- 環境
- OS : macOS Sierra Version 10.12.6
- ブラウザ : Chrome
- jquery : v1.11.1
- jquery-ui : v1.10.4
- bootstrap : v3.3.0
- bootstrap-select : v1.6.3
事象
画面にあるbootstrap-select製プルダウンでは問題ないのですが
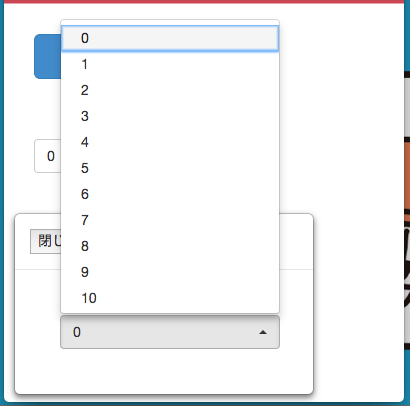
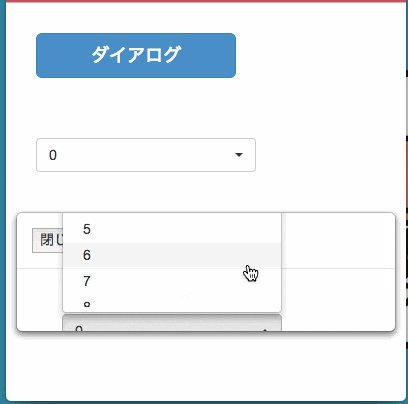
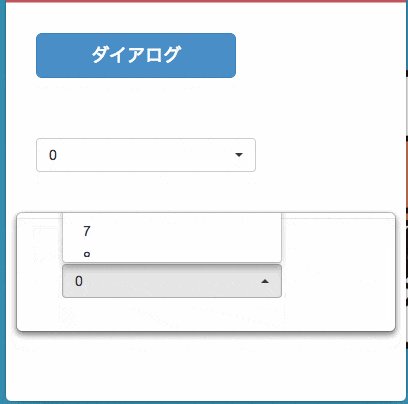
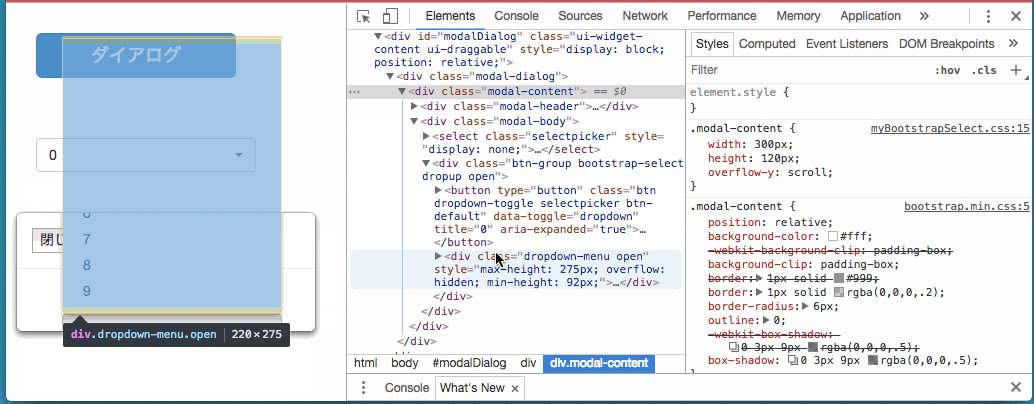
スクロールできるダイアログではリストが画面からはみ出して選択できなくなることがあります。

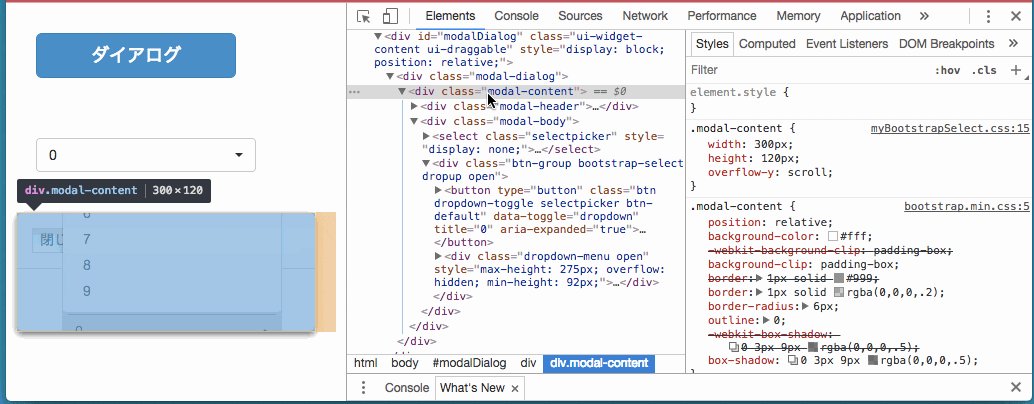
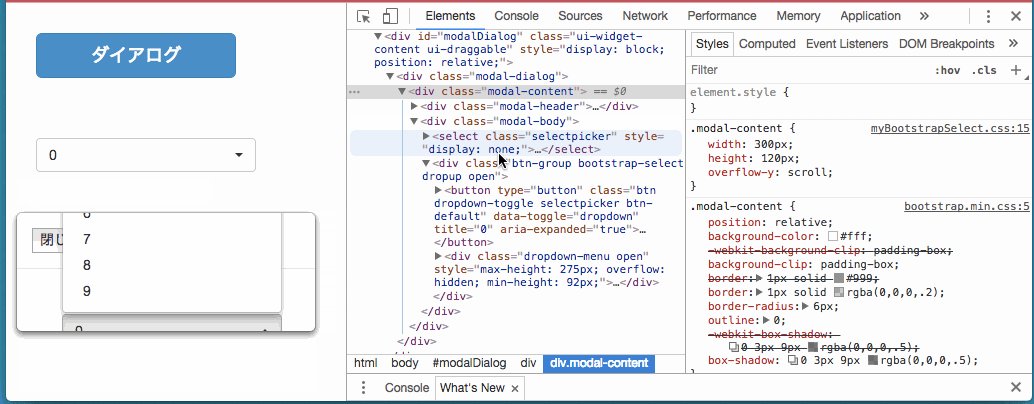
原因 : CSSでoverflow-y: scrollを指定しているから
ダイアログでスクロールできるようにoverflow-y: scrollを指定していると
リストの上部は存在しているのですが見えなくなるのです。

<!DOCTYPE html>
<html>
<head>
<title>bootstrap-sassで作るプルダウン</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.0/css/bootstrap.min.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-select/1.6.3/css/bootstrap-select.min.css">
<link rel="stylesheet" href="css/myBootstrapSelect.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<script src="https://code.jquery.com/ui/1.10.4/jquery-ui.min.js"></script>
<script type="text/javascript" src="js/myBootstrapSelect.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.0/js/bootstrap.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-select/1.6.3/js/bootstrap-select.min.js"></script>
</head>
<body>
