タイトルどおりです
Bitriseへのアプリ登録からBitriseでビルド完了したらSlackに投稿されるようになるまでを記録します
基本的には公式通りにしました
*今回はすでにBitriseへの登録はされていたので、Bitriseへアプリを追加するところから
アプリを追加
Bitriseを開いたらDashboard内にあるAdd New Appを選択
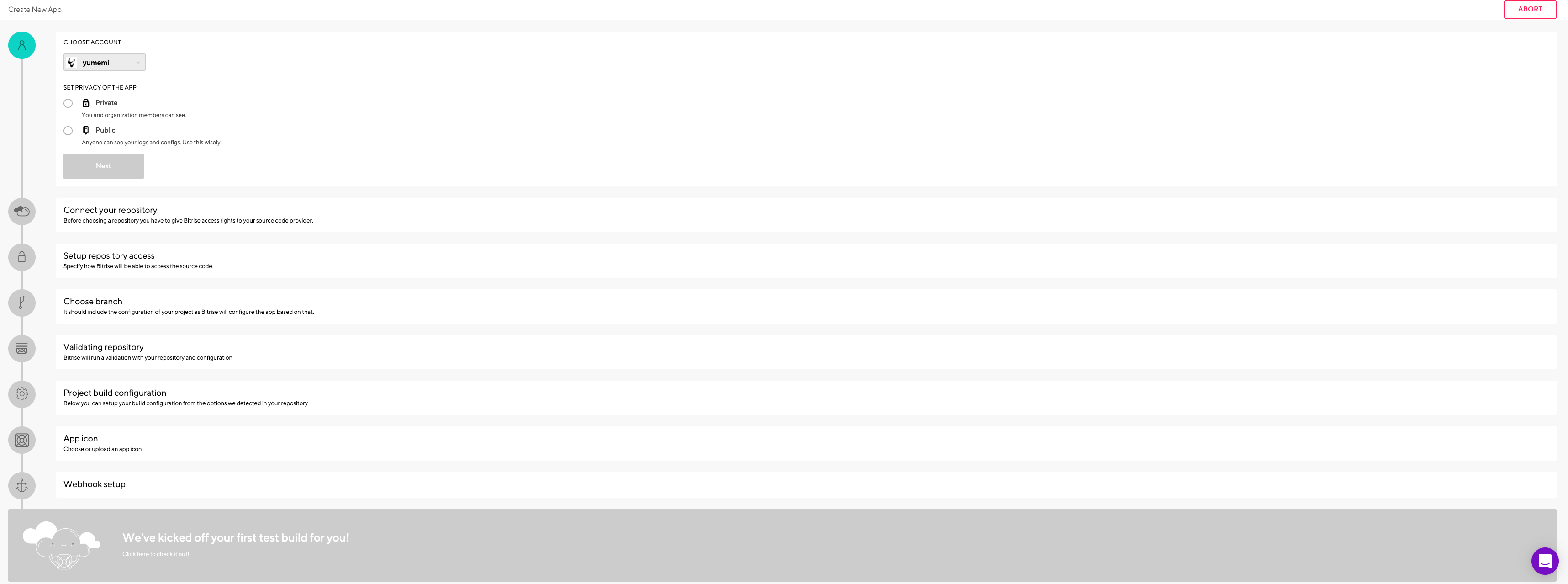
CHOOSE ACCOUNT
Github・GitLabのようなgitホスティングサービスで今回Bitriseと連携するレポジトリがあるアカウントとそのプライバシー設定を選択します
ここではどちらもプライベートを選択します
Connect your repository
今回Bitriseと連携するホスティングサービスとレポジトリを選択します
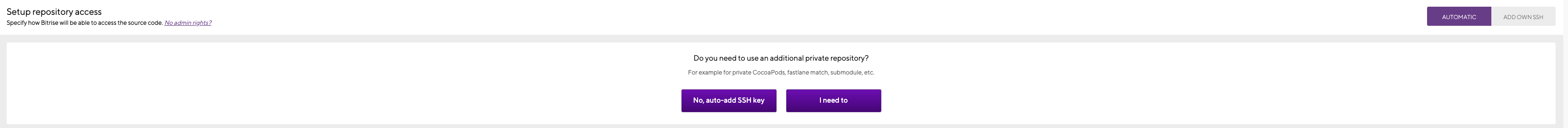
