本記事は、株式会社ピー・アール・オーアドベントカレンダーの11日目です。
Chromeストアへの公開
前回までに、当初欲しかった機能(Garmin Connectからのアクティビティデータ・毎日のデータ)のダウンロード機能が最低限揃いました。
いくつか細かいところの手直しもしたので、いよいよChromeストアで公開してみようと思います。
ずーっと引っ張ってきたこのシリーズもひとまずこれでおしまいです。
なお、公開に当たってはChrome Extension を作って公開するを参考にさせていただきつつ、本家の手順に沿った形でやってみます。
大まかなステップとしては以下とのこと。ふむふむ。
- Create your item’s zip file
- Create a developer account
- Upload your item
- Add assets for your listing
- Submit your item for publishing
1.公開アプリをzipに固める
アプリのソースコードを含むフォルダをzipに固めます。フォルダ内にはmanifest.jsonが必要で、最低限以下の項目が必要。
"name": — Displayed in the Chrome Web Store and in the Chrome browser
"version": — The version of the metadata, incremented
"icons": — An array specifying the icons your item uses
本家のtipsには以下のようなことも書いてありますね。
- 初期のversionは0.0.0.1など低い値を設定しておいた方がいい(更新するときはバージョン上げないと受け付けてくれないから)
- NativeClientを利用している場合はパッケージサイズ縮小化のためファイル構成の最適化が行える
筆者はバカなので、versionを1のままうっかり上げてしまいました。まあ仕方ない。
あとzipファイルをupするにあたり、個人用アカウントではなく開発用専用アカウントの利用をお勧めされてます。正直その意図はよくわかりませんでしたがここでは従っておきました。
あ、あとはzip圧縮するにあたりgitの管理ファイルなどは省いた方がいいですかね。今回はgithubにあらかじめソースをpushしてありましたので、そこからzipダウンロードしたものを利用することにしました。
2.Chromeウェブストアデベロッパー登録
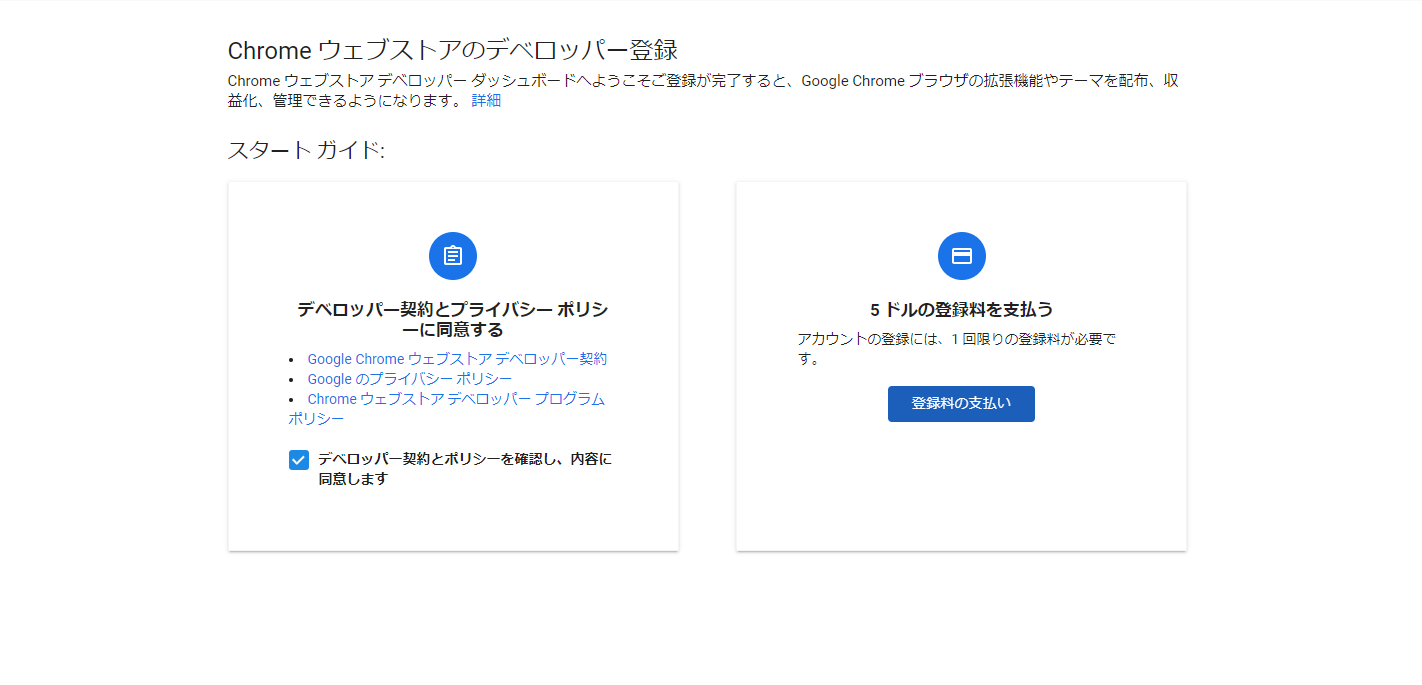
ここから登録を行います。

