どうも、牛丼デザイナーのぽてこです。
今回はアドベントカレンダーの19日目を担当させていただきます。
8日目を見てくださった方々、ありがとうございます。
基本的なことに関しては前回の記事に書かれているのでそちらを見てみてくだされば嬉しいです。
というわけで、本日は最近のぽてこのお気に入りプラグインの簡単なご紹介をさせていただきます。
そもそもCSScombとはなんぞ?
CSSを記述するとき、プロパティの順番に気を使うコーダーは多いと思います。
ぽてこは、プロパティの順番が決まってたり決まってなかったりします。
案件ごとにプロパティの順番が決まっていることもしばしばなので、それぞれ覚えてしまうよりも自動でやってしまいたい……
ということで、このCSScombがとても便利!
ぺっとするだけでプロパティの順番を好きな順番に変えてくれます。
ブラウザからも使用することができるのですが、ショートカット1つで使えるのと、お気に入りのエディターで使えるというのはメリットになりますよね。
SublimeText2意外にも使えるエディターがあるので、気になる方は調べてみてね。
CSScombのプラグインをインストールしてみましょう
では、実際に動かしてみましょう!
前回の記事でも取り上げていたPakege Controlを開くためのコマンドパレットを立ち上げましょう。
ショートカットは shift+commanda+p です。
PackageControlを開いって、入力画面にinstallと入力するとプラグインのインストールをする準備は完了するので早速インストールしましょう。
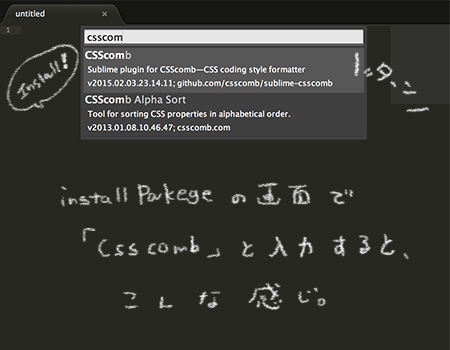
入力画面で「CSScomb」と入力すると、該当するプラグインが候補に出てきますのでカーソルを合わせて、エンターキーをッターンしましょう。
実際に使ってみ……ちょ、あれ?
さて、実際に使ってみましょう!
適当にぐちゃぐちゃなプロパティ順番のCSSを書いて、ctrl shift c を押してみましょう!
わー!!すげぇ!!面倒くさがりやでも面倒くねぇやー!!
……となればいいのですが。
ならない場合もあるそうで。
CSScombが動かない時の対処法
Windowsをお使いの方で、PHPをインストールしていない場合だと動かないことがあるそうです。
この場合はPHPのインストールを行ってください。
参考URL:PHPインストールと初期設定(Windows)
これに関しては先輩方が詳しいはずなので先輩に……と言いたいところですが、社内のLinux講座で習ったような記憶があるので記憶が正しければ今度記事にしてみようかなと思います(この言葉を打つ手が震えているのは内緒)
ちょっとしたデメリットも。
このCSScombですが、デメリットももちろんあります。
大きなデメリットは1つだけですが、プロパティの順番は最初に設定されているプロパティの中でしか順番変更できないのです。
なので、順番の設定を変更するときには設定変更画面にずらずらーっとあるプロパティを手動で(もしくはショートカットで)動かしていくしかないのです……。
順番変更が辛いですね。はい。
これ、いい感じのやり方ご存知の方がいたらご教授ください。
おわりに。
さらっとCSScombのご紹介でした。
こんなプラグインもあるんだーくらいのノリで見ていただければ嬉しいです。
ちなみに、今回ですね、SublimeText擬人化してやるーーーーーーーーとか言ってたのですがね、もうね、それはね、年明けにやりましょう。
どうせやるなら気合い入れて擬人化したいなぁ。。。なんならSublimeちゃんのアプリとか作ってもらえたり…しないよなぁ。