HTML5とCSS3を書くためにインストールしました。
VSCodeを使っていたのですが、Sublime Textもあると知ったので比較のために使ってみることにしました。
[1] インストール
以下のURLからダウンロードしてインストールします。
Sublime Text 3 - Sublime Text
[2] 日本語化
[2-1] Package Controlインストール
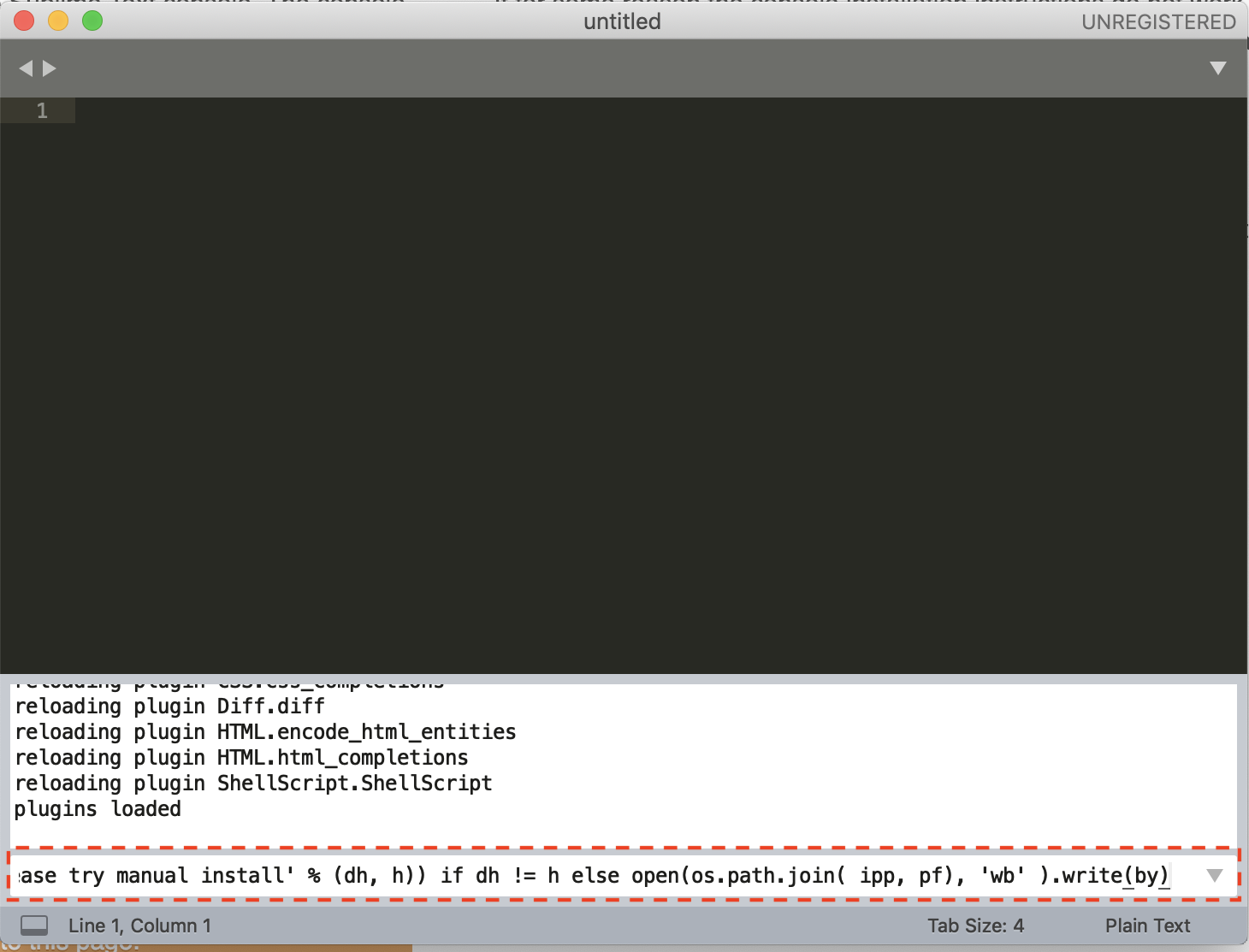
日本語化を行う前にパッケージ管理ツールである「Package Control」をインストールします。
- Sublime Textで[Show Console]を選択する
- Package Controlのページを開き、インストールコマンドをコピーする
- Consoleの入力欄に貼り付けてEnterキーを押下する



[2-2] Japanizeインストール
日本語化パッケージの「Japanize」をPackage Controlを使用してインストールします。
- Sublime Textで[Package Control]を選択する
- [Install Package]を選択する
- [Japanize]を選択する



以下のファイル操作を行います。
- Japanizeインストールディレクトリの"*.jp"ファイルを"Default"ディレクトリにコピーする
- コピーした".jp"ファイルから拡張子".jp"を取り除く
- Japanizeインストールディレクトリの"Main.sublime-menu"を"Default"ディレクトリにコピーする
$ cd /Users/(ユーザー名)/Library/Application\ Support/Sublime\ Text\ 3/Packages/Japanize/
$ mkdir ../Default/
$ cp -p *.jp ../Default/.
$ cd ../Default/.
mv Context.sublime-menu{.jp,}
mv Side\ Bar\ Mount\ Point.sublime-menu{.jp,}
mv Encoding.sublime-menu{.jp,}
mv Side\ Bar.sublime-menu{.jp,}
mv Find\ in\ Files.sublime-menu{.jp,}
mv Syntax.sublime-menu{.jp,}
mv Indentation.sublime-menu{.jp,}
mv Tab\ Context.sublime-menu{.jp,}
mv Line\ Endings.sublime-menu{.jp,}
mv Widget\ Context.sublime-menu{.jp,}
mv Main.sublime-menu{.jp,}
