はじめに
Mendixを使ってみる でMendixのアカウントを作成したらアプリを作ってみます。
テンプレートから作成
一番簡単にアプリを作成する方法は、Mendixで提供されているテンプレートを使用してアプリを作成し、Mendix Studioというブラウザー上で使用するエディターを使用して編集する方法です。
ブラウザーでMendixにログインしたら、「Buzz」または「Apps」の画面で「Create App」ボタンを押します。
最初に、空のアプリ、Excelシートから、という選択肢があり、次にテンプレートから作成する場合のテンプレートがいくつか表示されます。
今回、Approvalsというテンプレートを使用してみます。
Approvalsのテンプレートをクリックして、「Select Template」を選択します。
「Select this template」をクリックすると、アプリの名前を入力するダイアログが表示されます。「Choose a Name」に名前を入力して、「Create App」をクリックします。
数分するとアプリが作成されます。
アプリの確認と実行
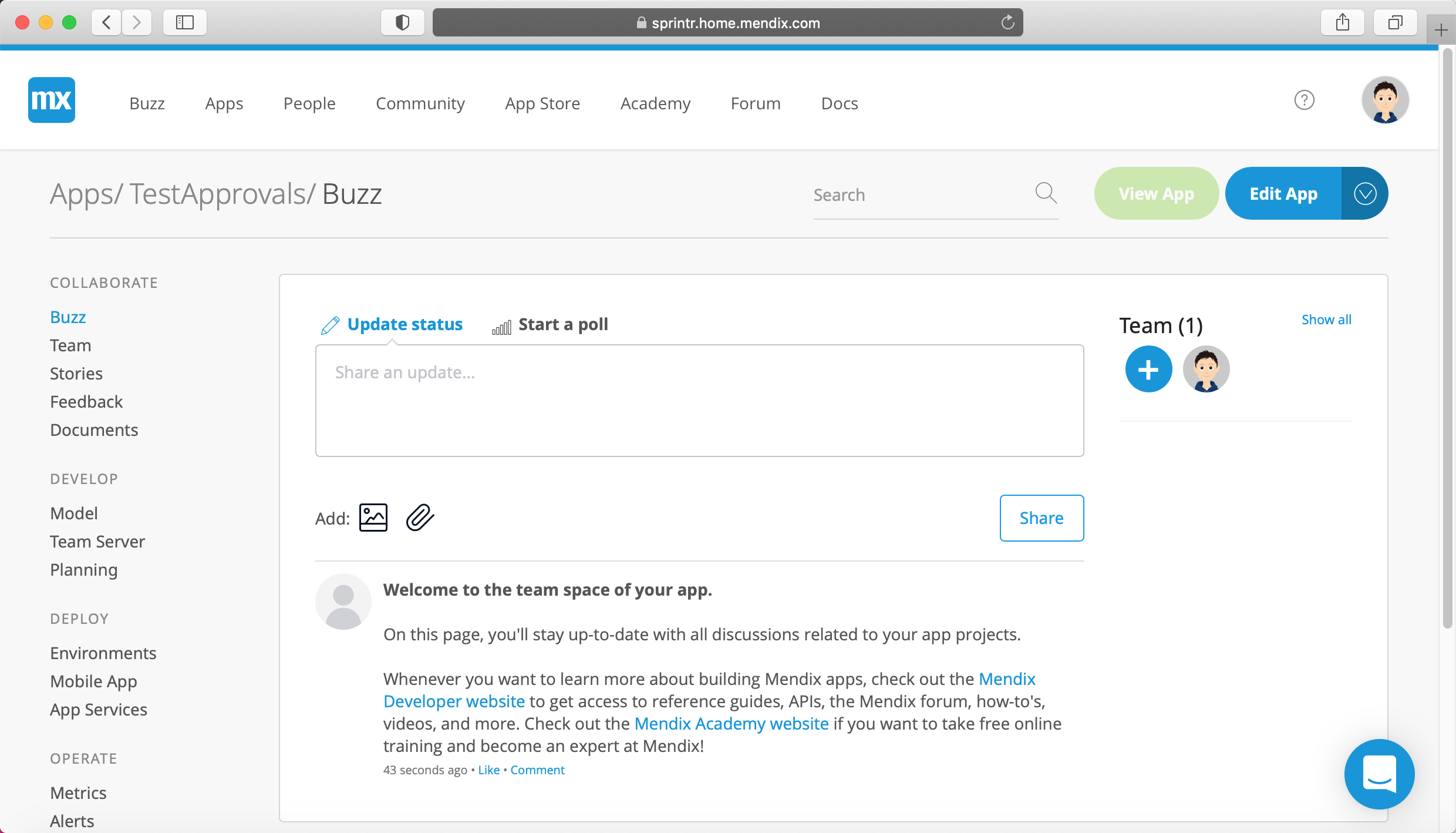
「Edit App」で編集することができます。アプリの編集は、ブラウザー上で編集できる「Mendix Studio」と、スタンドアローンWindowsアプリの「Mended Studio Pro」があります。今回はブラウザーから編集するので、「Edit in Mendix Studio」を選択します。
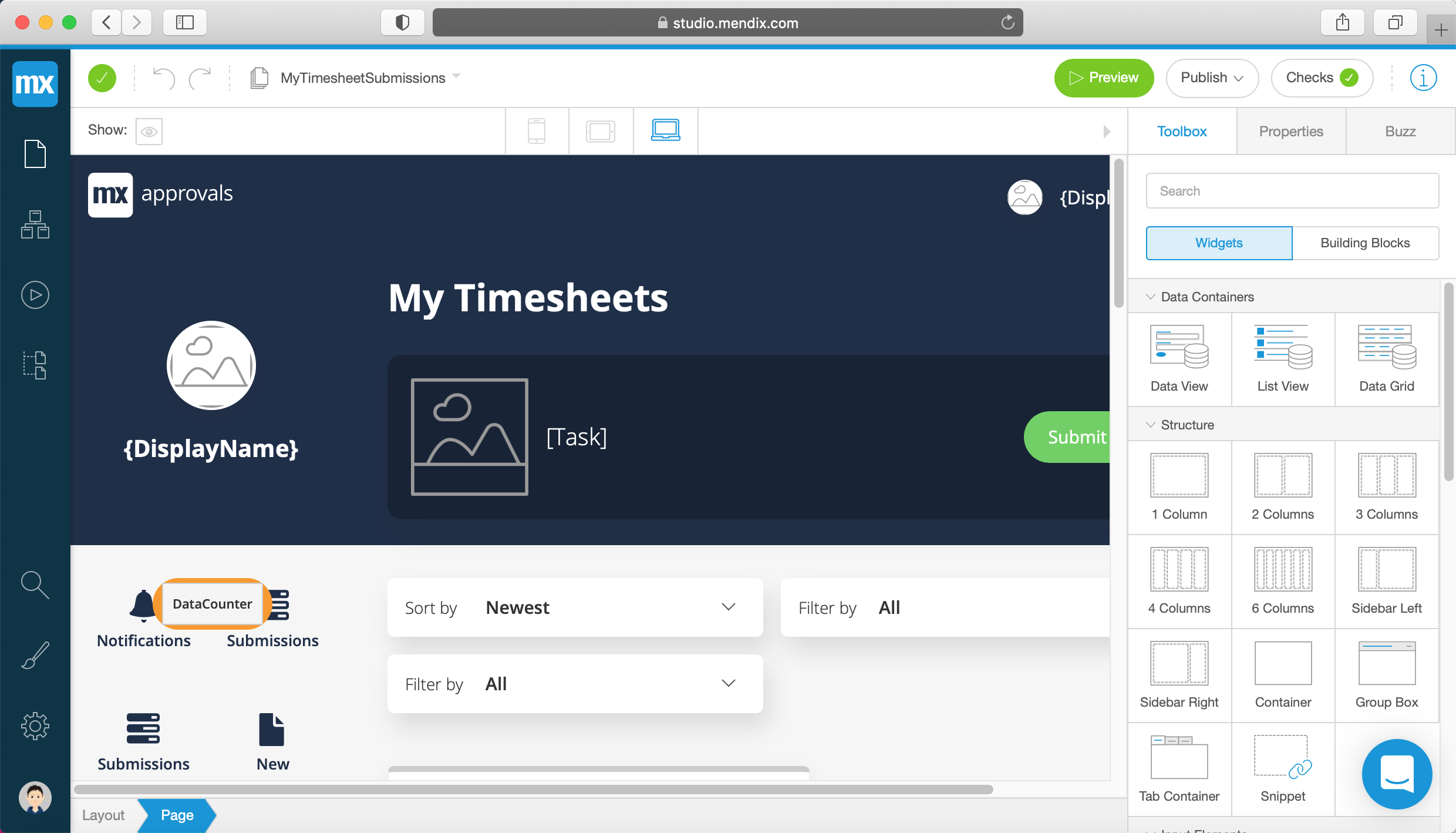
Mendix Studioの編集画面が表示されます。
