VSCodeでHTMLを書くその1
■ 前提
前回までのIBM Cloud開発環境を整えるその1~その5までを終えていること。
■ 今回のターゲット
VSCodeに実装しているemmet機能を利用して、またまた「Hollo World!」をIE(インタネットエクスプローラー)に表示させるところまでやります。
ちょっとBasicから離れます。
このテーマでのアプリは下記のような実装を考えています。
① Webアプリの基本(HTML)の作成
② Basicプログラムにパラメーターで指定した文字列をIEに出力
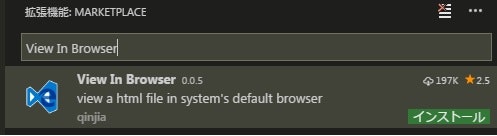
■ View In Browserのインストール
前準備として、htmlファイルをIEにコマンドで表示する拡張機能をインストールします。
拡張機能ボタンを押下して、拡張機能検索に「View In Broser」を入力後Enterで表示される先頭の拡張機能をインストールします。
■ Hollo World htmlを作成する。
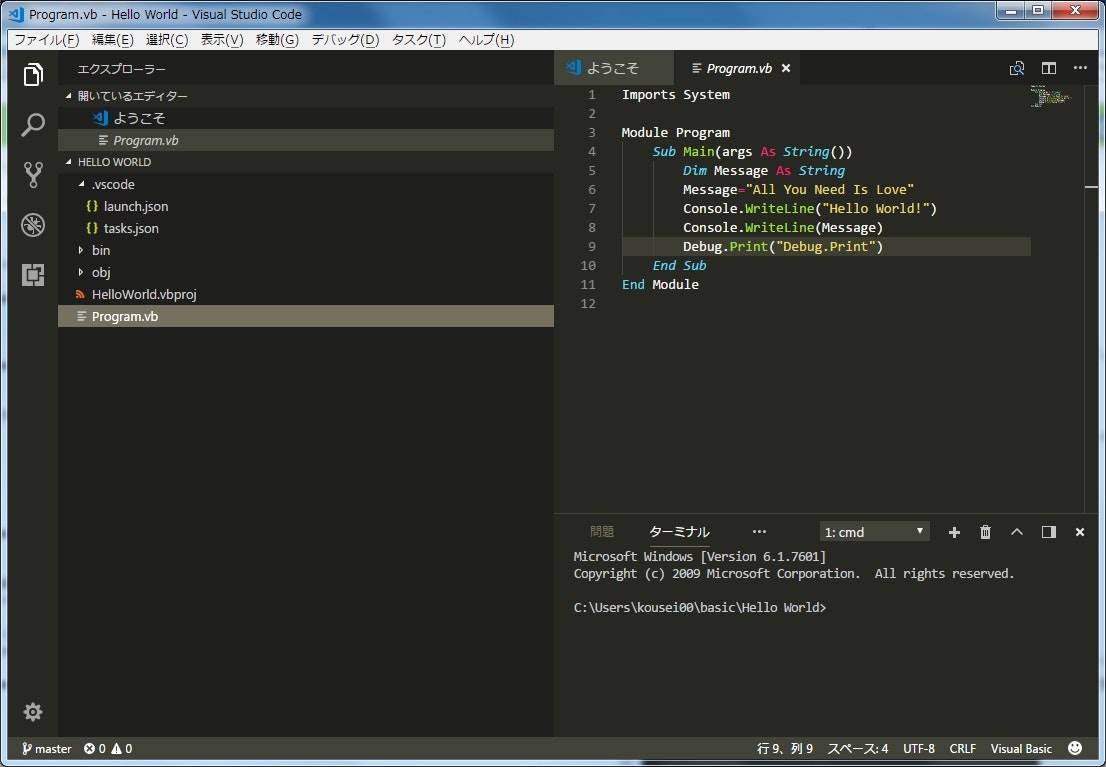
ファイル→フォルダーを開くで、前回まで作業した「Hollo World」ディレクトリを選択します。

