あれ、今日何やったっけ...?
仕事を終えて、忙しい日だったな...と思いながら日報を書き始めると
あれ、今日何やったっけ...?
となることがよくありました。
頑張って思い出して書き出してみると、意外とやったことが少ない。
思い出すことにも時間がかかる。
どれにどれくらい時間をかけたか思い出せない。
ので、相対見積もりもうまくできない...。
等々、様々な問題を抱えていました。
タイムトラッキングを始めてみる
同僚のデザイナーが Clockify というタイムトラッキングツールを使っているのを知っていたので、私も真似をして導入してみることにしました。登録は簡単で、Google ログインするだけで簡単に使い始めることができました。
他に有名なタイムトラッキングアプリとして、Toggl が挙げられます。
Clockify とほとんど同じ UI でシェアも高いので、こちらもオススメです。
この記事に書いてあることはほとんど Toggl でもできます!
Clockify の基本的な使い方
シンプルな UI なので一度使って見たほうが早いかもしれませんが、一応説明しておきます。
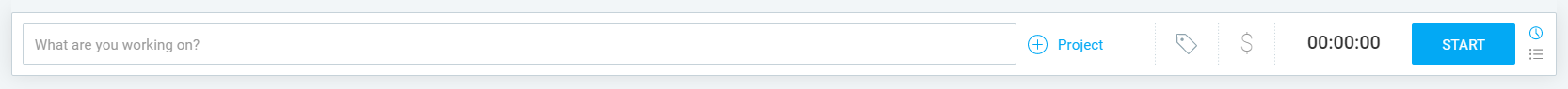
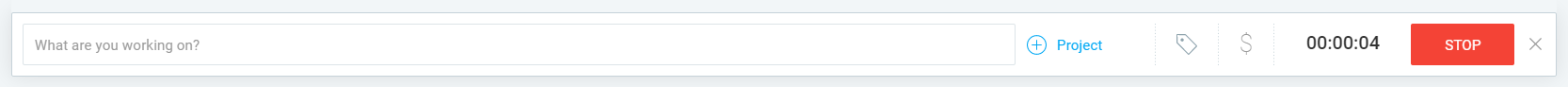
タスクを開始する
START ボタンをクリックすると 何も入力してなくてもとりあえず開始できます。


ブラウザのタブに開始してからの時間が表示されます。常に目に入るので、自分が使った時間を意識できます。 この記事を書き始めてこの時点で 46 分も経ってしまいました...。
タスクの内容を入力する
左のプレースホルダーにタスクの内容を入力します。 タスクの内容を表す端的な表現 にするのがオススメです。
プロジェクトを入力する
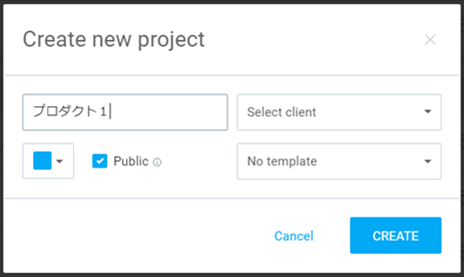
Project > Create New Project でプロジェクトを追加します。
Project は リポジトリ名やプロダクト名、または「ミーティング」のような粒度 にするのがオススメです。
Client は Project に紐づく概念です。本来の使い方としては文字通りクライアント名を入力する部分ですが、エンジニアの場合は どのチームのタスクだったのかを書くのをオススメします。
私の場合、「メインの開発チーム」「ワーキンググループ」「会社全体」 を登録しています。
予め、サイドバーの CLIENTS から作成しおく必要があります!