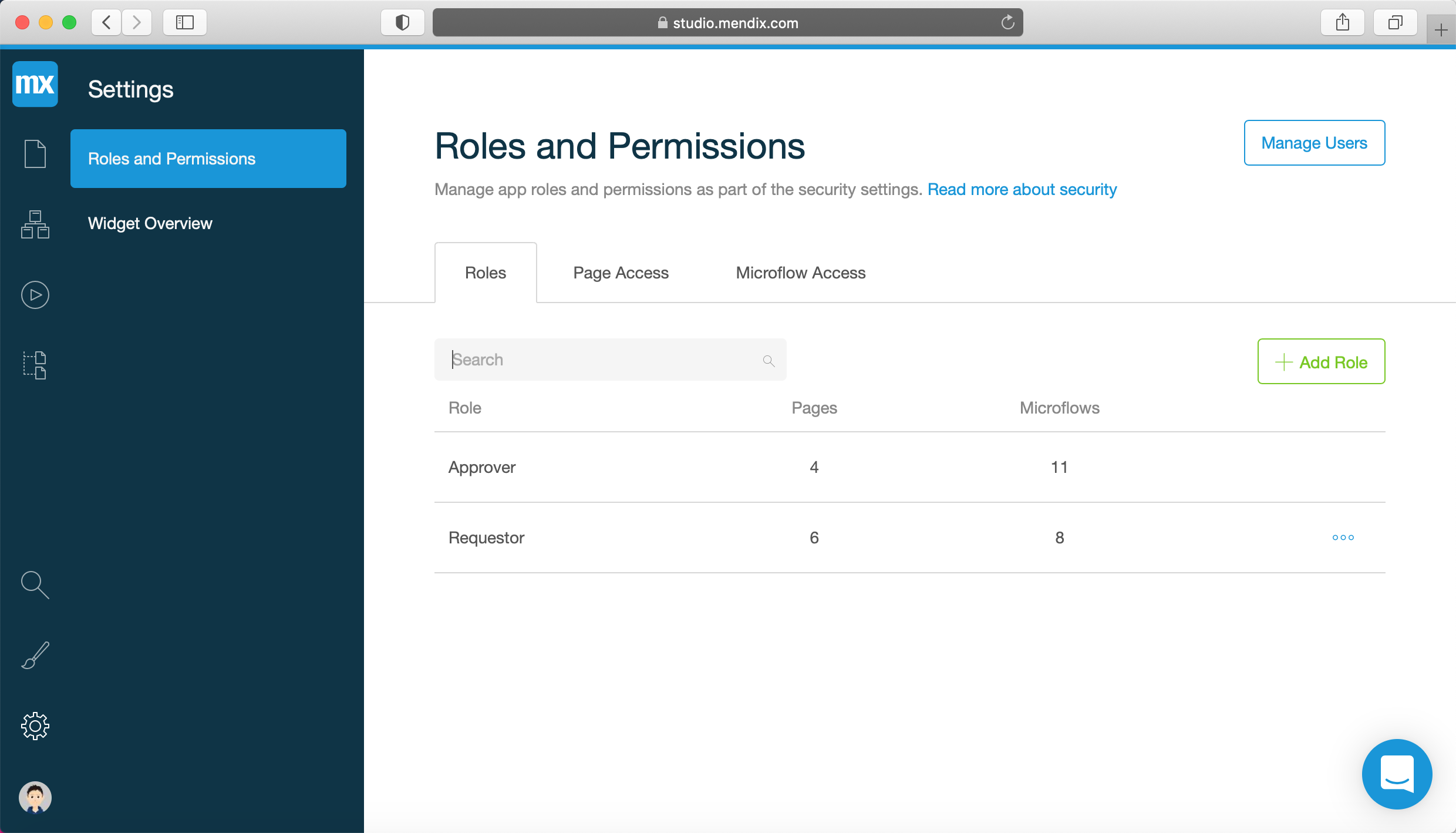
左のサイドバーのメニューは、上から順に開発者ポータルに戻る、画面定義の「Pages」、データベース定義の「Domain Models」、処理を記述する「Microflows」、メニュー構成の「Navigation Document」、検索の「Search」、テーマ編集の「Theme Customizer」、設定の「App Settings」です。これらを使用してアプリの実装を行います。
