本記事は、株式会社ピー・アール・オーアドベントカレンダーの14日目です。
やや旧聞に即していますが
Google Mapの3次元情報(建物とかのデータ)が、Maps SDKという形で一般につかえるようになったのが今年の6月くらい。QiitaでもMaps SDK for Unity を使って、Google Maps の三次元情報を Unity で表示する とかで紹介されていますが、改めてやってみて簡単にできたのでやり方も含めてまとめてみました。
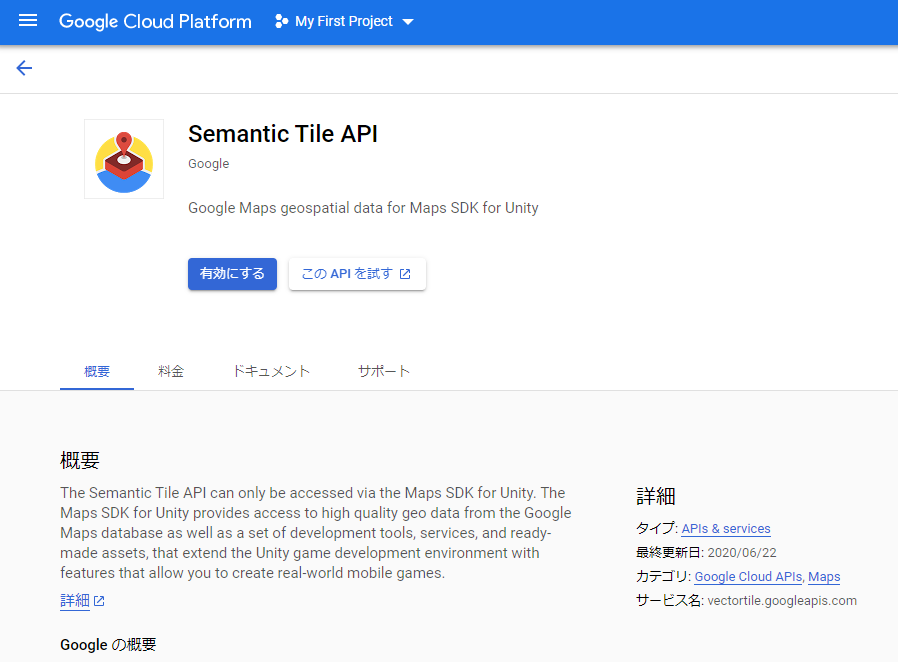
なにはなくともAPIを有効にする
Semantic Tile APIってやつの有効化が必要です。

有効化したら、認証情報を作成してトークンを得ておきます。
Unityの準備
使用したバージョン等は以下です。
| ソフトウェア | バージョン |
|---|---|
| Unity | 2019.4.16f1 |
| Google maps sdk | GoogleMapsSDKForUnity2019_2_v1.0.1375.0 |
Unityで新規プロジェクト作成します。
Maps SDK for Unity 2019の入手
ここから入手
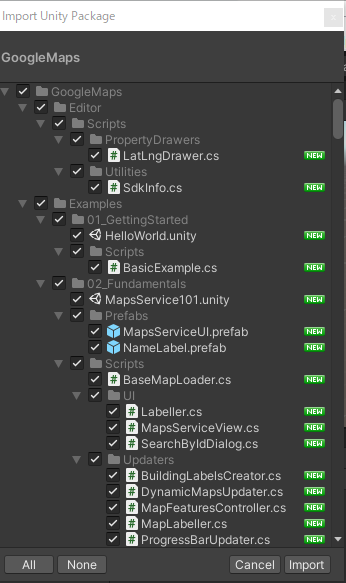
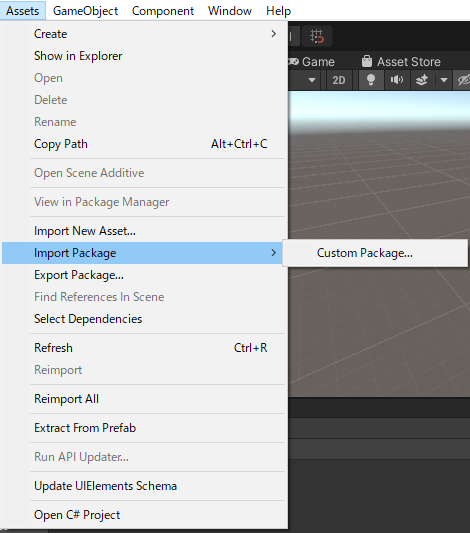
Assets > Import Package > Custom Packageを選んでDLしたSDKを選んであげます。