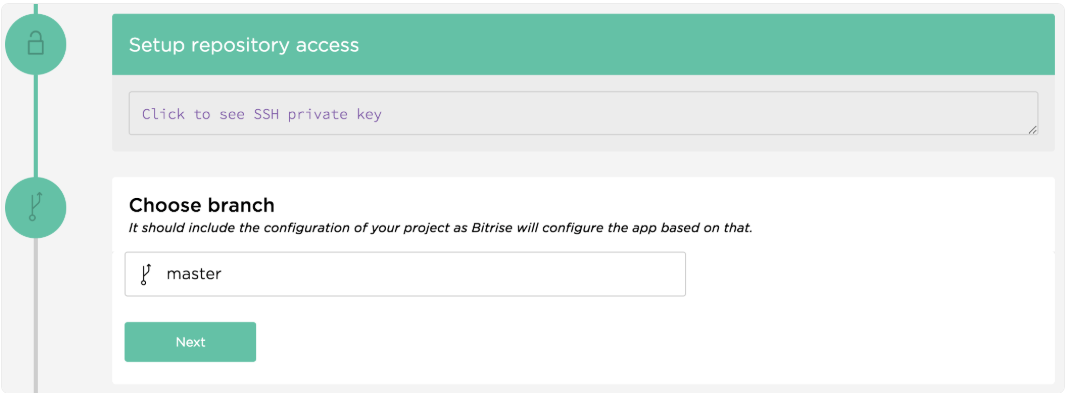
Setup repository access
Bitriseがプライベートリポジトリをクローンする際にはSSH通信を行います
その際アクセス権が必要になるのでSSHキーを受け渡すことになります
なので、Bitrise側に秘密鍵をもたせて、Github側に公開鍵をもたせる必要がある???
それはここではNo, auto-add SSH keyを選択して自動的に行なってもらいますが、非公開ライブラリを使うような場合はI need toを選択して手動で設定する必要があるようです
詳しくはこちら: https://qiita.com/ktanaka117/items/1241afe53e2246444353
'No, auto-add SSH key'を選択して設定が終わるとGithubではリポジトリ > Settings > Deploy keys に公開鍵を登録されていることを確認できはずです
Choose branch
ブランチを入力します
