特定のビューだけレイアウトを変えたい!!
ポートフォリオを開発してる中で、ログイン画面と新規登録画面には
「ヘッダーやサイドバーを表示したくないな、、」
という場面が出てきたので備忘録的に記事に残して置こうかと思います。
環境
僕の開発環境はこんな感じです。
MacBookPro 13インチ
Ruby on Rails 6.0.3.4
Ruby 2.7.2
前提
この記事はRailsに於ける共通レイアウト(パーシャル)についての理解が前提で書いていきます。
共通レイアウトのやり方がわからない方はRailsチュートリアルの第3章の内容が該当しますので
のぞいてみるといいかもしれません。
レイアウトの違いの例
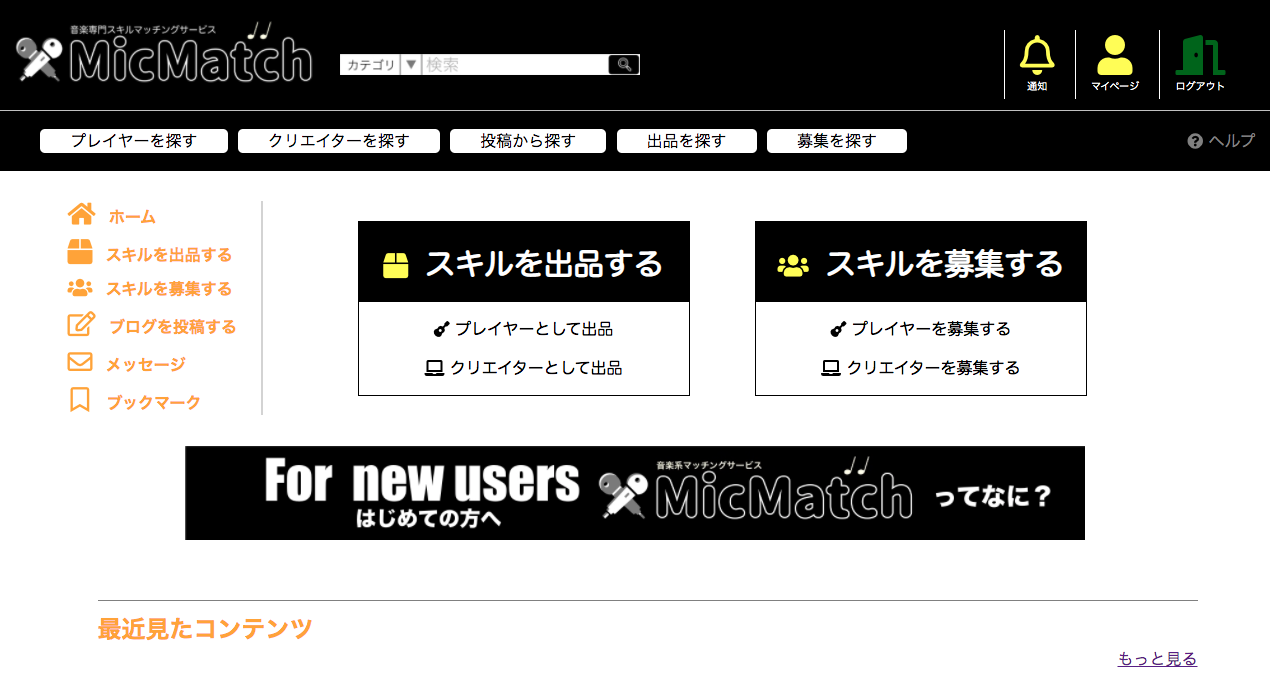
まず普通のレイアウトだとこんな感じ。
ヘッダーやサイドバーが表示されています。
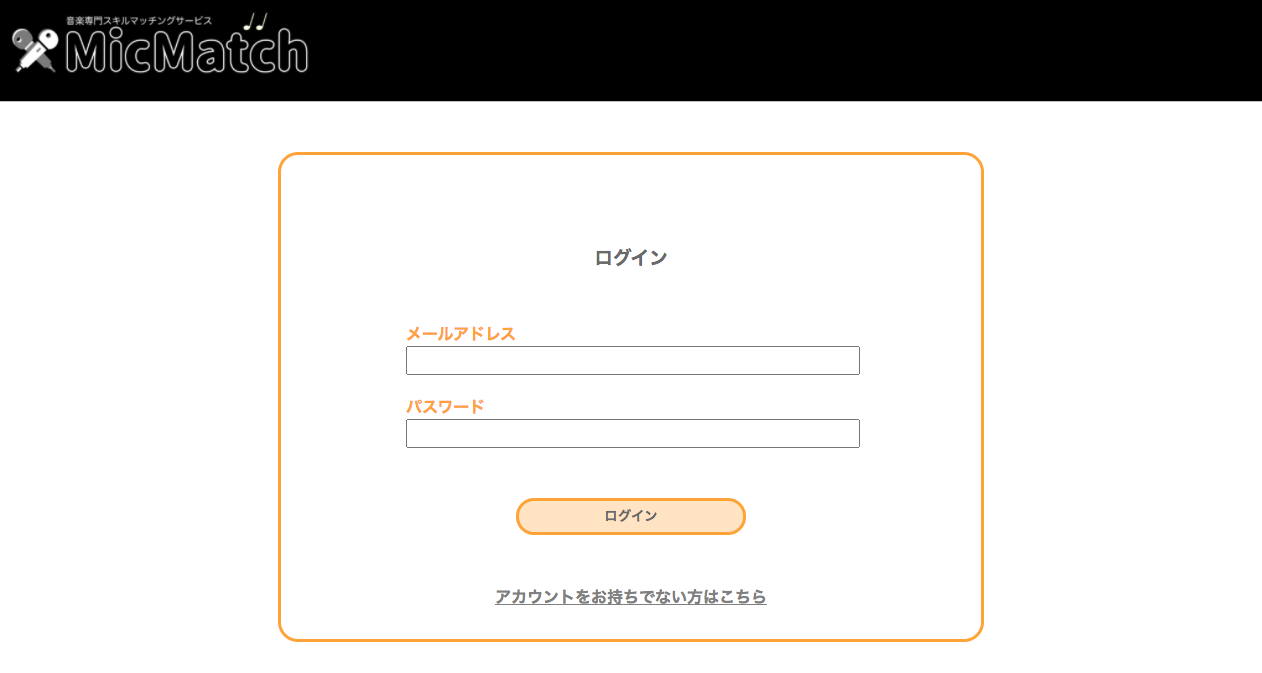
次に特定のレイアウトを変更したい画面はこんな感じ。
ヘッダーはロゴだけが表示されていて、サイドバーは表示されていません。
共通レイアウトを2つ作る
特定のページだけ共通レイアウトを変更したい場合、app/views/layoutsディレクトリ内に
・通常の表示の共通レイアウト
・特定のページ用の共通レイアウト
この二つを用意する必要があります。
今回はこの2つを
・application.html.erb
・login_layout.html.erb
としたいと思います。
以下にコードを示しておきます。
<body>
<%= render 'layouts/header' %>
<%= render 'shared/flash_message' %>
<div class="wrapper">
<div class="left-wrapper">
<%= render 'layouts/sidebar' %>
</div>
<div class="right-wrapper">
<%= yield %>
</div>
</div>
<%= render 'layouts/hooter' %>
</body>
通常、なんの指定もしなければビューたちはこのapplecation.html.erbの yieldのところに含まれて表示されます。
<body>
<div class="header-top">
<%= link_to((image_tag 'logo.png', class: "logo"), root_path) %>
</div>
<%= yield %>
<footer>
<p class="footer-label">Created by Sato Yusuke 2020</p>
</footer>
</body>
こちらのsign_layout.html.erbのyieldには通常なんの指定もしなければ なにも含まれることはなく、この共通レイアウトがブラウザ上に表示されることはありません。
表示を切り替える
それでは特定のビューだけ表示を切り替えていきます。
表示を変えたいビューのアクションにこう書き込んで読み込む共通レイアウトを指定します。
class SessionsController < ApplicationController
def new
render :layout => 'sign_layout'
end
end
これでデフォルトのapplication.html.erbではなくsign_layout.html.erbを
通してビューを表示することができます。
renderした場合にも特定のレイアウトを表示するには?
