デプロイする手順
1. Vercelアカウントの作成・ログイン
- Vercel公式サイトにアクセスして、アカウントを作成またはログインします。
- GitHub、GitLab、Bitbucketのアカウントと連携できます。
2. Gitリポジトリの用意
- デプロイするReactアプリのソースコードが格納されているGitリポジトリを用意します。
- GitHubにプロジェクトをプッシュしておきましょう。
3. Vercelで新規プロジェクトを作成
-
GitHubリポジトリと連携し、「Import Project」を選択。
-
デプロイしたいリポジトリを選択して「Import」をクリックします。
4. デプロイの確認
-
設定が完了したら「Deploy」をクリックしてデプロイを開始します。
-
すぐにデプロイが完了し、URLが発行されます。
お天気アプリ:https://weatherapp-bay-ten.vercel.app/その後、コードを変更してプッシュすると、自動的にVercelでデプロイされます。Botで確認することができます。
環境変数の設定
- アプリケーションで必要なAPIキーや環境変数がある場合は「Environment Variables」で設定します。Vercelのダッシュボードで「Settings」→「Environment Variables」に進み、以下のように変数を追加します。
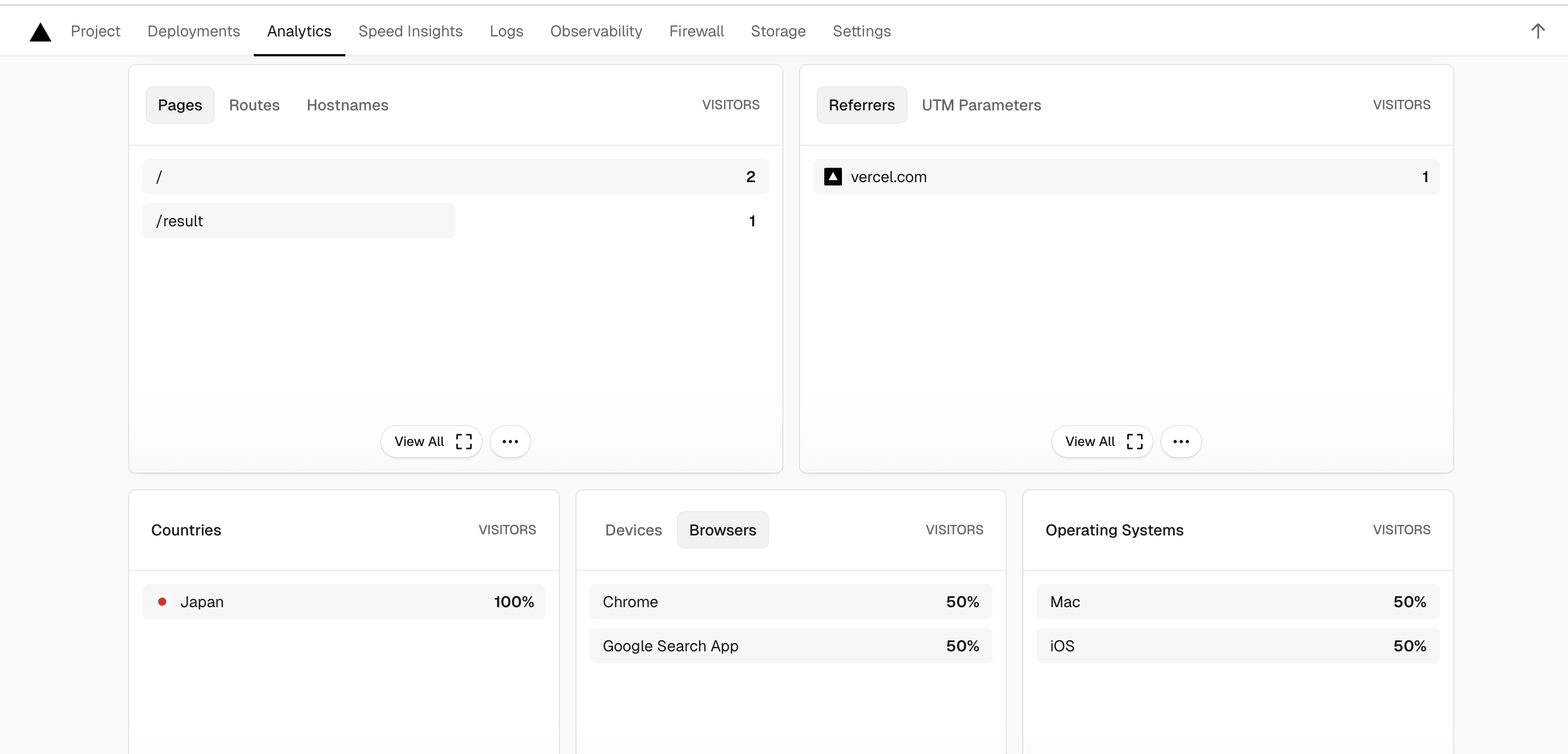
Web Analyticsの導入
アクセス解析を簡単に導入できます。
- プロジェクトのルートで以下のコマンドを実行し、必要なライブラリをインストールします。
npm i @vercel/analytics
-
App.tsxなどのファイルに以下を追加して、解析を有効にします。
import { Analytics } from '@vercel/analytics/react';
export default function App() {
return (
<div>
{/* ... */}
<Analytics />
</div>
);
}
閲覧者の数やデバイスの種類などが確認できます。