おそらくここで入力したブランチが実行対象になります

Validating repository
リポジトリのバリデーションが行われます
このときにBitriseは設定したSSHキーを使って、指定されたブランチへアクセスするらしいです
完了すると次に進みます
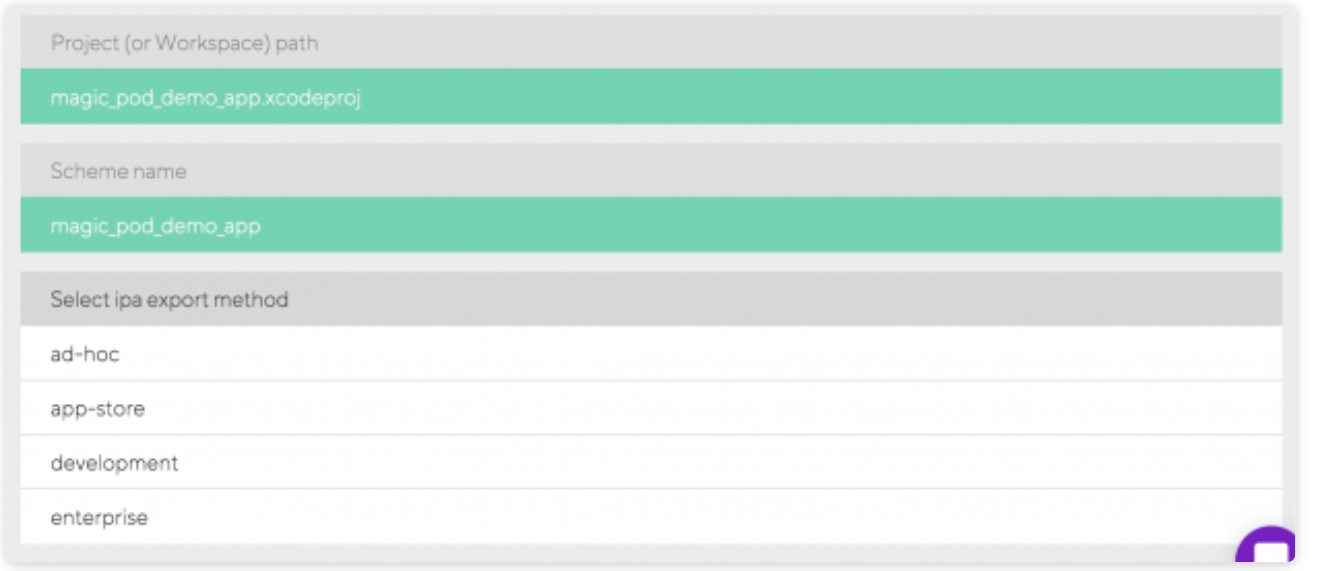
Project build configuration
画像のような画面が表示されるはずなので、選択する
ここはipaを書き出すのがad-hoc版のためなのか、app-Storeなのか、developmentなのかenterpriseなのかといったところなのかを選択すればおk

App icon
アイコンを設定する場合はアイコンを設定してください
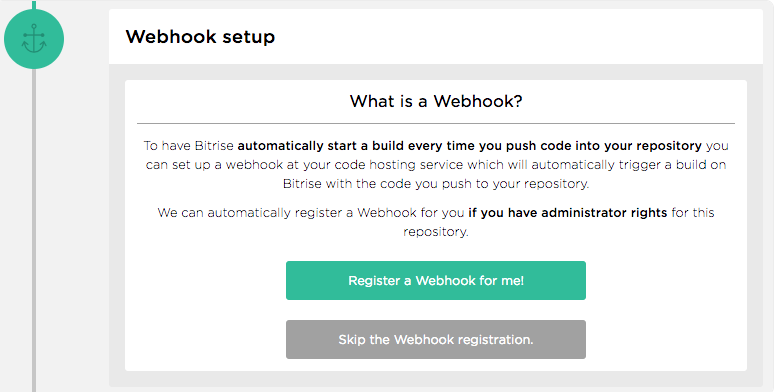
Webhook setup
例えばビルド完了したらSlackへ通知するなどの場合はここでRegister a Webhook for me!を選択して設定していくみたいです