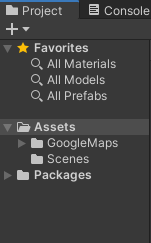
ProjectのAssetsに「GoogleMaps」が追加されたらOK

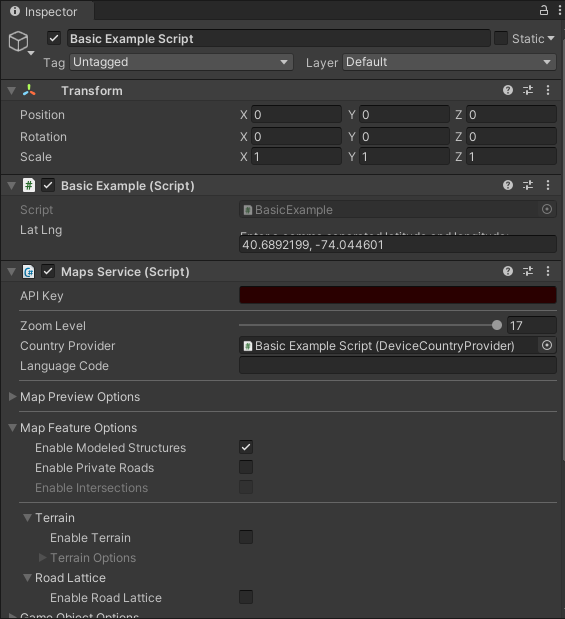
APIの設定方法。これが正しいのかは謎
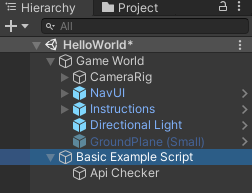
HierarchyからBasic Example Scriptを選択して、InspectorのAPI Keyに入れる

