はじめに
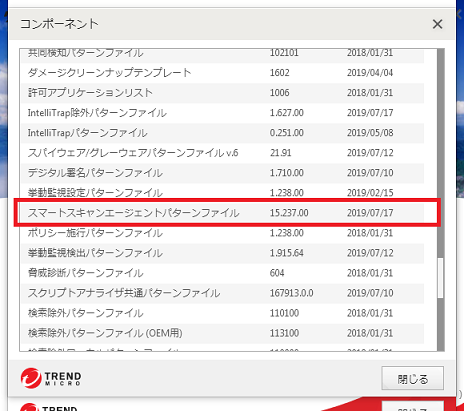
ウィルスバスター((C) Trend Micro)でファイルのウィルスキャンを行うに当たり、スマートスキャンのパータンファイルのバージョンを確認するために、VBScriptをnode.jsで動作させるアプリを作ったのでアップします。
業務で利用できます。
前提
- OS : Windows7以上
- PoweShellのターミナルで実行
- VSCodeでコード編集
- node.js環境構築済み
Windows レジストリよりスマートスキャンバージョンを取得する
getregvalue.vbs
- keysのHKLM、HKEY_LOCAL_MACHINEの省略。
- Echoでstdoutに取得した値を出力します。
Option Explicit
On Error Resume Next
' (c) Trend Micro SmartScanAgentPatternVersion
Dim objShell
Const keys = "HKLM\SOFTWARE\TrendMicro\UniClient\1700\Scan\SmartScanAgentPatternVersion"
Set objShell = WScript.CreateObject("WScript.Shell")
If Err.Number = 0 Then
Wscript.Echo objShell.RegRead(keys)
Else
Wscript.Echo "エラー: " & Err.Description
End If
Set objShell = Nothing
VBSCriptを動かすJavaScript
getregvalue.js
- //Nologoでcscriptのロゴ出力を抑止します。
- あえて、console.logを使用しないで、process.stdout.writeで値を出力(改行抑止)
- getregvalue.vbsはこのgetregvalue.jsと同じでディレクトリにあること。
var spawn = require("child_process").spawn;
var proc = spawn('cscript.exe',['//Nologo ./getregvalue.vbs'], { shell: true },(err,stdout,stderr) => {
if (err) { console(err) }
})
proc.stdout.setEncoding('UTF-8');
proc.stdout.on('data', (data) => {
process.stdout.write(data.toString())
});
実行結果
本日 2019/07/17
PS C:\Users\~> node getregvalue.js
15.237.00
まとめ
日々業務でファイルのウィルススキャンの実行結果のエビデンスを作成するので、ウィルスバスターのメニューからバージョンを確認する手間を省くために作成しました。
つまらないものですが、以外と便利です。
付録 ( 2019/07/24 追記 )
取得したウィルスパターンバージョンを利用するサンプルコードを追加します。
- Promise & resolveでバージョンを返却します。
function GetRegVal() {
const spawn = require("child_process").spawn;
return new Promise((resolve,reject) => {
let proc = spawn('cscript.exe',['//Nologo ./getregvalue.vbs'], { shell: true }, (err, stdout, stderr) => {
if (err) { console(err) }
})
proc.stdout.setEncoding('UTF-8');
proc.stdout.on('data', (data) => {
resolve(data.toString());
})
})
}
- .then((戻り値) => { コーディング内で戻り値を参照します。 };
GetRegVal().then((pattern) => {
// ここに patternを利用したコードを記述します
console.log(pattern);
})