はじめに
2019年のAdvent Calendarで公開したいいね!プラグイン EXで選択できるアイコンを増やしました。
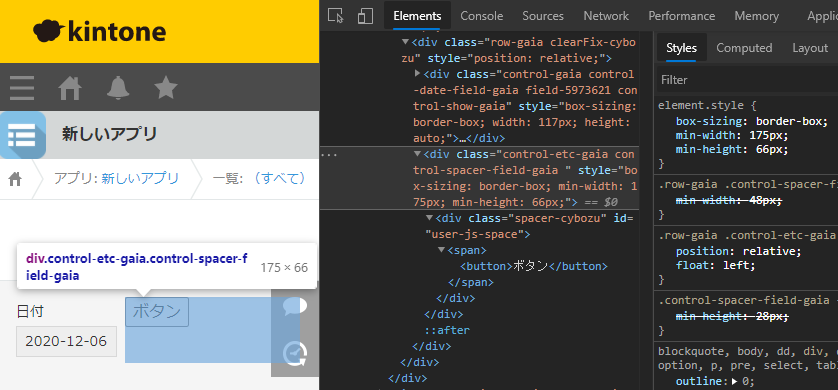
アイコンをスペース要素内に表示する場合に縦位置を中央揃えするのに戸惑ったのでメモしておきます。
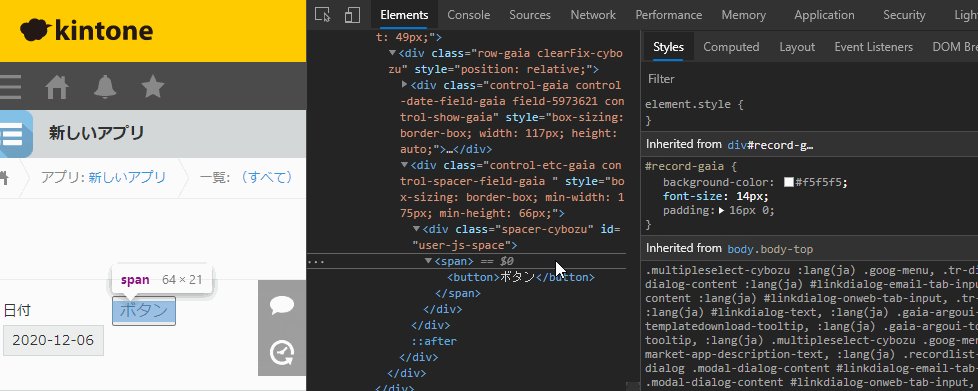
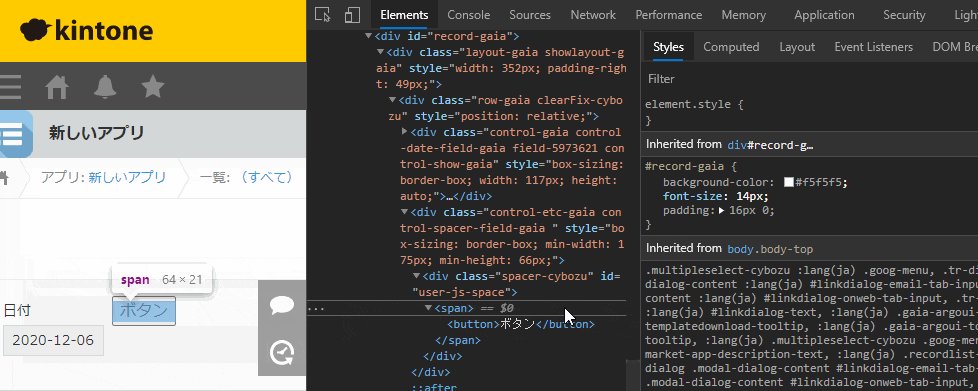
例えばこんなコードです。このとき縦位置が中央揃いになりません。
(($) => {
kintone.events.on("app.record.detail.show", (event) => {
