結論
ng-bootstrapを使おう
準備
詳しくはgithubリポジトリのReadmeを参照
当然ながらAngularとboootstrap4に依存してる模様
ng-bootstrap 1.0.0-beta.8時点ではAngular 5.0.2、bootstrap 4.0.0-beta.2で動作確認されている模様
(私の環境ではbootstrap 4.0.0-beta.3で試したら動作しなかった)
npm install --save-dev bootstrap@4.0.0-beta.2 jquery@1.9.1 popper.js@^1.12.3
npm install --save-dev @ng-bootstrap/ng-bootstrap@^1.0.0-beta.8
ちなみにjqueryとpopperはbootstrap4の依存モジュールです。
導入
NgModuleでのimport
top-levelのNgModuleに対してNgbModule.forRoot()をimportする。
これをすることにより、ngb-datepickerなどng-bootstrap特有のdirectivesなどを使用することができる。
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
// NgbModuleのimport
import {NgbModule} from '@ng-bootstrap/ng-bootstrap';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
// Rootモジュールに対してNgbModule.forRoot()をimport
NgbModule.forRoot(),
BrowserModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
cssでのimport
当然bootstrapの設定も必要
.angular-cli.jsonに記載する方法もあるのだが、おすすめは各コンポーネントorルートのstyle.cssにてimportする方法。
/* You can add global styles to this file, and also import other style files */
@import "~bootstrap/dist/css/bootstrap.css";
使ってみる
デモサイトから適当にとってきたサンプルを使う。
今回は一番単純なAccordionを使う。
<!--The content below is only a placeholder and can be replaced.-->
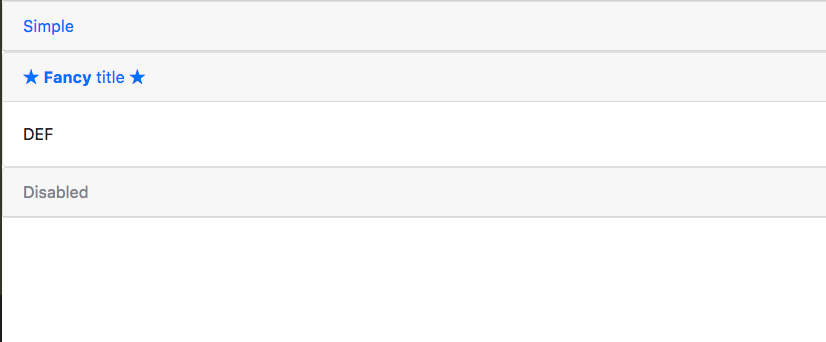
<ngb-accordion #acc="ngbAccordion" activeIds="ngb-panel-0">
<ngb-panel title="Simple">
<ng-template ngbPanelContent>
ABC
</ng-template>
</ngb-panel>
<ngb-panel>
<ng-template ngbPanelTitle>
<span>★ <b>Fancy</b> title ★</span>
</ng-template>
<ng-template ngbPanelContent>
DEF
</ng-template>
</ngb-panel>
<ngb-panel title="Disabled" [disabled]="true">
<ng-template ngbPanelContent>
GHI
</ng-template>
</ngb-panel>
</ngb-accordion>
その他の実装についてもデモサイトを参考にすればできそうです。