環境は Mac と Docker Desktop です。
Docker Compose を使って素早く WordPress のテーマ開発環境を作ることができるようになりました。
開発初期テーマを用意
以下の URL から underscores をベースにした汎用テーマをダウンロードします。
https://underscores.me/
これでテーマの雛形ファイルがてにはいります。試しに pugiemonn と入力してテーマファイルを作りダウンロードしました。Zip ファイルを解凍します。
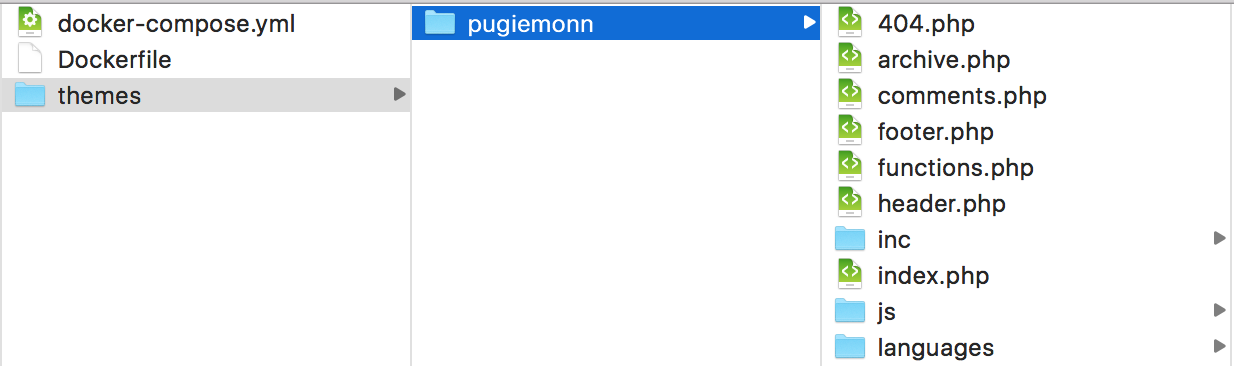
underscores からダウンロードしたらテーマのファイル一覧です。

ここは少しおまけですが、ダウンロードディレクトリにある pugiemonn テーマを作業場所に移動しました。
mkdir -p ~/Documents/WordPress/themes
mv ~/Downloads/pugiemonn ~/Documents/WordPress/themes
cd ~/Documents/WordPress
解凍した pugiemonn テーマディレクトリを、~/Documents/WordPress/themes ディレクトリに移動しています。
次に、docker-compose.yml を作成します。
docker-compose.yml を用意
vi docker-compose.yml
version: '3'
services:
db:
image: mysql
environment:
- MYSQL_ROOT_PASSWORD=password
- MYSQL_DATABASE=wordpress
web:
image: wordpress
volumes:
- ./themes/pugiemonn:/var/www/html/wp-content/themes/pugiemonn
links:
- db
depends_on:
- db
ports:
- "8080:80"
environment:
- WORDPRESS_DB_HOST=db
- WORDPRESS_DB_NAME=wordpress
- WORDPRESS_DB_USER=root
- WORDPRESS_DB_PASSWORD=password
docker-compose.yml を作成したら準備完了です。
参考までに ~/Documents/WordPress は以下の画像のようなディレクトリ構成です。

WordPress 開発環境をスタート
Docker を立ち上げます。
docker-compose up -d
動作確認
localhost:8000 にアクセスすると WordPress のインストールが始まります。

WordPress のテーマ開発環境を作成できました。