Template は有料プランなので割愛します。
タグを入力する
右側にあるタグアイコンをクリックするとタグ付けができます。タグは複数つけることができます。
後で集計したい属性などを指定しておくと便利です。私は 「ミーティング」「改善」「開発」「調査」 等を登録しています。
集計したい属性がない場合は不要です。実は私はあまり入力していません。
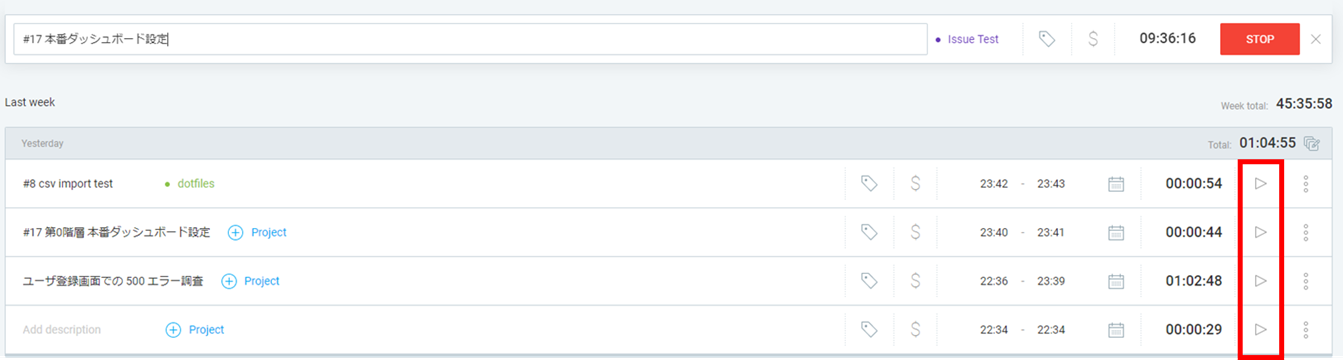
過去のタスクの再開
登録済みタスクから開始することもできるので同じ内容を何度も入力する必要はありません。
タスクを振り返る
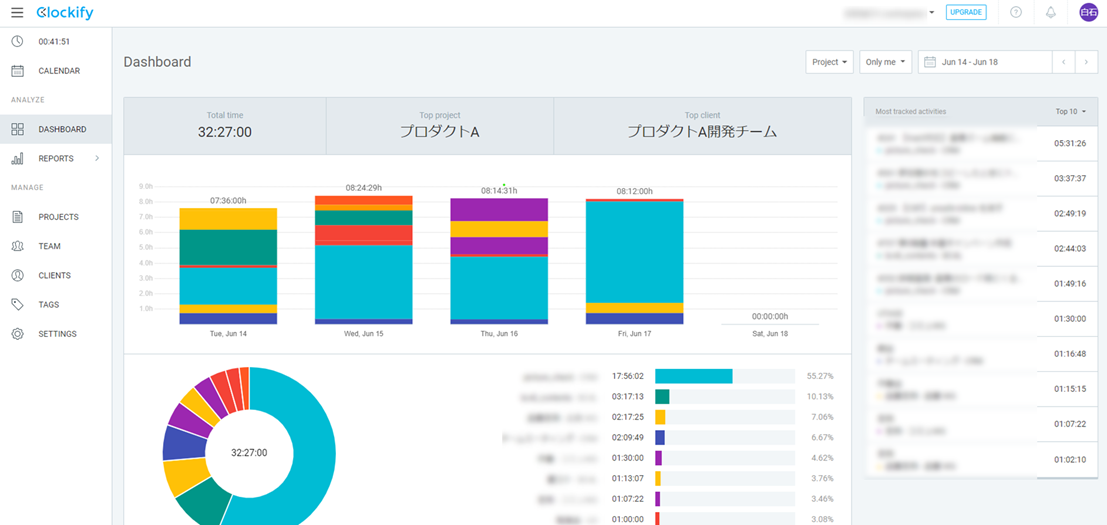
ダッシュボード画面から期間を選択して集計結果を見ることができます。その日、その週、何をしていたかが一目瞭然です。

Chrome 拡張で入力を激効率化
Clockify を使う上で強く導入をオススメしたい、公式の Chrome 拡張 があります。
こちらを導入すると、ありとあらゆるウェブサイト上に タスク開始/終了ボタン が表示されるようになります。
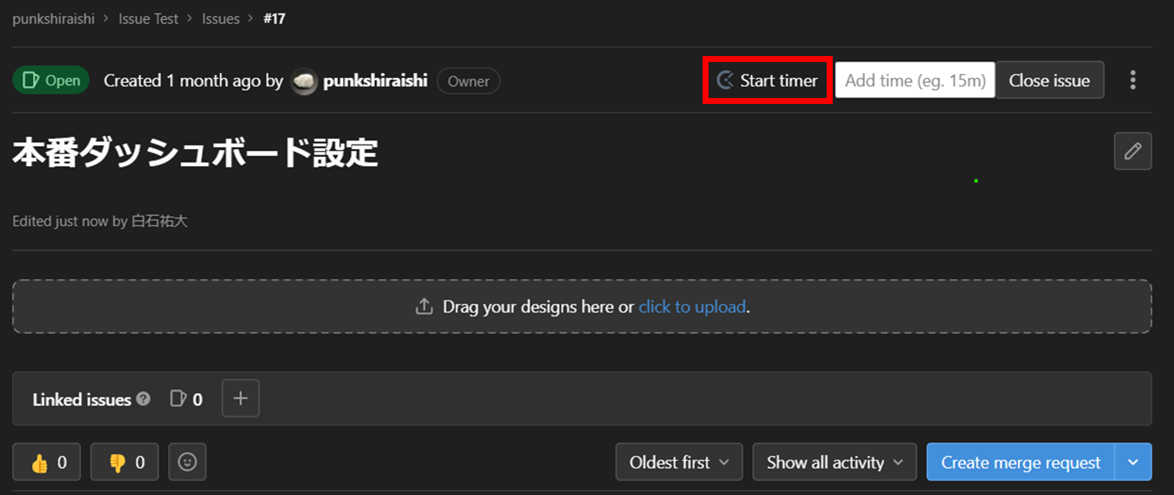
私が最もよく利用するのは Gitlab の Issue の開始ボタン です。

このように {Issue 番号} {Issue 名} / {リポジトリ名} というフォーマットでタスクが作成され、トラッキングが開始されます。
※ 事前にリポジトリ名でプロジェクトを作成しておく必要があります。
これがめちゃくちゃ便利で、タスクが Issue 化されていれば、Clockify に入力するものはほぼゼロです。
他にも、
- Github
- Google スプレッドシート
- Google カレンダー
- Trello
等々、多くの主要なウェブアプリケーションに対応しています。
API を使って効率化
API も公開されているので、入力した情報を元に様々なことに応用できます。
私は実際に次のようなツールを作って活用しています。(残念ながら現時点では一般公開していませんが...。)
