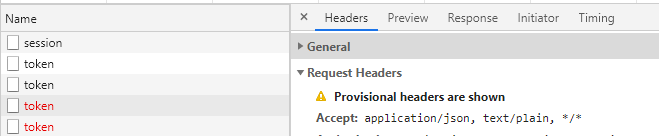
事象 : Provisional headers are shown
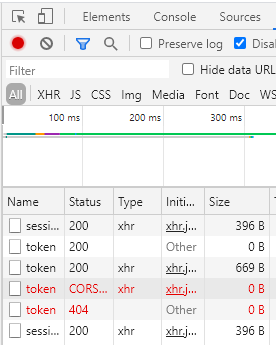
アプリにログインしようとしたら反応しない・・・Chromeの開発ツールを見たら「CORS error」って言われている

[Headers]にある[Request Headers]を見たら「Provisional headers are shown」と言われている。日本語では「暫定ヘッダーが表示されます。」

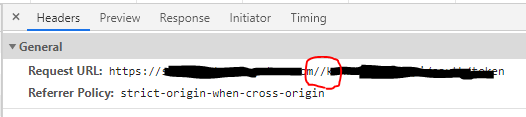
原因 : Request URLを誤っているから
[Headers]にある[General]をみるとRequest URLになんか無駄な「/」がある・・・

対応 : 正しいURLを設定する
こんなことにはまる人はそうそういない、「CORS error」とか言われるとビビる。
原因 : キャッシュで通信しているから
今回は違うけどこちらの原因のほうが一般的なので、記録しておく。
この「Provisional headers are shown」表示になり、一部のリクエストヘッダしか表示されなかったのは、キャッシュからファイルを取得しており、通信を行っていなかったことが原因でした。
情報科学屋さんを目指す人のメモ » 【Chrome DevTools】「Provisional headers are shown」が表示される原因と対策」が表示される原因と対策
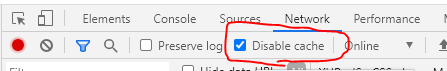
対応 : Disable cacheをONにする
CORSは、別のドメインにアクセスする権限を制御する・・・みたいな仕組みです。
なんとなくを通り越して「知らない」のでメモっておきます。
CORS は日本語訳すると オリジン間リソース共有 でした。つまり CORS とは、あるオリジンで動いている Web アプリケーションに対して、別のオリジンのサーバーへのアクセスをオリジン間 HTTP リクエストによって許可できる仕組みのことを言います。
なんとなく CORS がわかる...はもう終わりにする。 - Qiita