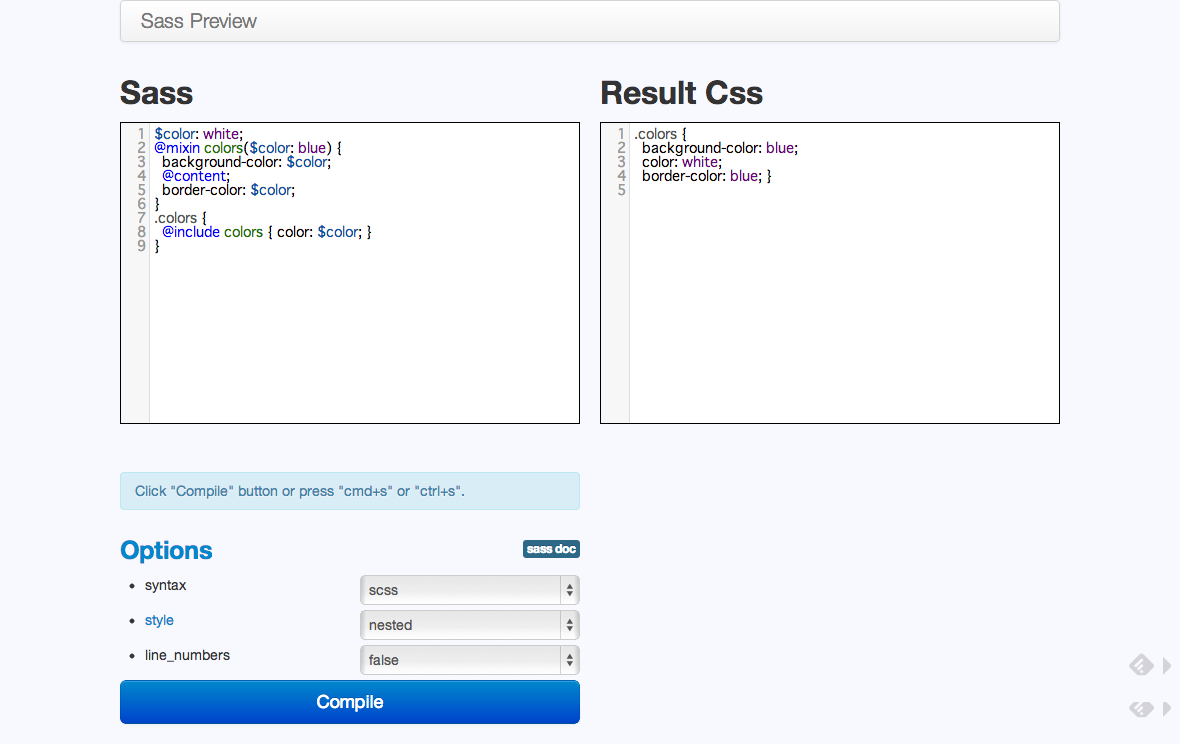
Sass Preview
使い方
左側のSassのtextareaにsassのコードを入力して、Compileボタンを押すか、
またはie以外のブラウザでは、cmd+s or ctrl+sを押すとコンパイル結果が右側に表示されます。
sassの文法を軽く確認したいときに使うといいと思います。
指定できるoption
-
syntax
- scss
- sass
-
style
- nested
- expanded
- compact
- compressed
line_numbers
技術解説
sassはrubyのコードでSass::Engine.newを用いてsassをコンパイルができるので、
サーバーはajaxでscss文字列を受け取り、コンパイル結果をブラウザに返しています。
using_sassこの辺りに書いてあります。
engine = Sass::Engine.new(content, #contentはscss文字列。
:syntax => :nested,
:style => :scss,
:line_numbers => false
)
engine.render #返り値はcss文字列。