const element = kintone.app.record.getSpaceElement("space");
$(element).append("<span><button>ボタン</button></span>");
return event;
});
})(jQuery);
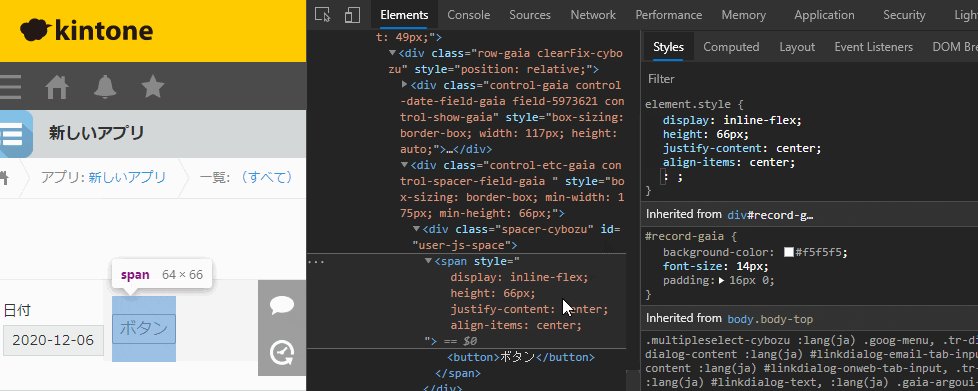
heightが指定できる場合
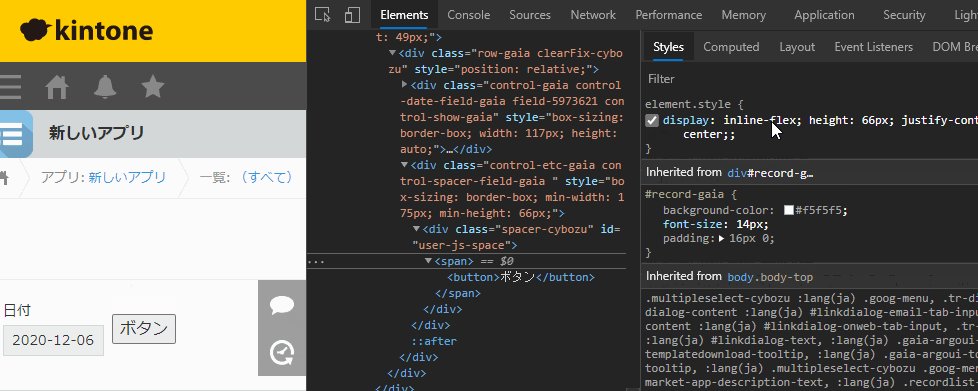
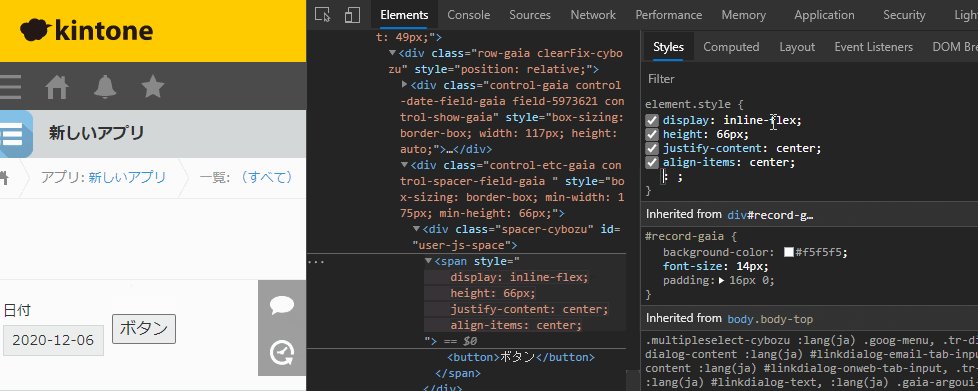
親要素のspanに以下を設定すれば中央揃えにできます。
