はじめに
create-react-appで作成したアプリをGitHub Pagesで公開してみます。
リポジトリの作成
$ yarn create react-app myapp --template typescript
$ cd myapp
$ git commit -m "first commit"
$ git remote add origin git@github.com:pure-adachi/myapp.git
$ git push -u origin master
gh-pagesでデプロイ
gh-pagesインストール
$ yarn add -D gh-pages
package.json
// ...
"homepage": "http://pure-adachi.github.io/myapp",
"scripts": {
// ...
"deploy": "yarn build && gh-pages -d build"
},
デプロイ
$ yarn deploy
何度かパスワードを聞かれました。
コミット&プッシュせずに、更にはmasterブランチですがデプロイ出来ました。
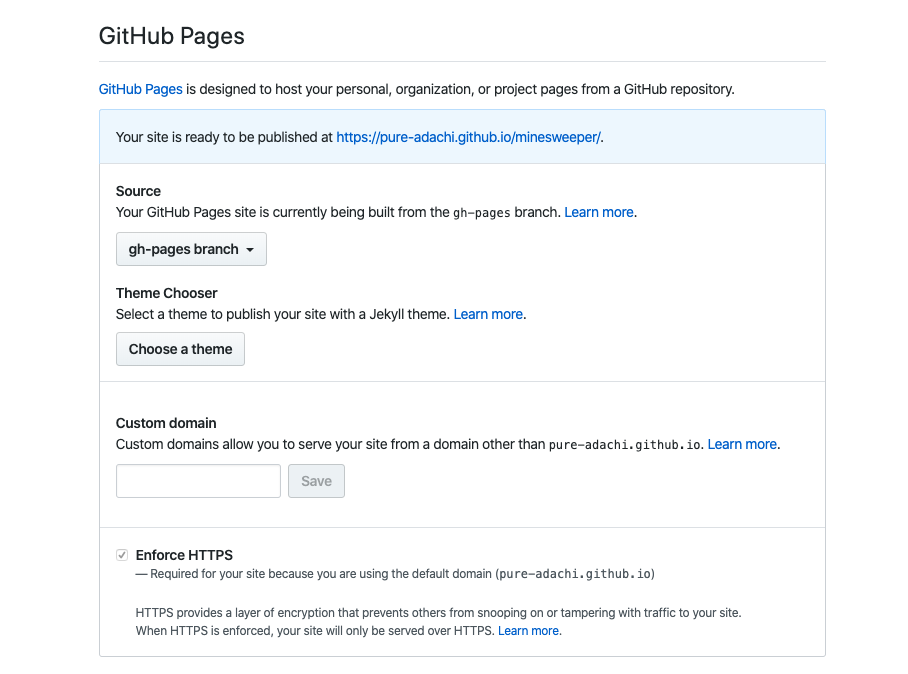
自動でgh-pagesブランチが作成されて、GitHub Pagesのブランチ設定も行われます。
-bオプションでブランチの指定が出来ますが、Github Pagesで配信可能なブランチはmasterかgh-pagesなので
デフォルトのgh-pagesブランチを使うことにしました。
http://pure-adachi.github.io/myapp にアクセスすると動作が確認出来ました。
終わりに
簡単に出来ましたね