ただ私はここでSkipしたので別の方法での設定を書きます
slackに投稿されるようにする
ここから先はこの記事を見ました
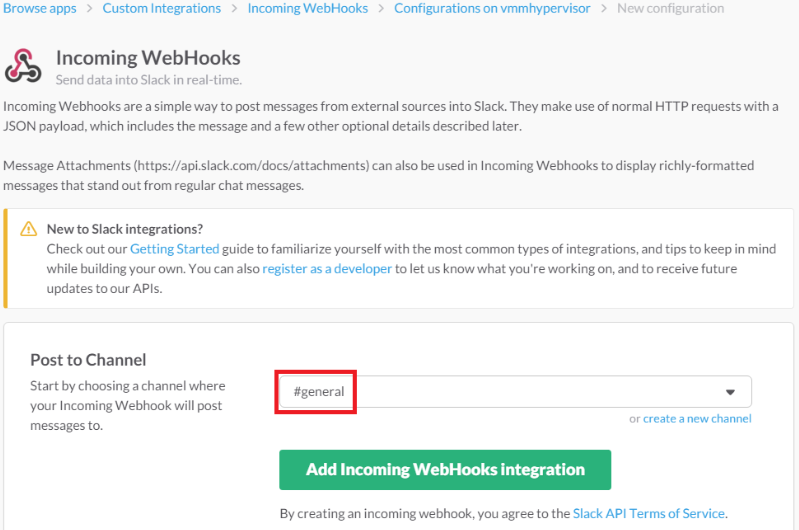
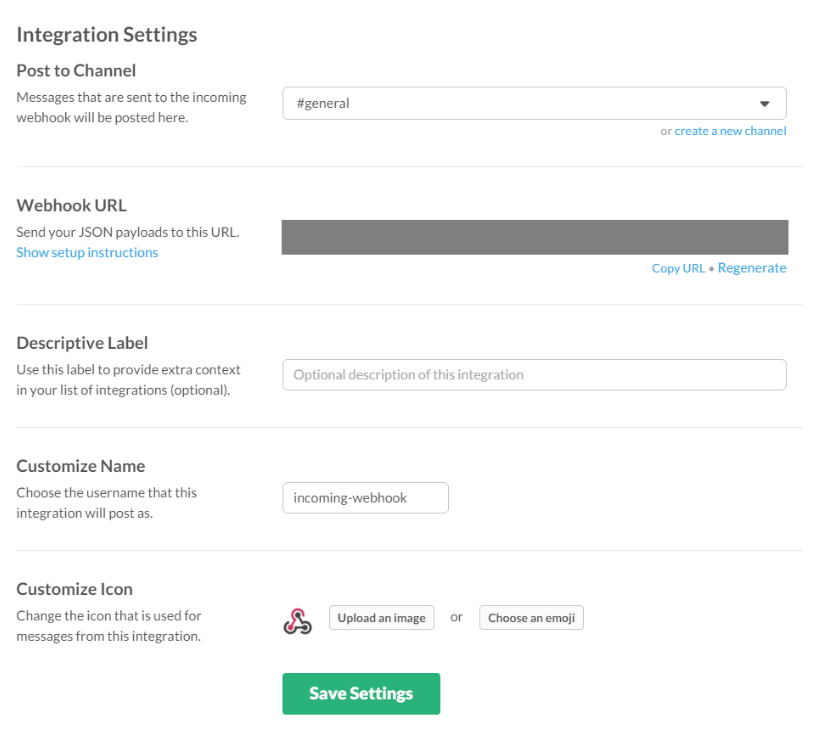
slackに登録されている状態で https://slack.com/services/new/incoming-webhook にアクセスします
画像のような画面が表示されるので通知先チャンネルを選択し、Add Incoming WebHooks integrationを選択します

このときWebhook URLに表示されるURLをコピーします

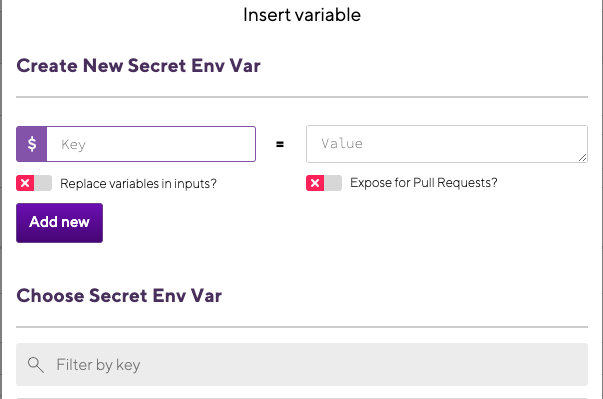
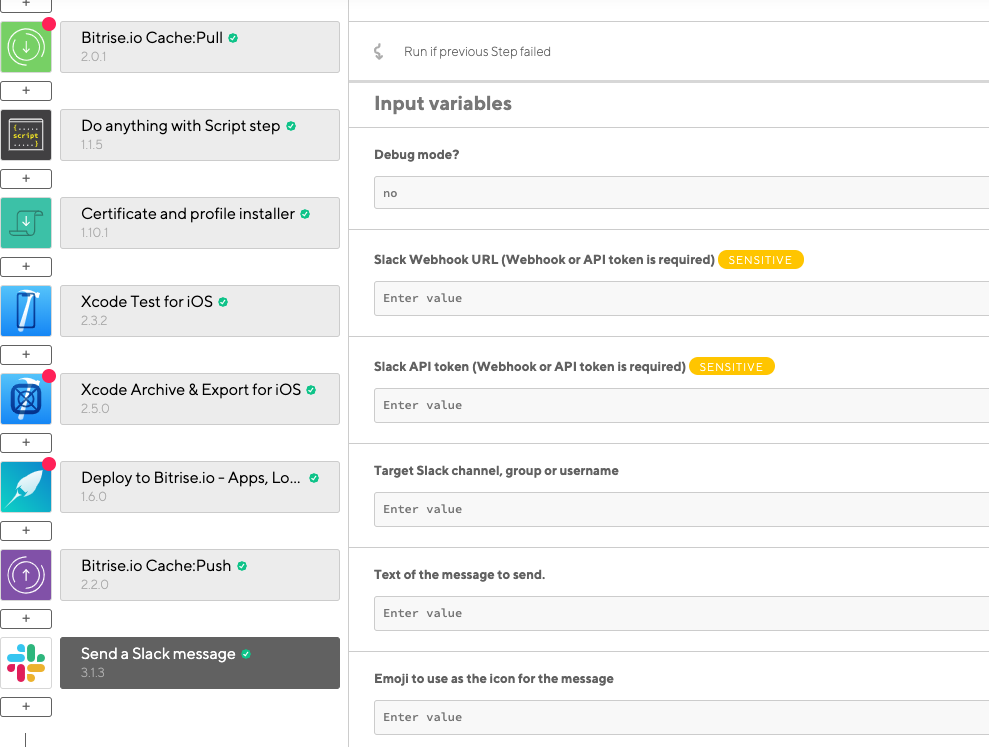