<button type="button" id="modalButton" class="btn btn-primary btn-lg">ダイアログ</button>
<select class="selectpicker"></select>
<div id="modalDialog" class="ui-widget-content">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" id="closeButton">閉じる</button>
</div>
<div class="modal-body">
<select class="selectpicker"></select>
</div>
</div>
</div>
</div>
</body>
</html>
$(window).on('load', function() {
createSelectOption();
});
$(function() {
$('#modalDialog').fadeOut(0);
$('#closeButton').click(onClickCloseButton);
$('#modalButton').click(openDialog);
});
/**
* ドロップダウンの中身を作る.
*/
function createSelectOption() {
var selectObj = $('.selectpicker');
for (var i = 0; i < 50; i++) {
var option = $('<option>');
option.html(i);
selectObj.append(option);
}
}
/**
* ダイアログを開く.
*/
function openDialog() {
$('#modalDialog').fadeIn(0);
$('#modalDialog').draggable();
}
/**
* ダイアログを閉じる.
*/
function onClickCloseButton() {
$('#modalDialog').fadeOut(0);
}
/**
* ウィンドウ全体のスタイル.
*/
body {
display: flex;
flex-direction: column;
}
/**
* [ダイアログ]ボタンのスタイル.
*/
# modalButton {
margin: 30px;
width: 200px;
}
/**
* プルダウンのスタイル.
* bootstrap-selectスタイルに負けないように具体的にセレクタを記載.
*/
select + .btn-group.bootstrap-select:not(.input-group-btn) {
margin: 30px;
}
/**
* ダイアログのスタイル.