これでsign_layout.html.erbを表示することはできました。
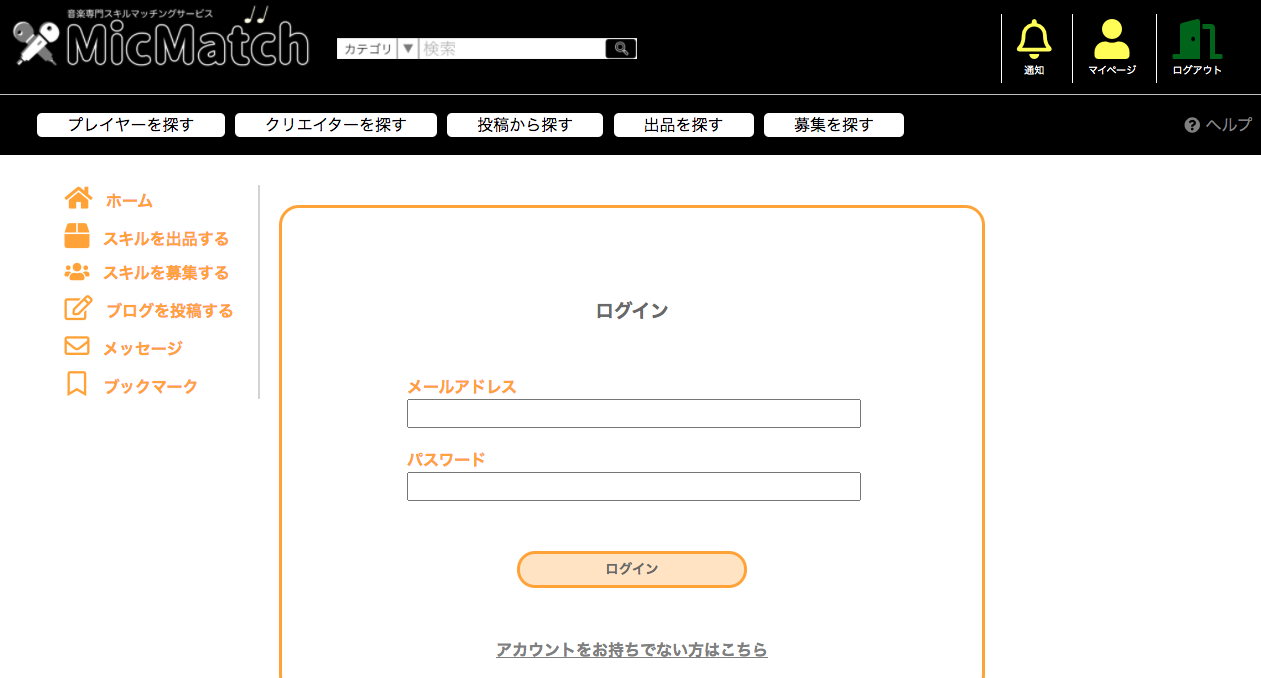
しかし、ログインに失敗して再びログイン画面をrenderして読み込んだ場合、
今度はapplication.html.erbを通して表示されてしまうためこういった
表示になってしまいます。
(開発途中のため未ログインなのにログアウトボタンが表示されていますが、お気になさらず。)
これの状況を解消するにはアクションにこう記述します。
class SessionsController < ApplicationController
def new
render :layout => 'sign_layout'
end
def create
render 'new', :layout => 'sign_layout'
end
end
renderしたいテンプレートの後に読み込むレイアウトを指定してあげることで
狙ったレイアウトに読み込ませることができます。