Ctrl+Nでファイルの新規作成
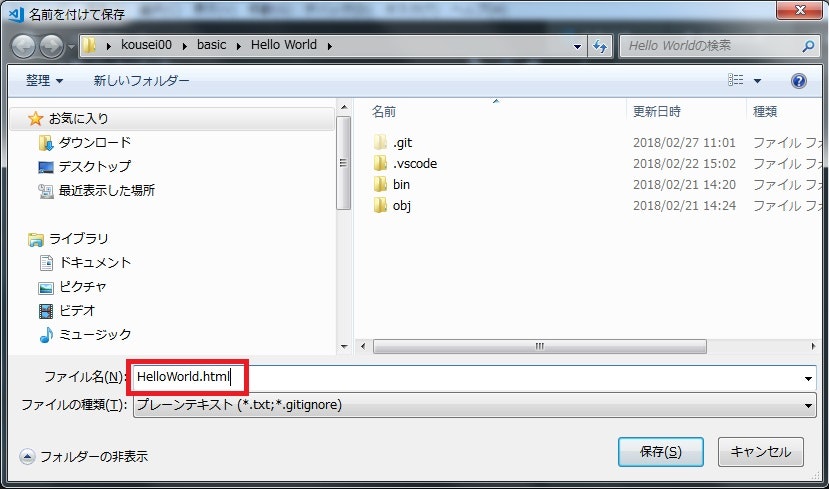
Ctrl+Sでファイルの保存
ファイル保存のダイアログボックスが表示されるので、ファイル名に「HolloWorld.html」を入力して保存。

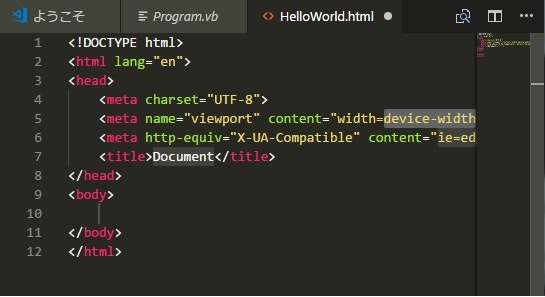
ここで必殺、emmet入力補完。
!(びっくりマーク)を入力。

一瞬でHTMLの基本コードを入力。
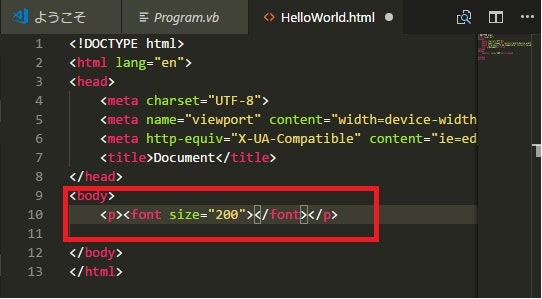
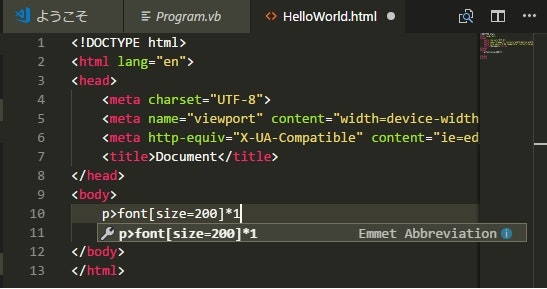
次に、<body>以下に、p>font[size=200]*1 を入力してEnter。

<p><font size=200></font></p>が入力されます。
emmetの補完機能で変換されます。慣れるとかなり便利です。
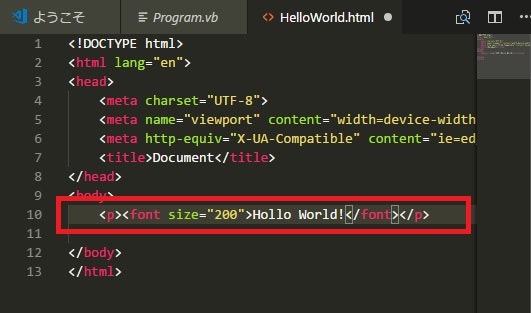
この、<font size="200">と</font>の間に「Hollo World!」を入力します。
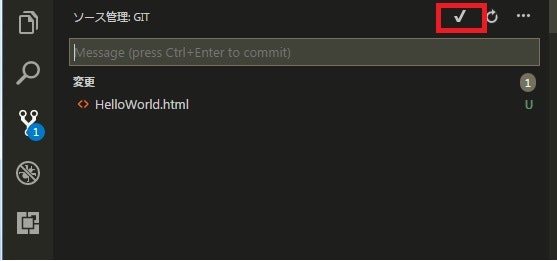
HelloWorld.htmlの○ボタンを押下して保存します。
これで、IEに「Hollo World」を表示できる準備が整いました。
エディターにカーソルがある状態で、Ctrl+F1キーでこのhtmlをデフォルトのブラウザー(IEなど)に表示できます。
※1 View In Browserのインストールが必要
せっかく作成したので、ソース管理に登録します。Commitしましょう。(Ver1.00かな)
次回は、このhtmlの「Hollo World!」の文字列を書き換えるbasicプログラムをコードします。
以上、おそまつ