Bitriseに戻り、先程登録したことでWorkFlowができてるので画面左一番下の+ボタンを選択肢、検索画面でSlackと入力し出てくるSend a Slack messageを選択肢します

Slack Webhook URLの入力欄を選択すると画像のような画面が出てくるので適当なKeyを入力してValueに先程コピーしたURLをペーストして間違いなければcommand + Sして終了
試しにBuildsタブのStart/Schedule a Buildでビルドしてみると指定したSlackのチャンネルに通知が来るはずです
追記
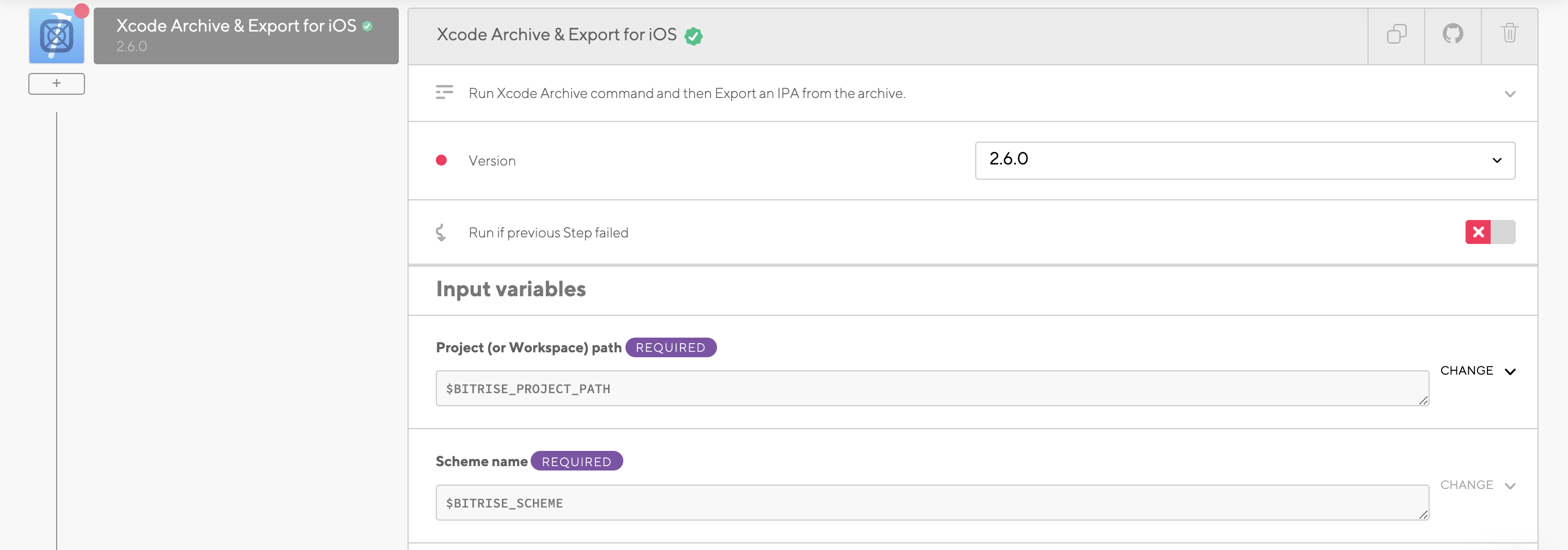
Xcode Archive & Export for iOSのScheme Nameに入力する環境変数で該当のWorkflowではどのスキームのビルドを走らせるから決めることができる
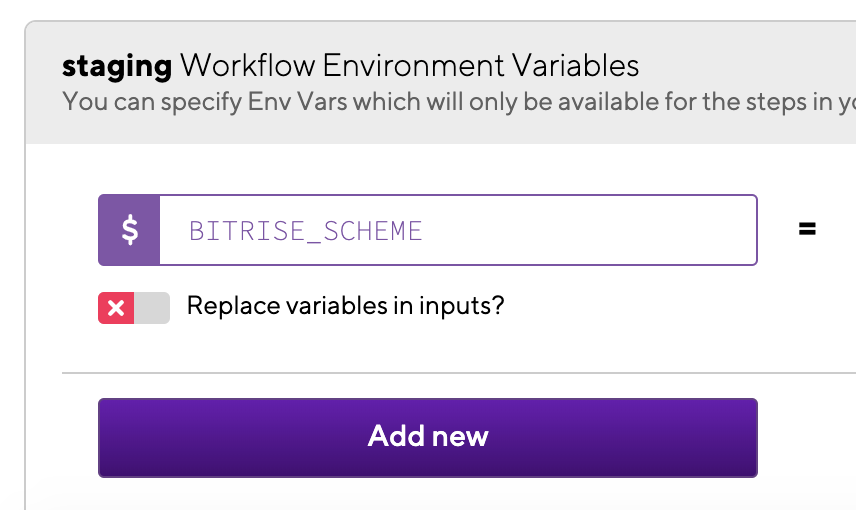
また全Workflowで同じ環境変数を利用していても、Env Varsで各環境ごとにその値を変更できる
| Workflow | Env Vars |
|---|---|
 |
 |
*ここではApp Environment VariablesでもBITRISE_SCHEMEを定義して、全体としての値を決めつつも、staging環境では別の値にした |
参考
https://devcenter.bitrise.io/jp/getting-started/adding-a-new-app/
https://qiita.com/ktanaka117/items/1241afe53e2246444353
https://qiita.com/vmmhypervisor/items/18c99624a84df8b31008
bitrise.ioでcodesigningを管理する
https://devcenter.bitrise.io/jp/code-signing/ios-code-signing/ios-auto-provisioning/