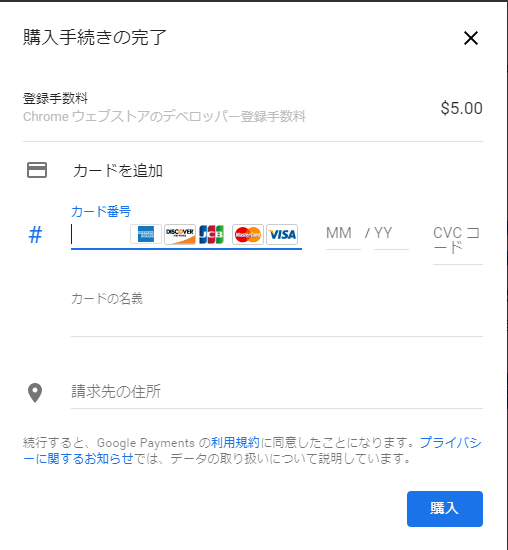
規約とプライバシーポリシー同意したら$5の投げ銭をしましょう。

ダッシュボードなるものを表示してみるとこんな感じ。通知で覆いつくされている・・・。

3.アプリのアップロード
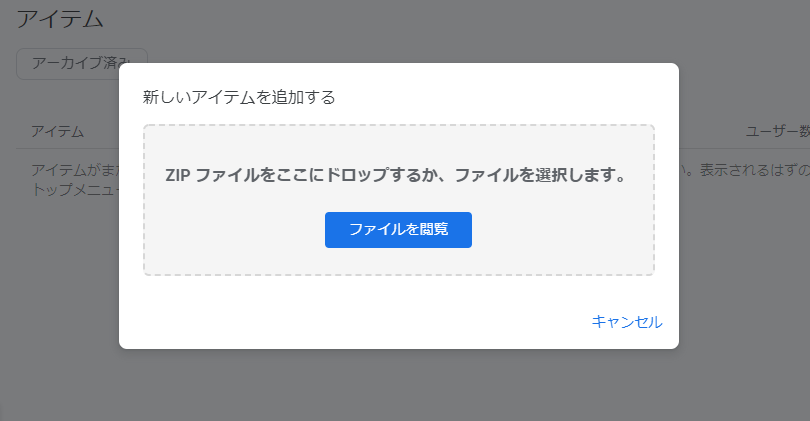
「+ 新しいアイテム」からやりましょう

ここにドラッグ&ドロップします。

結構いろいろ記載しないといけないようです。
記載内容は次にて
4.必要事項の入力
「ストアの掲載情報」、「プライバシー」、「価格と販売/配布地域」の各タブに入力が必要です。