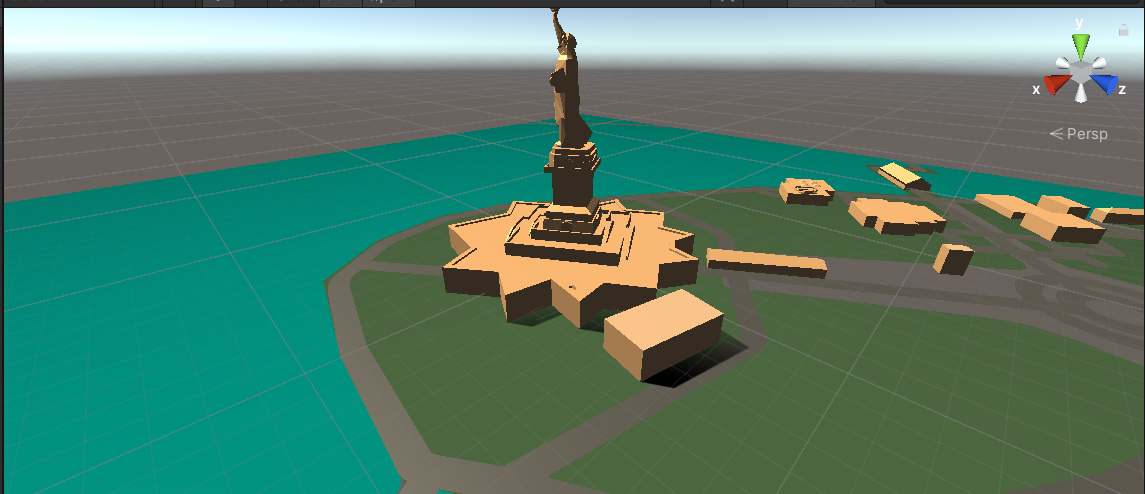
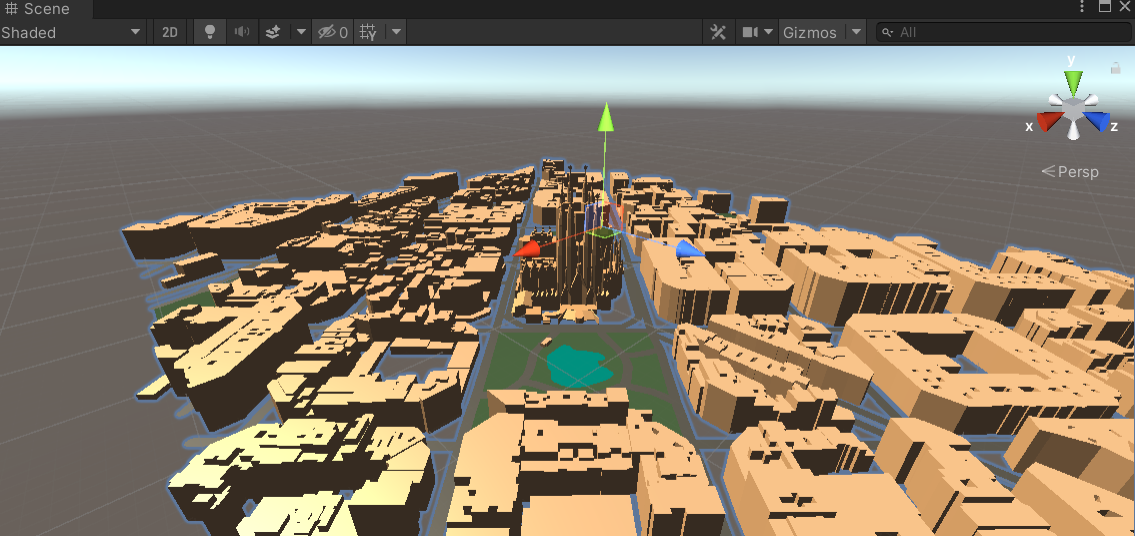
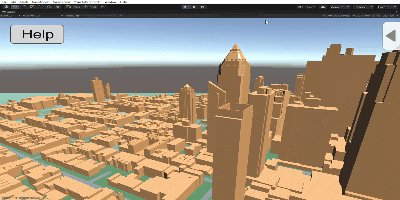
せっかくなので公式マニュアルでお勧めされていたサクラダファミリアも。

