現在オリジナルアプリのスケジュール機能を実装するために、基礎としてメモアプリを作成しています
※この記事ではセーブボタンの配置などについては触れません
完成形
空欄だとSaveボタンが無効になり

目次
Saveボタンを無効にする方法
まずは、Saveボタンを無効にします
記述する場所はoverride func viewDidLoad() の部分です
override func viewDidLoad() の部分にself.saveButton.isEnabled = falseを追記します
override func viewDidLoad() {
super.viewDidLoad()
self.saveButton.isEnabled = false
}
saveButtonに対してisEnabledで、ボタンを有効か無効にすることができます、なので今回はfalseにして無効にします
テキストフィールドに入力された値を検出する
このままではセーブボタンが無効のままなのでテキストフィールドに入力された場合、ボタンを有効にします
そのために、テキストフィールドに入力された値を検出する方法を解説します。
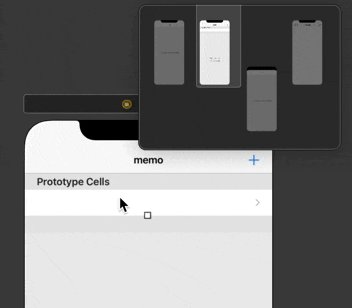
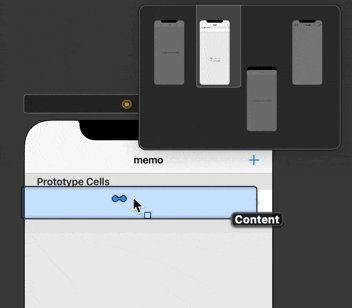
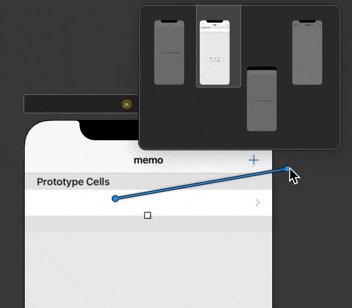
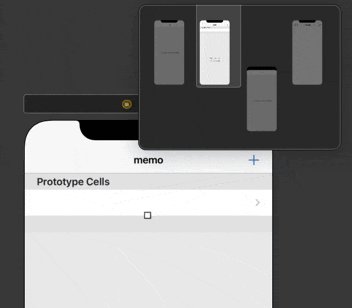
まず、Main.Storyboardにあるテキストフィールドをコントロールキーを押しながらドラックアンドドロップをし、紐付けます。
override func viewDidLoad() {
super.viewDidLoad()
self.saveButton.isEnabled = false
}
_____________________
//↑にドラックアンドドロップ
 ___
#### ドラックアンドドロップをすると下のようなものが出てきます
___
#### ドラックアンドドロップをすると下のようなものが出てきます

それぞれ
**Connection(接続タイプ)**をAction
**Name(プロパティ名)**をmemoTextFieldChanged
**Event(イベント)**をEditing Changed
にします。
次に先ほど入力したmemoTextFieldChangedメソッドの処理を記述します
1 override func viewDidLoad() {
2 super.viewDidLoad()
3 self.saveButton.isEnabled = false
4 }
5 @IBAction func memoTextFieldChanged(_ sender: Any) {
6 let memo = self.memoTextField.text ?? ""
7 self.saveButton.isEnabled = !memo.isEmpty
8 }
繰り返しになりますが、7行目のisEnabledがボタンを有効、無効にします。
6行目では、テキストフィールドがnil(空)か判断します。
7行目の**isEmptyでテキストフィールドがnil**の時はfalse
nilではない時はtrueと判別しsaveButtonを有効にできます。
※memoの横に!がないとtrue、falseが逆になってしまいます。