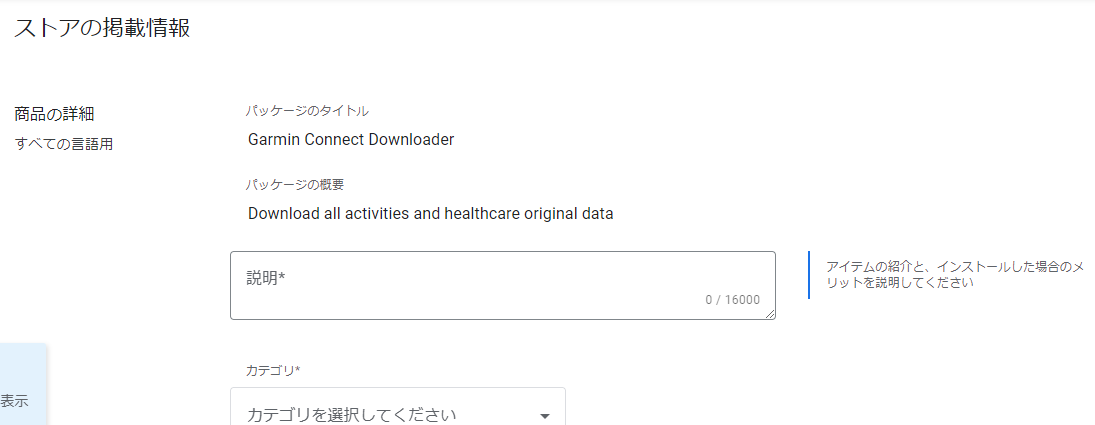
ストアの掲載情報
| 項目名 | 説明 | 必須 |
|---|---|---|
| 説明 | アイテムの紹介と、インストールした場合のメリットを説明してください | 〇 |
| カテゴリ | 以下カテゴリから選択 ショッピング スポーツ ソーシャル&コミュニケーション デベロッパーツール ニュース&天気 フォト ブログ ユーザー補助機能 検索ツール 娯楽 仕事効率化 |
〇 |
| 言語 | アイテムの言語を指定すると、ユーザーはアイテムを見つけやすくなります。複数の言語に対応している場合は、アイテムを国際化する必要があります。 | 〇 |
| ショップアイコン | 128x128 | 〇 |
| 全言語向けプロモーション動画 | youtubeのURL | - |
| プロモーションタイル(小) | 440×280 キャンバス JPEG または 24 ビット PNG(アルファなし) |
- |
| プロモーションタイル(大) | 960×680 キャンバス JPEG または 24 ビット PNG(アルファなし) |
- |
| マーキープロモーションタイル | 1400×560 キャンバス JPEG または 24 ビット PNG(アルファなし) |
- |
| 公式URL | 所有しているウェブサイトの 1 つがアイテムと関連している場合は、そのウェブサイトをリストから選択してください。Google Search Console を使ってサイトの所有者として登録することができます。 | - |
| ホームページURL | アイテムのウェブサイトへのリンク | - |
| サポートURL | 説明ページとサポートページの URL を提供すると、ユーザー エクスペリエンスが向上し、アイテムに適切な評価とコメントが集まるようになります。 | - |
| 成人向けコンテンツ | デフォルト:off 成人向けコンテンツの例としては、性的なコンテンツ、性的なものを暗示するコンテンツ、過激な言葉、暴力を含むコンテンツ、アルコール、タバコ、薬物の摂取または販売をメインにしたコンテンツなどがあります。 |
- |
| GoogleアナリティクスID | Google アナリティクスを使ってアイテムをトラッキングする場合は、Google アナリティクス ID を指定してください | - |
プライバシー
| 項目名 | 説明 | 必須 |
|---|---|---|
| 単一用途 | 拡張機能の用途は、単一で範囲の限られたわかりやすいものである必要があります(1000文字以内)。 | 〇 |
| 権限が必要な理由 | manifest.jsonにおけるpermissionsに関して、なぜその権限が必要なのか?を1000文字内で説明していきます。 | 〇 |
| リモートコードを使用しているか? | リモートコードは、拡張機能のパッケージに含まれていない JS、Wasm、または CSS です。script タグ内の外部ファイルへの参照、外部ファイルを指すモジュール、eval() による文字列の検証などもこれに該当します | 〇 |
| リモートコードを利用している理由 | ※利用している場合は必須 | |
| データ使用 | ユーザーから収集するデータの種類についてチェックを入れます。 | - |
価格と提供内容
| 項目名 | 説明 | 必須 |
|---|---|---|
| 公開設定 | 公開、限定公開、非公開の3種 | 〇 |
| 販売地域 | 「すべての地域」選択すると全地域が選ばれる | 〇 |
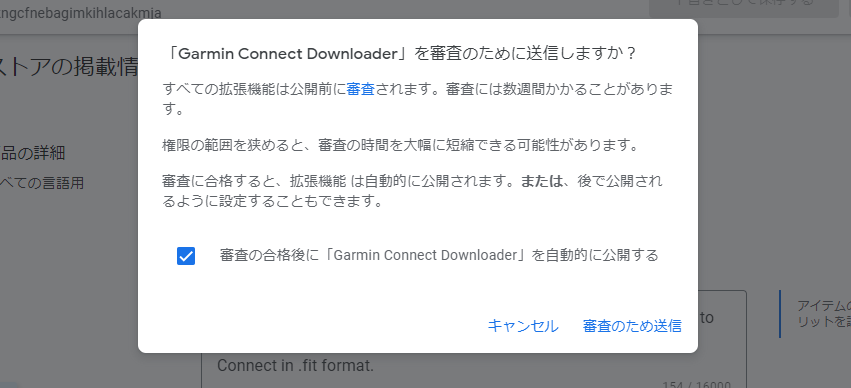
5.申請
必要事項に入力し、さあ申請・・・と思ったら審査ボタンが有効になりません。なぜ?