Pages
Domain Models
Microflows
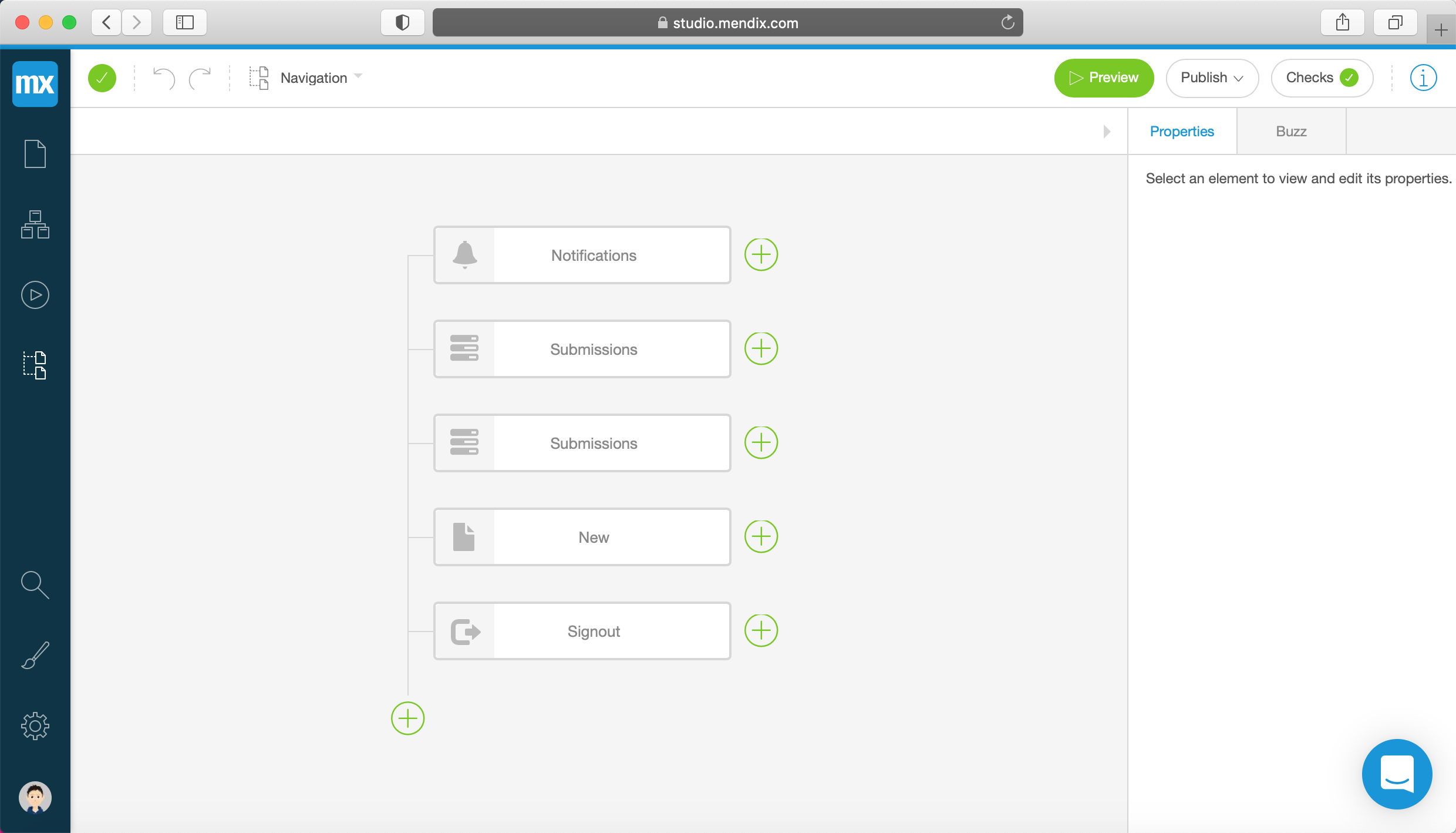
Navigation Documents
Theme Customizer
App Settings
アプリのプレビュー
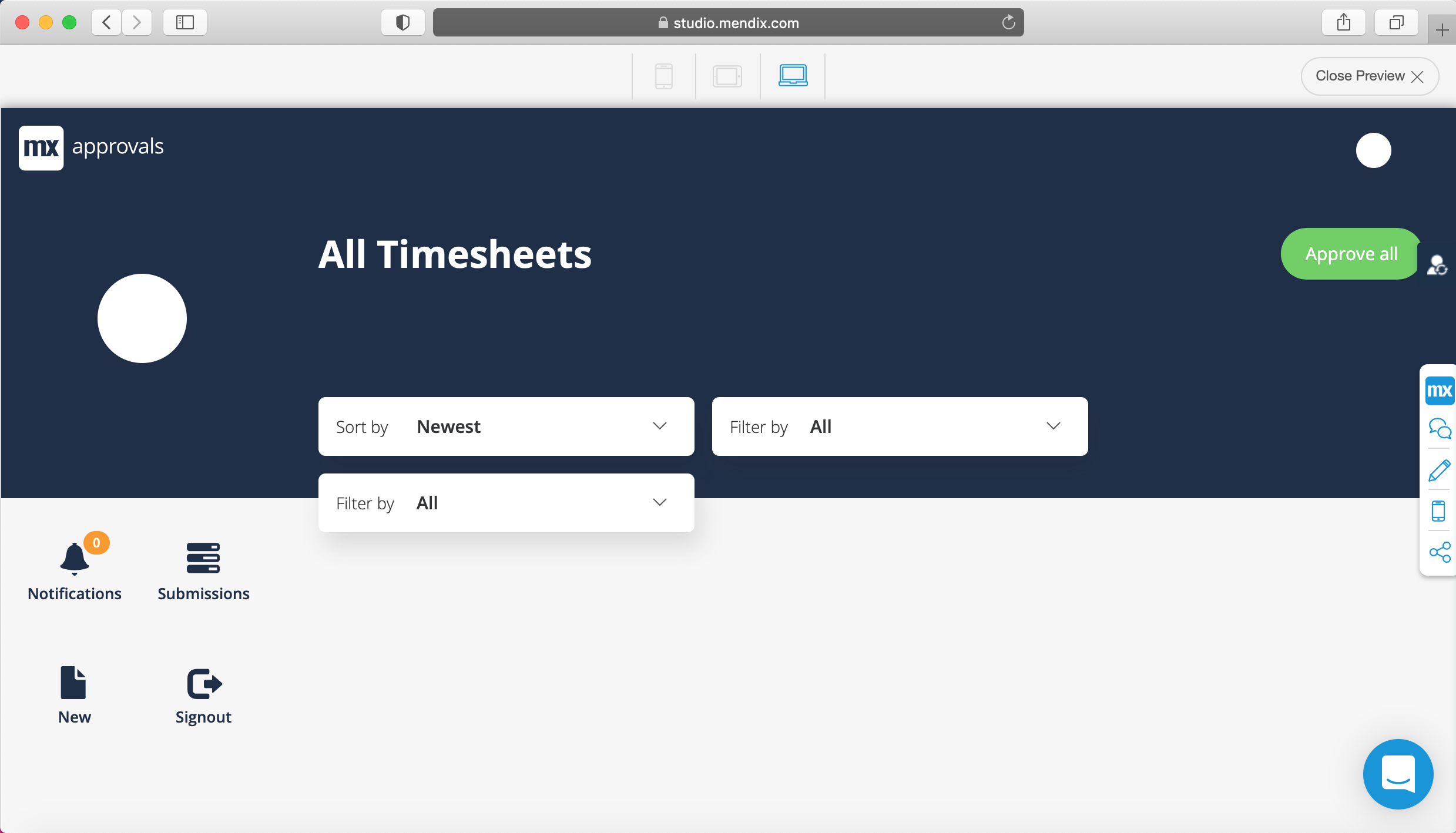
右上にある「Preview」を押すと実行時の画面レイアウトをプレビューすることができます。
アプリの発行(実行)