$ cd ../Japanize/
$ cp -p Main.sublime-menu ../User/.
[3] パッケージのインストール
Japanizeをインストールしたときと同じ要領で、以下のパッケージをインストールしました。
| パッケージ | 内容 |
|---|---|
| Emmet | HTML, CSSを効率良く書ける |
| HTML5 | HTML5のコード補完 |
| CSS3 | CSS3のコード補完 |
| All Autocomplete | コード補完の強化 |
| AutoFileName | ファイルパスの自動補完 |
| BracketHighlighter | タグや括弧の強調表示 |
| AlignTab | イコールやカンマを整列 |
| Color Helper | カラーコードをその色で表示 |
| ConvertToUTF8 | UTF-8以外の文字コードでも表示 |
| Goto-CSS-Declaration | CSSの当該箇所へ飛ぶ |
| TrailingSpaces | 行末スペースのハイライト |
| Sublime Linter | 構文エラーのチェック |
| SublimeLinter-html-tidy(*1,2) | HTMLの構文エラーチェック |
| SublimeLinter-csslint(*3) | CSS3の構文エラーチェック |
| Sass | Sass用ハイライト |
| SCSS | SCSS用ハイライト |
| SublimeLinter-contrib-sass-lint(*4) | Sassの構文エラーチェック |
(*1) 別途tidy-html5のインストールが必要
SublimeLinter/SublimeLinter-html-tidy
$ brew install tidy-html5
(*2) /usr/local/bin/tidyを参照するようにする
SublimeText3でHTML5の構文チェック - Qiita
sudo vi /etc/paths
/usr/local/bin
/usr/bin
/bin
/usr/sbin
/sbin
(*3) 別途csslintのインストールが必要
SublimeLinter/SublimeLinter-csslint
$ npm install -g csslint
(*4) 別途sass-lintのインストールが必要
SublimeLinter-contrib-sass-lint
npm install -g sass-lint
参考資料
「Sublime Text3」をメインのテキストエディタに決めた7つの理由
Sublime Text 2 から 3 に乗り換えたときの設定
WordPress開発がサクサク捗るSublime Textおすすめパッケージ30個まとめ