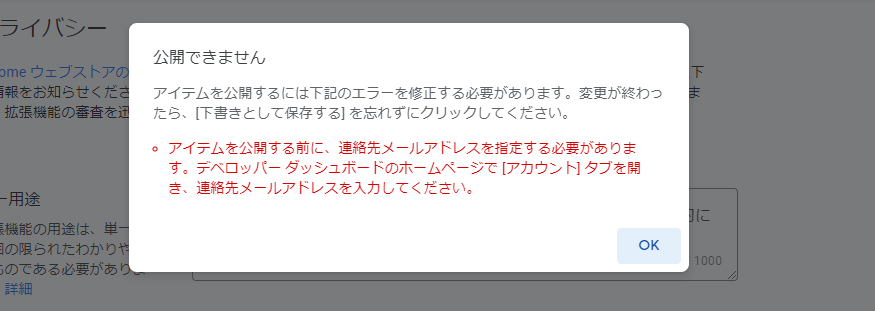
どうやらアカウントに追加情報が必要な模様

これですね。

ここで一つ注意が。このメアドは、拡張機能とともに公開されるようです。普段使いのアドレスなどを不用意に設定しない方がいいかもしれませんね。(なので冒頭別のアカウントの利用が促されたのか?と思ったんですが、わざわざ入力させるってことは別にそういう意図じゃないんでしょうかね・・・。謎です)
利用しているpermissionによっては審査に時間がかかるようです。私の拡張機能はドメイン指定しているのが問題になるかもしれません。

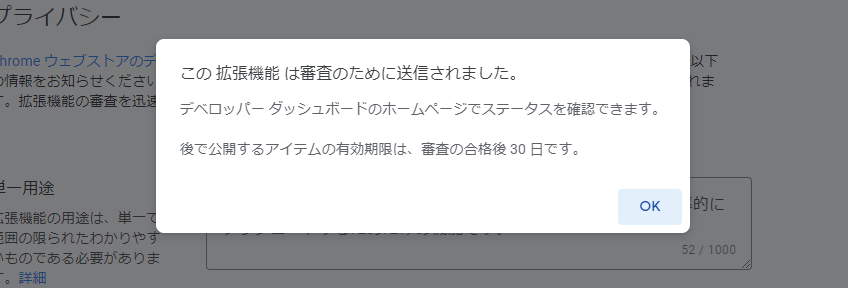
申請すると、アイテム一覧のステータスが「審査待ち」となるようです。あとはこのステータスが変更されるのを待てばいいわけですね。

すんなり公開されなさそうですが、経過はこちらの記事にて報告いたします。