display: inline-flex;
height: 66px;
justify-content: center;
align-items: center;
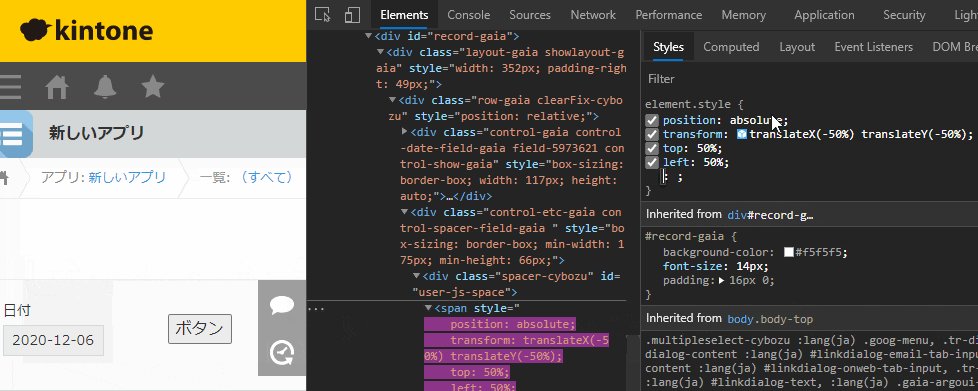
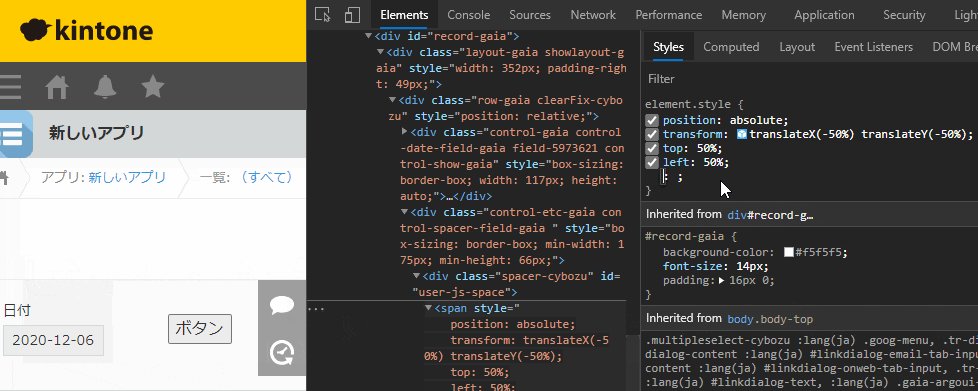
heightが指定できない場合
親要素のspanに以下を設定すれば中央揃えにできます。
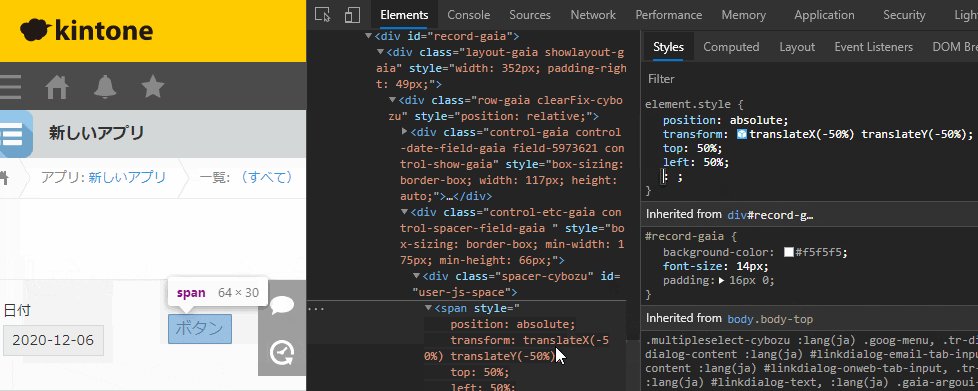
position: absolute;
transform: translateX(-50%) translateY(-50%);
top: 50%;
left: 50%;