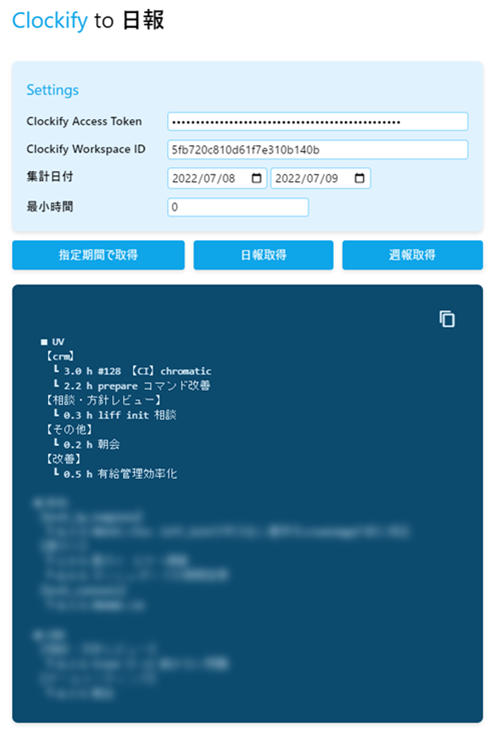
日報自動作成ツール
指定した日付のタスクを日報用のフォーマットで出力するツールです。
以前は毎日数分かかっていた作業がほとんどゼロになりました。
使ったのは GAS のみです。
2023/06/26 追記
Chrome 拡張版をリリースしました!🎉
▼ インストール
▼ 紹介記事
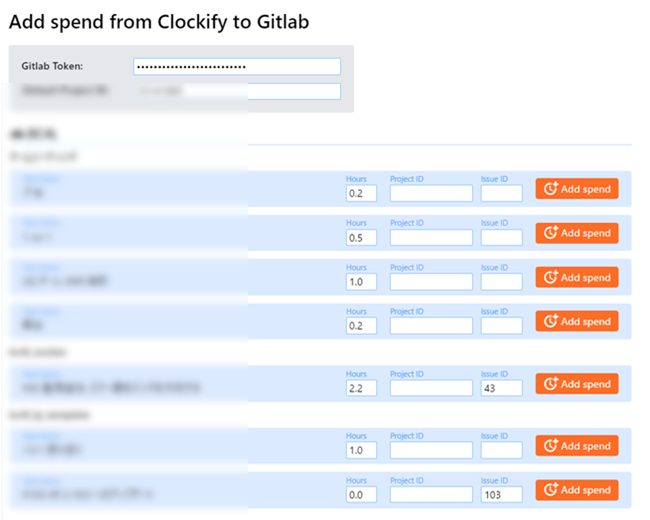
Spend 入力ツール
Clockify で集計した Issue にかかった時間を Gitlab に Spend として入力するツールです。
こちらは公式の Chrome 拡張にはない機能だったので自作しました。
こちらも使ったのは GAS のみです。
よかったこと
- 最初は入力が面倒そうだと思っていたが、少し慣れると全く手間に感じなくなった。
- 日報作成を自動化したことにより、むしろ1日の作業時間を圧縮することができた。
- タスクに費やした時間を意識せざるを得ないので、集中力が上がった。
- 実績工数が正確に分かるようになったので、工数見積の精度が向上した。
- 無駄なことに使っている時間が可視化され、改善のための分析ができるようになった。
まとめ
面倒だと思う方も多いとは思いますが、実際にやってみると意外とそんな事無いです。
今日何をしていたっけ?ということはほとんど無くなりました。
もちろんエンジニア以外の方にもオススメです。
この記事がタイムトラッキングを始めるきっかけになれば幸いです!
おしらせ
フロントエンド周りのことをよく呟いています。よければフォローお願いします。
ユニークビジョンという会社のエンジニアです。
— シライシ@ユニークビジョン (@punksy2) October 3, 2022
フロントエンド開発と品質向上に取り組んでいるので、そのあたり興味ある方はフォローしていただけると嬉しいです。
品質の高いサービスを提供し続ける会社であるために/品質向上チーム https://t.co/vI7YsKL6QW