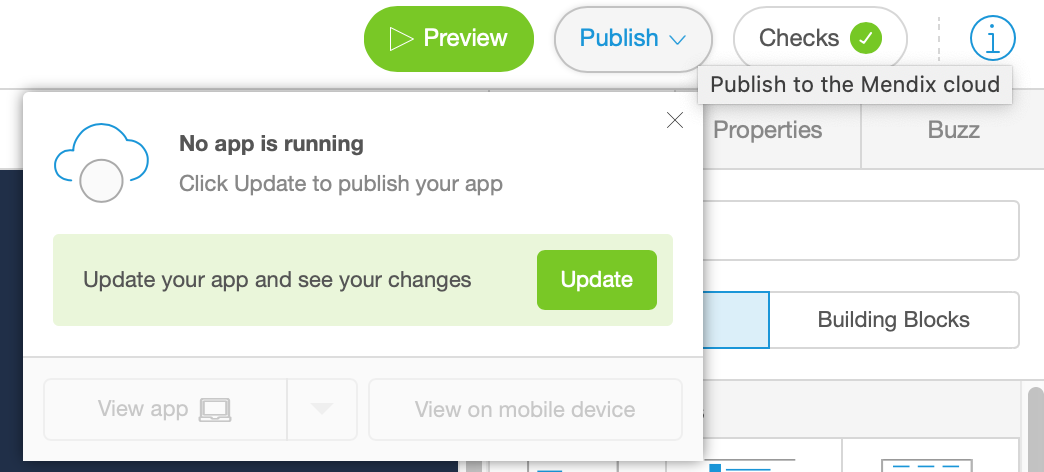
右上にある「Publish」を押すとアプリをMendi Cloudに展開して実行することができます。
アプリの発行は数分かかります。アプリが発行されるとステータスが表示されます。
「View App」を押すと、ブラウザーでWeb画面を表示します。
認証を要求するので「Authorize」を押すと、Mendixにログインしているユーザーで認証してアプリにログインします。
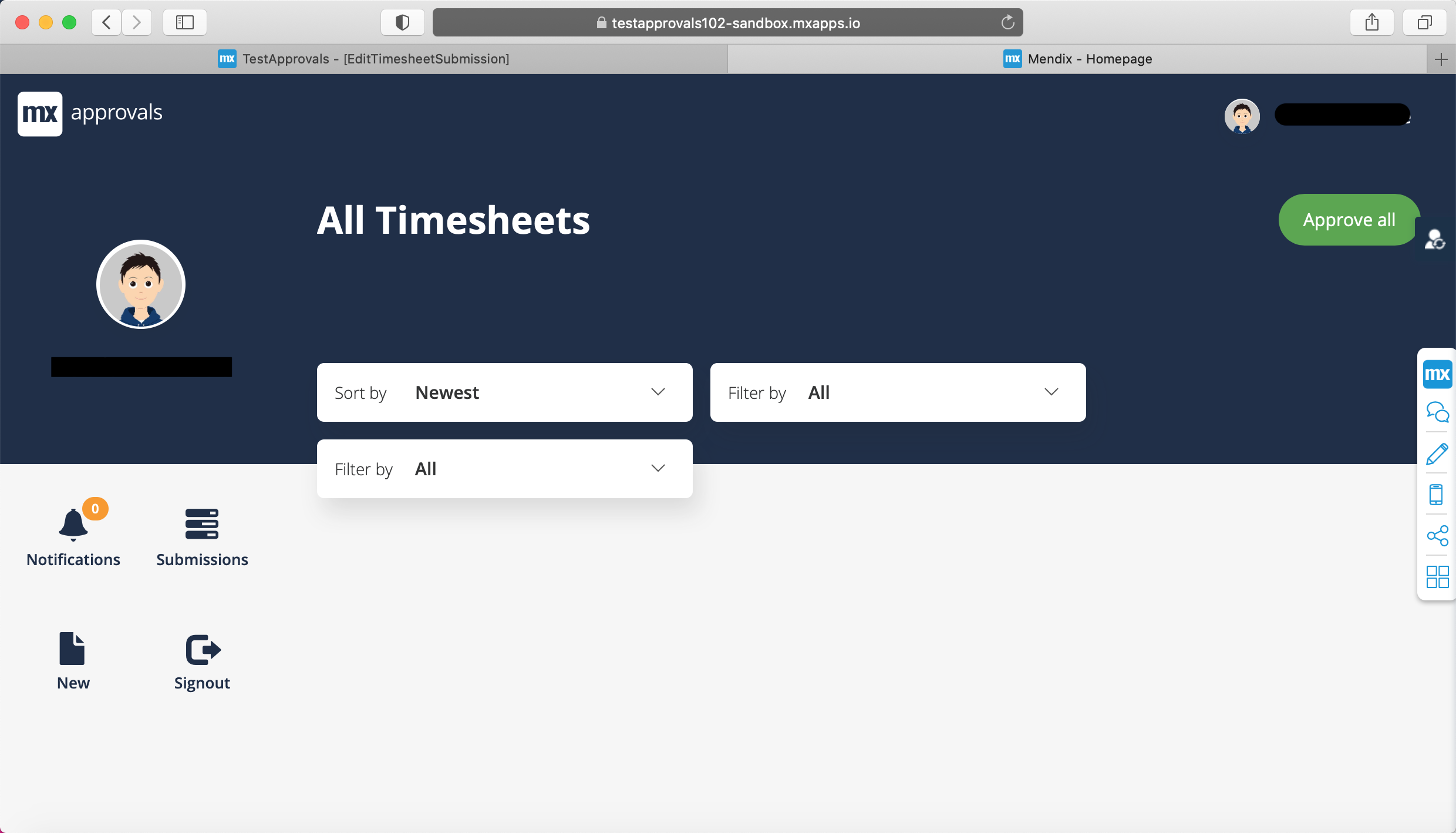
上記で作成したアプリのWeb画面が表示されます。
公開されるアプリは https://testapprovals???-sandbox.mxapps.io/ のようなURLになるようです。(???に数字が入ります)
まとめ
ブラウザーからMendix Studioを使用して簡単にアプリをデプロイすることができました。スタンドアローンアプリのMendix Studio ProはWindowsでしか使えませんが、Mendix StudioはMacからでもアプリを開発することができます。