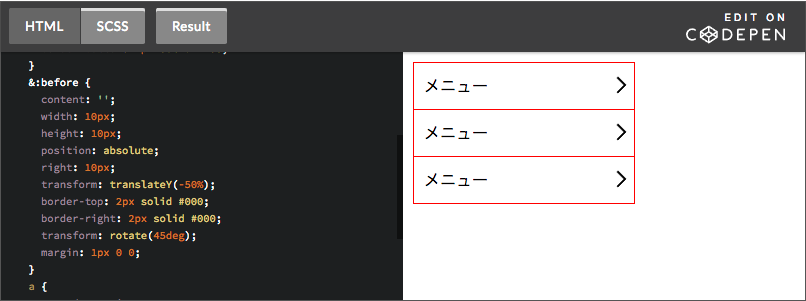
>を2つ重ねる!
borderで作る三角を2つ作って、左右にずらして設置します。
1つはアイコンの色、もう一つは背景色で作って、いらない部分を見えなくしてしまいます。
ずらす分が>の太さになります。こちらは太さが2pxの場合。

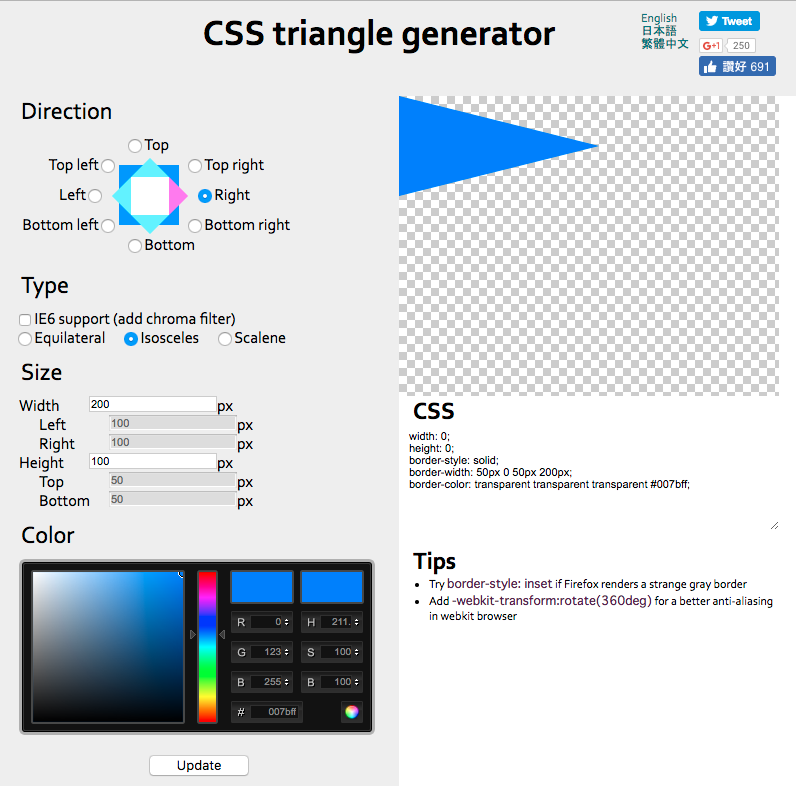
便利ツール
CSS triangle generator
幅と高さを図って数値を入力するだけで、CSSを書き出してくれます
Equilateral:正三角形
Isosceles:二等辺三角形
Scalene:不等辺三角形 これが便利!