実現したいこと
- 開発した chrome 拡張のアイコンをクリックしたときに、指定した html ファイルを開く。
- 有名な拡張でいうと、Talend API Tester のような動きを実現したい。
なぜ書いたか?
- v1 や v2 での解説記事はちらほらあるが、v3 はあまり見かけなかった。
- ハマりポイントがいくつかあったので備忘として書いておきたかった。
実装
ディレクトリ構成
project
├ manifest.json
├ index.html
└ icon_clicked.js
ソースコード
manimfest.json
{
"name": "my extension",
"description": "my extension",
"version": "1.0",
"manifest_version": 3,
"background": {
"service_worker": "icon_clicked.js"
},
"action": {},
"permissions": ["storage", "tabs"]
}
icon_clicked.js
chrome.action.onClicked.addListener((tab) => {
chrome.tabs.create({"url": "index.html" });
});
index.html は任意のものでOKです。
ハマりポイント
background では scripts ではなく service_worker を使う
manifest.json
{
...
"background": {
"service_worker": "icon_clicked.js"
},
...
}
v2 → v3 での変更点で、イベント系の処理を書いた js はこのように参照します。
"action": {} を書いておく
manifest.json
{
...
"action": {},
...
}
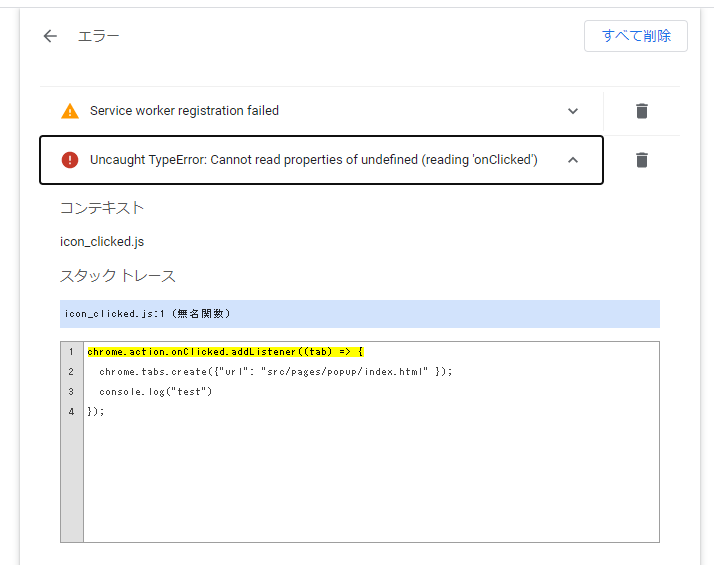
これを書かないと、拡張を読み込むときに、下記のようなエラーになります。

Uncaught TypeError: Cannot read properties of undefined (reading 'onClicked')
chrome.browserAction ではなく chrome.action を使う
icon_clicked.js
chrome.action.onClicked.addListener((tab) => {
chrome.tabs.create({"url": "index.html" });
});
古いサンプルでは、v2 の書き方である、chrome.browserAction が使われていることが多いです。 chrome.action が正しいです。
完了!
期待通り動きました!
これで chrome 拡張で SPA ウェブアプリライクなアプリを作れます!