はじめに
mBaaSとして既に一つの地位を築いているともいえるFirebaseですが、実際に利用する機械がないと、ただのデータベースなどの、バックエンド周りのみのサービス提供と思いがちではないでしょうか。
実はFirebaseは、SSL対応した静的Webサイトを簡単に公開できるホスティングサービスも提供しています。
GitHub Pagesなど、SSLに対応した静的Webサイトをホスティングできるサービスは他にも存在していますが、オープンソースにする必要もなく、Firebaseの他のサービスとの親和性も高いため、サーバーレスのちょっとしたWebサービスの公開も可能という具合で、何かと取り回しが良い印象をうけました。
今回はそんなFirebaseのホスティングサービスを使って、Webサイトを公開してみたいと思います。
おおよそ5分もあればできる簡単な手順ですが、古いFirebaseの資料も多く見られたのでまとめてみました。
前提環境
本エントリは既にNode.js環境が導入済みの方を対象としております。
導入済みでない方は、下記のエントリなどを参考に各自導入お願いします。
http://qiita.com/544/items/7237a32c68619236f446
アカウント及びプロジェクトの作成
Firebaseアカウントの作成
Firebaseは現在、Googleアカウントがあればそのまま利用可能となっていますので、特別なアカウントの作成は必要ありません。
FirebaseのWebサイトに行き、画面右上の「ログイン」からGoogleアカウントにログインします。
なお、"Firebase"で検索してはじめにヒットするのは古いWebサイトなので、下記リンクより遷移するのが確実です。
https://firebase.google.com/
ログインが完了すると、「Go to Console」で管理スペースにアクセスします。
プロジェクトの作成
次に、ホスティング用のプロジェクトを登録していきます。
コンソールから「新規プロジェクトを作成」を選択し、プロジェクトの作成に移ります。
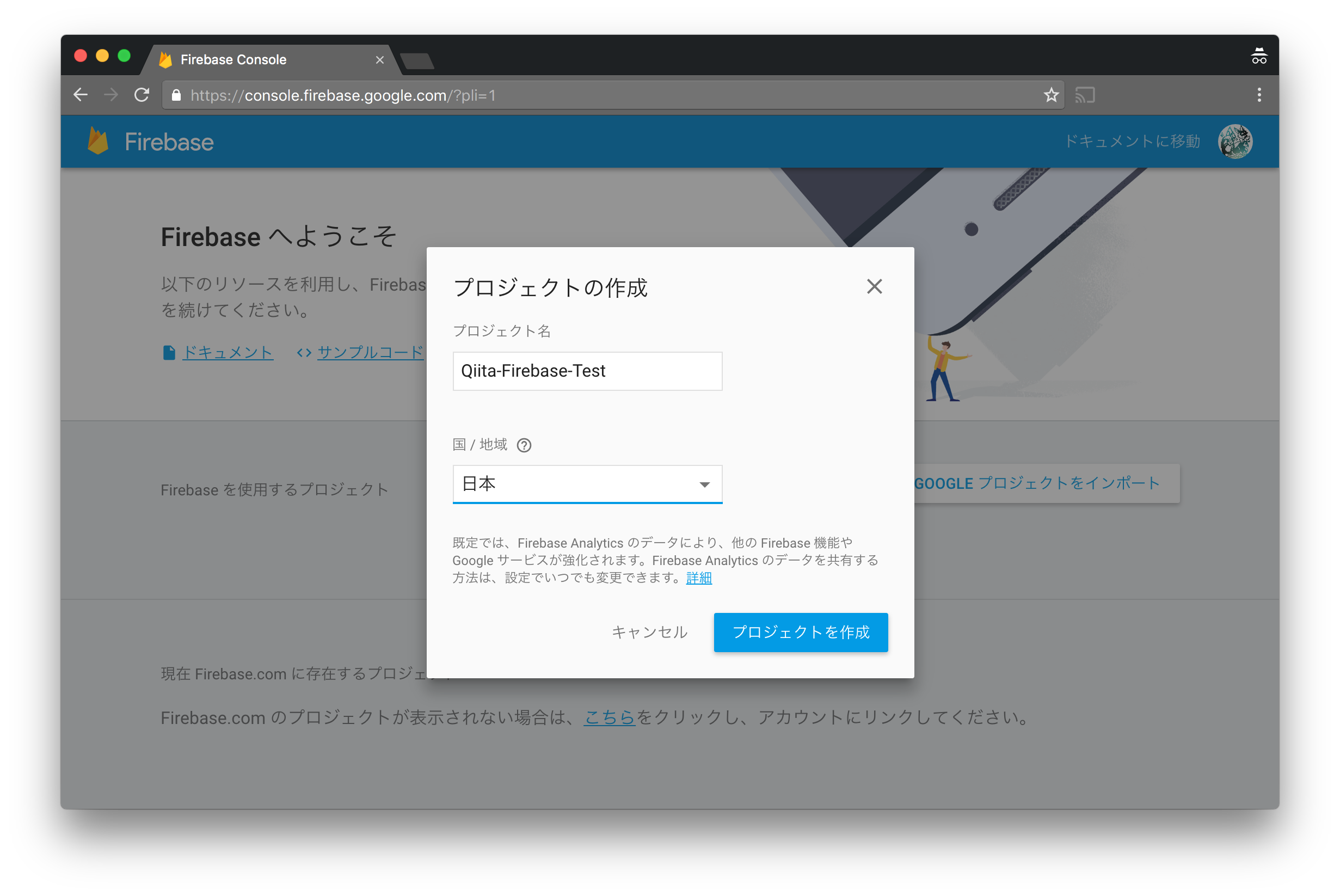
プロジェクト名と国/地域を選択し、プロジェクトの作成をクリック。これだけで準備は完了です。
ホスティング
初期設定が完了したので、ホスティング準備に入っていきます。
ここからは基本的にコマンドライン上の操作のみで進行していきます。
Firebase Toolsの導入
まず、Firebaseでホスティングしていくにあたって、Firebaseのツールセットをインストールする必要があります。
以下のコマンドを実行して、Firebaseをコマンドラインから扱えるようにします。
$ npm install -g firebase-tools
無事インストールが完了したら、以下のコマンドを用いて、ログインしておきます。
$ firebase login
実行した時に、Googleアカウントのメールアドレスとパスワードを尋ねられるので、自身のアカウント情報を登録してください。
Firebaseアプリケーションの作成とデプロイ
下準備が長くなりましたが、いよいよアプリケーションを作成してデプロイします。
firebase initコマンドを利用し、対話側の質問に答えていくだけで、デプロイ可能な状態にセットアップしてくれます。
$ firebase init
You're about to initialize a Firebase project in this directory:
/path/to/project-dir
? What Firebase CLI features do you want to setup for this folder? (Press <space> to select)
◯ Database: Deploy Firebase Realtime Database Rules
❯◉ Hosting: Configure and deploy Firebase Hosting sites
initializeを実行すると以下のような選択画面になりますので、Hostingだけにチェックを付けてEnter。
すると、以下のような選択肢に移ります。
First, let's associate this project directory with a Firebase project.
You can create multiple project aliases by running firebase use --add,