土地勘がないとモデルがそれっぽいのかどうかわからない問題。
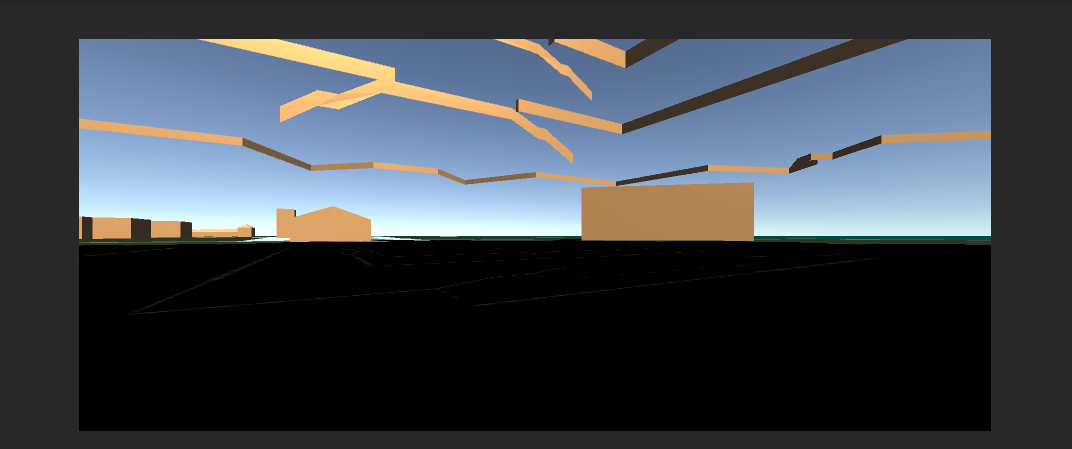
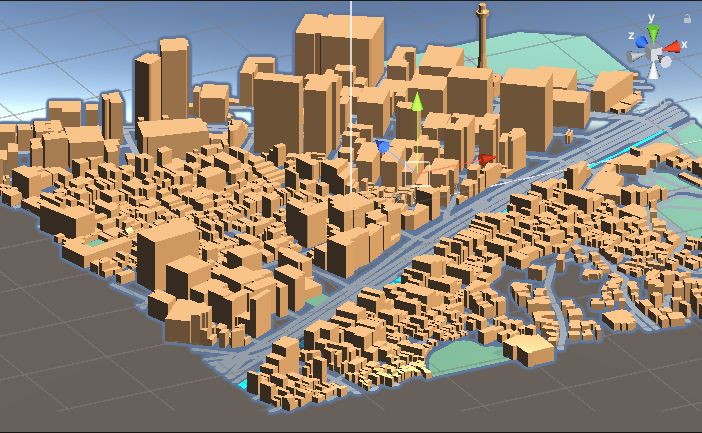
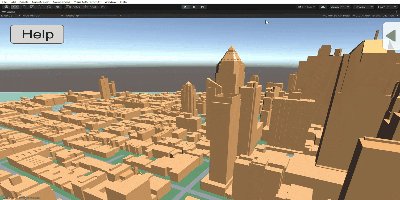
なので地元を出してみます。横浜のみなとみらい地区。あれ~ランドマークタワーが欠損してる?

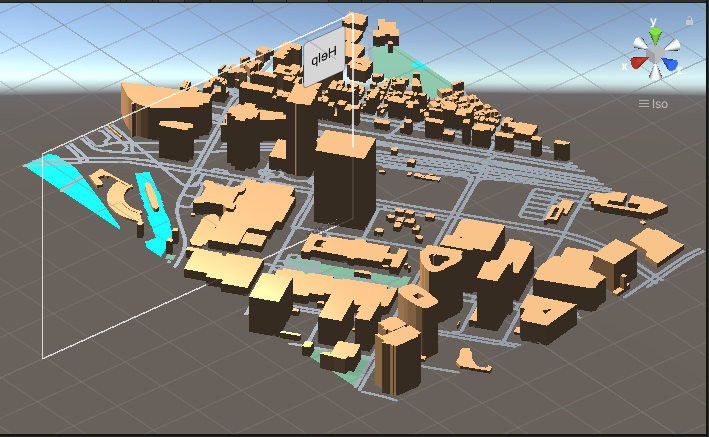
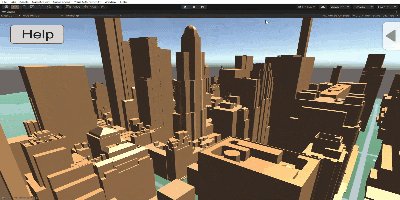
弊社所在地周辺
この辺りはなんとなくそれなりになってそうです。横浜マリンタワーも表現されてますね。

非力なノートPCの環境ですが、けっこうぬるぬる動きます。いいですね!

結構いいですね。
こんなに簡単に3Dデータを利用できる世の中になっていたとは・・・・。驚きです。
実際にこれ使って何か作りたくなってきますね。(課金が怖いけど)