はじめに
*Debug.print("Hello World")*をJavaScriptに変換する基本ロジックを考えてみます。
VBAのパースについては次回以降で考えます。
前提
- OS : Windows7以上
- PoweShellのターミナルで実行
- VSCodeでコード編集
- node.js環境構築済み
VBA(helloworld.vb)
Debug.Print("Hello, World")
Debug文のPrintメソッドで出力する1行です。
これをJavaScriptに変換すると、以下のようになります。
console.log("Hello, World");
Debug.Printをconsole.logに置換して行末に*;(セミコロン)*を付加すれば同じ結果になりますが、これではちょっと面白くないと思います。
VBAのprintをJavaScriptで定義したらどうでしょう?
下記のような翻訳後の実装イメージを実現します。
Print("Hello World");
requireで参照するように外部ファイルにPrintを定義すればいいのです。
外部ファンクション定義(function.js)
function Print(s){
console.log(s);
};
module.exports.Print = Print;
このファイルにvbaの関数をJavaScriptに翻訳した定義を記述すればいいわけです。
JavaScript(helloworld.js)
最終的に上記より、以下のhelloworld.jsが自動で翻訳することになります。
var f = require('./function.js');
f.Print("Hello, World");
最初の1行目は翻訳時にデフォルト追加します。
次にDebug.Printをf.Printに置換します。
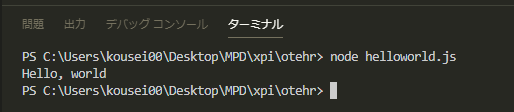
[コマンド] node helloworld.jsの実行結果が以下になります。

JSON(VBToJS.json)
Debug.Print -> f.Printに置換するればいいので、JSON形式ファイルに定義してみます。
[
{
"Debug.Print":"f.Print"
}
]
まとめ
とりあえず、VBAをJavaScriptへ翻訳する基本ロジックを組み立てました。
次回以降で、この変換をする翻訳機を作成します。