はじめに
こんにちは、だいごです。
今回はFont Awesomeを用いて表示する方法をまとめていきます。
よかったらご覧ください。
Font Awesomeとは
アイコンを文字として扱うことを可能にしたツール。
画像ではなく文字なので、大きさや色などを変更することが可能。
アイコンを表示させる方法
ここからは簡単なコードを書きながらアイコンを表示させていきます。
完成イメージとしてはこんな感じになります。

まずは以下のコードをHTMLのheadの部分に記述します。
<link href="https://use.fontawesome.com/releases/v5.6.1/css/all.css" rel="stylesheet">
この記述をする際の注意点としては、v5.6.1の部分です。
ここはFont Awesomeのバージョンに合わせる必要があるので、以下の場合では、v6.1.1となります。

続いて、Font Awesomeのサイトで検索を行い使用するアイコンを探します。
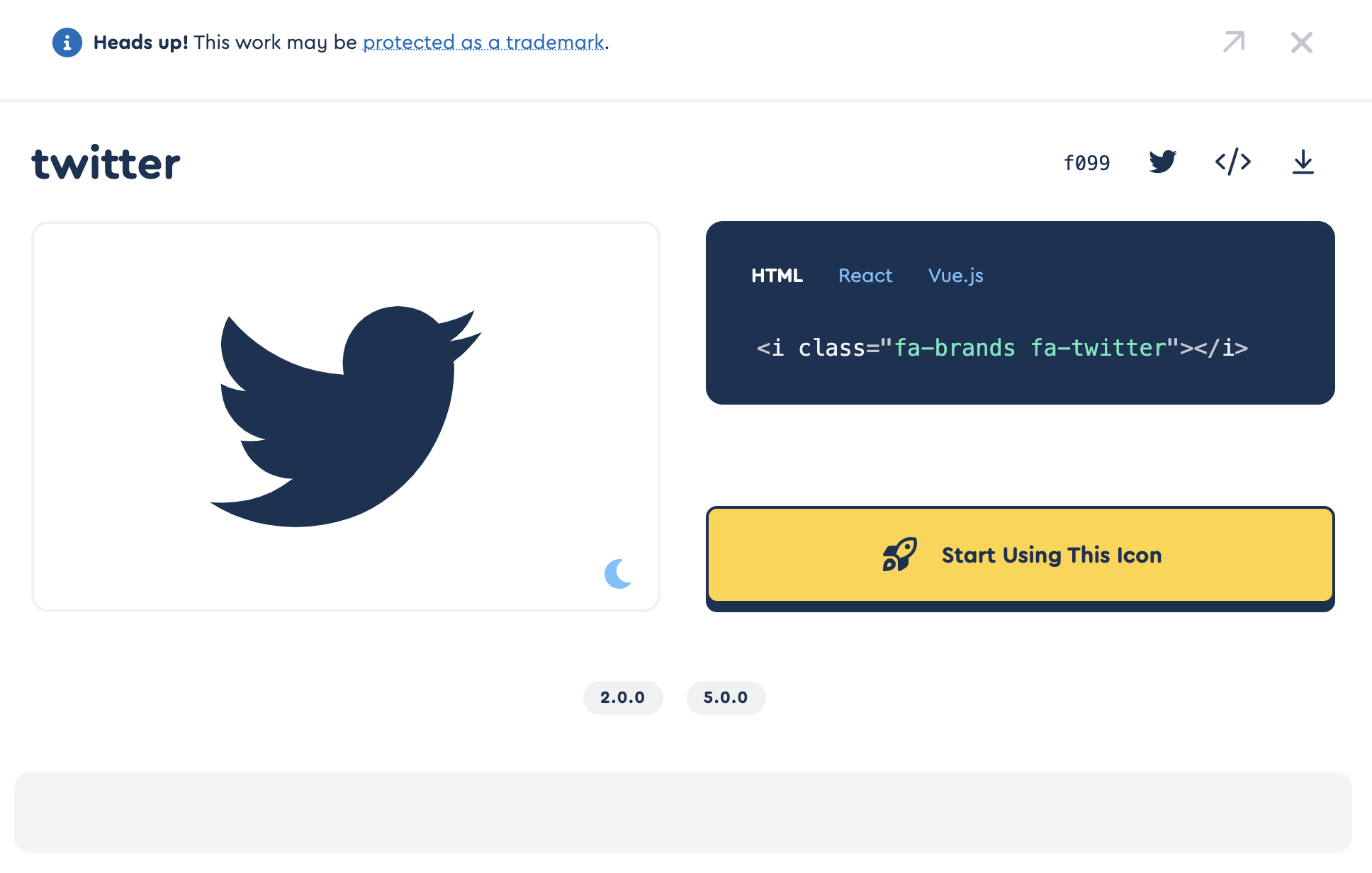
アイコンを検索し、選択すると以下のような画面になるので、HTMLコードをコピーします。

