1. プロジェクトの作成 - Create React App
1-1. Create React App のインストール
公式 : create-react-app
1-1-1. インストールと起動確認
bash
# カレントディレクトリ : ~/.
npm i -g create-react-app
create-react-app publish-react-project-basic
cd publish-react-project-basic
npm start
→ http://localhost:3000 を開くと、 publish-react-project-basic の内容が表示されます。
2. GitHub へのデプロイ
2-1. 事前準備
bash
# カレントディレクトリ : ~/publish-react-project-basic
npm i gh-pages --save-dev
json
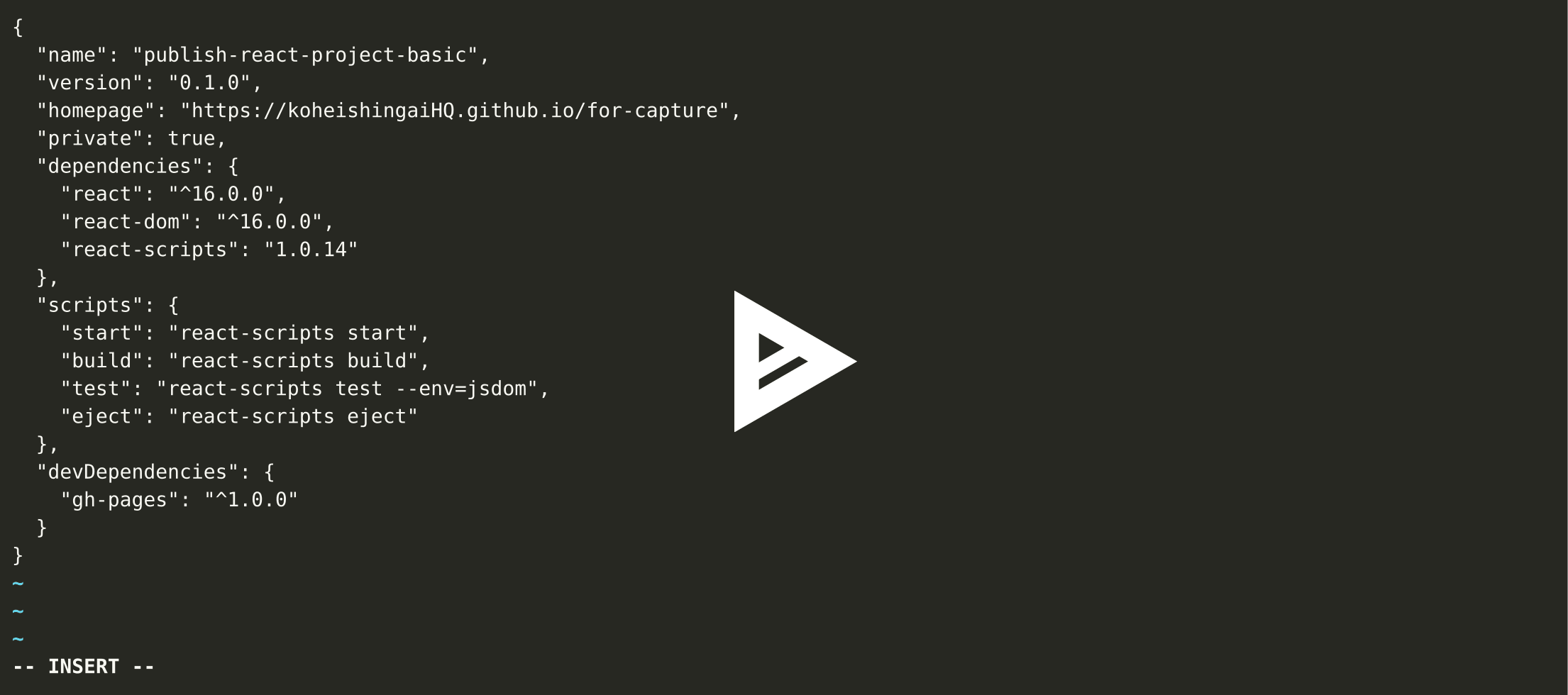
# ファイルパス : ~/package.json
{
"name": "publish-react-project-basic",
"version": "0.1.0",
+ "homepage": "https://[username].github.io/[your-repository-name]",
"scripts": {
+ "deploy": "npm run build && gh-pages -d build"
2-2. デプロイ
bash
# カレントディレクトリ : ~/publish-react-project-basic
npm run deploy