but for now we'll just set up a default project.
? What Firebase project do you want to associate as default?
[don't setup a default project]
Project-Hoge (project-hoge)
Project-fuga (project-fuga)
❯ Qiita-Firebase-Test (qiita-firebase-test)
[create a new project]
この画面になったら、先ほど作成したプロジェクト名(ここではQiita-Firebase-Test)を選択してEnter。
後は全てEnterでOKです。
最後に✔ Firebase initialization complete!とでると作成は成功。
publicディレクトリと2つの設定ファイルが作成されていたらOKです。
最後に、デプロイを行って誰からでも見られるようにしてみましょう。
デプロイを行い、デプロイした結果を開くには、以下のコマンドを利用します。
$ firebase deploy && firebase open hosting:site
=== Deploying to 'qiita-firebase-test'...
i deploying hosting
✔ database: rules ready to deploy.
i hosting: preparing public directory for upload...
✔ hosting: public folder uploaded successfully
✔ hosting: 2 files uploaded successfully
i starting release process (may take several minutes)...
✔ Deploy complete!
Hosting Site: https://qiita-firebase-test.firebaseapp.com
Dashboard: https://console.firebase.google.com/project/qiita-firebase-test/overview
Visit the URL above or run firebase open
Tip: You can also run firebase open hosting:site
Opening Hosting: Deployed Site link in your default browser:
https://qiita-firebase-test.firebaseapp.com
これでブラウザで以下のような画面が開いたらデプロイ完了です。お疲れ様でした。
編集した内容を再度デプロイする。
最後に、一通りデプロイまでは出来ましたが、この後の編集及びそのデプロイ方法についてご紹介いたします。
編集するときは、publicディレクトリ内のHTMLを直で編集することで、そのままデプロイ用のファイルが更新されます。
この辺りは基本的な静的Webサイトの作成と同じ理屈で行うことが出来ます。
また、404.htmlについては、ファイルが見つからない場合に自動で読み込まれるので、特にこれについても特殊な設定は不要となります。
そして、編集した内容を再度デプロイしたい場合は、先ほどと同じコマンドを実行することによって、最新の状態にアップデートすることが可能です。
$ firebase deploy && firebase open hosting:site
おわりに
というわけで、ここまでで取り敢えず静的なWebサイトをFirebase上にデプロイすることが出来ました。
HTML5周りのAPIはどうしてもSSL接続が必須になってきている都合上、適当なレンタルサーバーで気軽には試しにくくなってきていますので、こういったサービスはありがたいですね。
他のホスティングサービスと比較してのメリットも沢山ありますので、適宜使い分けていくと便利かと思います。
全体を通して、FireBaseのWebサイトホスティングは以下のようなユースケースに役立つかと思います。
マッチする機会があれば、一度使ってみるのもアリかと思います。
- 実験場として気軽に利用したい場合
- SSL接続が必須なAPIを試しに叩いてみたい場合
- Firebaseの他機能を実験しながら公開したい場合
- ちょっとした実験のためだけにGitHubのリポジトリが乱立するのが嫌な人