*/
.modal-content {
width: 300px;
height: 120px;
overflow-y: scroll;
}
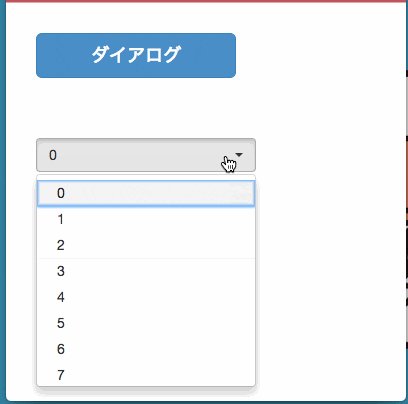
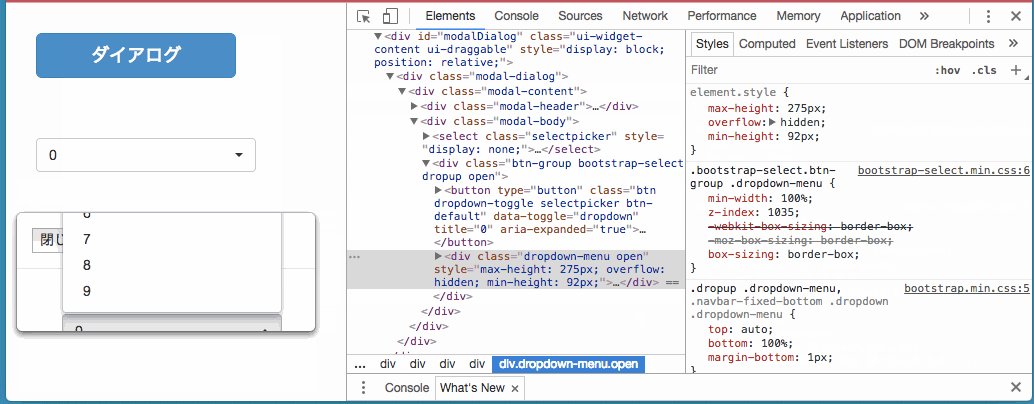
対応方法1 : ダイアログを広げてスクロールを諦める
1. ダイアログのスタイルに設定されたheightとoverflow-y: scroll を削除かコメントアウトする
<他は変更ないので省略>
/**
* ダイアログのスタイル.
*/
.modal-content {
width: 300px;
/* height: 120px;
overflow-y: scroll;*/
}
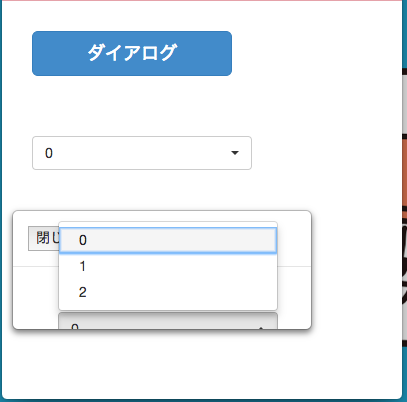
対応方法2 : ダイアログからはみ出さないように表示されるリストの行数を決める
data-size版
bootstrap-selectのdata-sizeについてはこちらを参照して下さい。
1. ダイアログの<select class="selectpicker"></select>にdata-sizeをつける
<他は変更ないので省略>
<select id="dialogSelect" class="selectpicker" data-size="3"></select>
<他は変更ないので省略>
options版
bootstrap-selectのoptionsについてはこちらを参照して下さい。
1. ダイアログの<select class="selectpicker"></select>にidをつける
<他は変更ないので省略>
<select id="dialogSelect" class="selectpicker"></select>
<他は変更ないので省略>
2. プルダウンを作成するメソッドを作ってダイアログを開く時に呼ぶ
<他は変更ないので省略>
/**
* ダイアログを開く.
*/
function openDialog() {
$('#modalDialog').fadeIn(0);
$('#modalDialog').draggable();
createDropdown();
}
/**
* ドロップダウンを作る.
*/
function createDropdown() {
$('#dialogSelect').selectpicker();
}
<他は変更ないので省略>
3. selectpicker()にsizeを指定したoptionsを渡す
<他は変更ないので省略>
/**
* ドロップダウンを作る.
*/
function createDropdown() {
var options = {
size: 3
};
$('#dialogSelect').selectpicker(options);
}
<他は変更ないので省略>
参考にしたソース
<省略>
setSize: function () {
<省略>
} else if (this.options.size && this.options.size != 'auto' && menu.find('li' + notDisabled).length > this.options.size) {
var optIndex = this.$lis.not('.divider' + notDisabled).find(' > *').slice(0, this.options.size).last().parent().index();
var divLength = this.$lis.slice(0, optIndex + 1).filter('.divider').length;
menuHeight = liHeight * this.options.size + divLength * divHeight + menuPadding;
if (that.options.dropupAuto) {
//noinspection JSUnusedAssignment
this.$newElement.toggleClass('dropup', (selectOffsetTop > selectOffsetBot) && (menuHeight < menu.height()));
}
menu.css({'max-height': menuHeight + headerHeight + searchHeight + actionsHeight + 'px', 'overflow': 'hidden'});
menuInner.css({'max-height': menuHeight - menuPadding + 'px', 'overflow-y': 'auto'});
}
<省略>