あとはコピーしたコードをアイコンを表示したい位置に貼り付けてあげればOKです。
<p><i class="fab fa-twitter"></i>Twitter</p>
アイコンの編集
このアイコンは文字として扱われるので、CSSでの編集が可能ですが、HTML上でも編集が可能です。
サイズの変更
iタグのclassにfa-lgを追加することでサイズを変更することできます。
<!-- 1.333...倍 -->
<i class="fab fa-twitter fa-lg"></i>
<!-- 2倍 -->
<i class="fab fa-twitter fa-2x"></i>
<!-- 3倍 -->
<i class="fab fa-twitter fa-3x"></i>
<!-- 4倍 -->
<i class="fab fa-twitter fa-4x"></i>
<!-- 5倍 -->
<i class="fab fa-twitter fa-5x"></i>
色の変更
iタグのclassにmy-exampleを追加し、CSSで色を指定することで変更することができます。
<i class="fab fa-twitter my-gray"></i>
<i class="fab fa-twitter my-skyblue"></i>
<i class="fab fa-twitter my-orange"></i>
.my-gray {color: gray}
.my-skyblue {color: skyblue}
.my-orange {color: orange}
また、iタグにstyleを追加することで、色を変更することもできます。
<i class="fab fa-twitter" style="color:gray"></i>
<i class="fab fa-twitter" style="color:skyblue"></i>
<i class="fab fa-twitter" style="color:orange"></i>
スペースを作る
iタグのclassにfa-fwを追加することで左右にちょっとしたスペースを作ることができます。
<i class="fab fa-twitter fa-fw"></i>
回転させる
iタグのclassにfa-spinを追加することでアイコンを回転させることができます。
<i class="fab fa-twitter fa-spin"></i>
角度を変える
iタグのclassにfa-rotate-○○を追加することでアイコンの角度を変えることができます。
<!-- 90度 -->
<i class="fab fa-twitter fa-rotate-90"></i>
<!-- 180度 -->
<i class="fab fa-twitter fa-rotate-180"></i>
<!-- 270度 -->
<i class="fab fa-twitter fa-rotate-270"></i>
反転させる
iタグのclassにfa-flip-○○を追加することでアイコンを反転させることができます。
<!-- 指定なし -->
<i class="fab fa-twitter"></i>
<!-- 水平方向反転 -->
<i class="fab fa-twitter fa-flip-horizontal"></i>
<!-- 垂直方向反転 -->
<i class="fab fa-twitter fa-flip-vertical"></i>
アイコンを線で囲む
iタグのclassにfa-borderを追加することでアイコンを線で囲むことができます。
<i class="fab fa-twitter fa-border"></i>
アイコンを重ねる
アイコンを重ねて表示することもできます。
手順としては、以下のようになります。
①class名がfa-stackのspanタグの中に、2つのアイコンを入れる
②背面のアイコンをはじめに書き、class名にfa-stack-2xを追加
③次に前面のアイコンを書き、class名にfa-stack-1xを追加
<span class="fa-stack">
<i class="fa-solid fa-heart fa-stack-2x"></i>
<i class="fab fa-twitter my-skyblue fa-stack-1x"></i>
</span>
終わりに
今回はこの辺で終わりにしときます。
今後使用する技術等があれば追記していこうと思います。
ご指摘・コメントお待ちしています。
ありがとうございました。
参考