HTMLのselectとJavaScriptで作る場合
- 環境
- jquery 1.9.1
- bootstrap 3.3.7
- bootstrap-select 1.12.4
1. 普通の1つだけ選択できるセレクトボックスを作る
<!DOCTYPE html>
<html>
<head>
<title>bootstrap-selctで作るプルダウン</title>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
<script type="text/javascript" src="js/myBootstrapSelect.js"></script>
</head>
<body>
<select id="targetSelect" size="1"></select>
</body>
</html>
myBootstrapSelect.js
var selectOptionCount = 3;
$(window).on('load', function() {
createSelectOption();
});
function createSelectOption() {
var selectObj = $('#targetSelect');
for (var i = 0; i < selectOptionCount; i++) {
var option = $('<option>');
option.html(i);
selectObj.append(option);
}
}
出力されるHTML(ある程度整形済)
<!--省略-->
<body>
<select id="targetSelect" size="1">
<option>0</option>
<option>1</option>
<option>2</option>
</select>
</body>
</html>
2. bootstrap.min.cssとbootstrap-select.min.cssとbootstrap.min.jsを読み込む
<!-- 省略 : 変更なし -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-select/1.12.4/css/bootstrap-select.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<script type="text/javascript" src="js/myBootstrapSelect.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-select/1.12.4/js/bootstrap-select.min.js"></script>
<!-- 省略 : 変更なし -->
3. <select>のclassにselectpickerを指定する
<!-- 省略 : 変更なし -->
<select id="targetSelect" size="1" class="selectpicker"></select>
<!-- 省略 : 変更なし -->
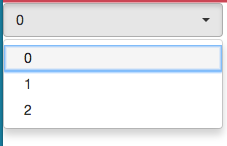
4. 完成
出力されるHTML(ある程度整形済)
<!--省略-->
<div class="btn-group bootstrap-select open">
<button type="button" class="btn dropdown-toggle btn-default" data-toggle="dropdown" role="button" data-id="targetSelect" title="0" aria-expanded="true">
<span class="filter-option pull-left">0</span>
<span class="bs-caret">
<span class="caret"></span>
</span>
</button>
<div class="dropdown-menu open" role="combobox" style="max-height: 530px; overflow: hidden; min-height: 0px;">
<ul class="dropdown-menu inner" role="listbox" aria-expanded="true" style="max-height: 518px; overflow-y: auto; min-height: 0px;">
<li data-original-index="0" class="selected">
<a tabindex="0" class="" data-tokens="null" role="option" aria-disabled="false" aria-selected="true">
<span class="text">0</span>
<span class="glyphicon glyphicon-ok check-mark"></span>
</a>
</li>
<li data-original-index="1">
<a tabindex="0" class="" data-tokens="null" role="option" aria-disabled="false" aria-selected="false">
<span class="text">1</span>
<span class="glyphicon glyphicon-ok check-mark"></span>
</a>
</li>
<li data-original-index="2">
<a tabindex="0" class="" data-tokens="null" role="option" aria-disabled="false" aria-selected="false">
<span class="text">2</span>
<span class="glyphicon glyphicon-ok check-mark"></span>
</a>
</li>
</ul>
</div>
<select id="targetSelect" size="1" class="selectpicker" tabindex="-98">
<option>0</option>
<option>1</option>
<option>2</option>
</select>
</div>
</body>
</html>
JSFのh:selectOneMenuとJavaScriptで作る場合
- 環境
- CentOS Linux release 7.8.2003 (Core)
- openjdk version "11.0.7" 2020-04-14 LTS
- JSF 2.3.9
- jquery 3.2.1
- bootstrap 4.3.1
- bootstrap-select 1.13.14
<!--省略-->
<h:head>
<title>ponsukeのQiita用</title>
<!-- bootstrapとbootstrap-selectのJsとCssを読み込む -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" />
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap-select@1.13.14/dist/css/bootstrap-select.min.css" />
<script src="https://code.jquery.com/jquery-3.2.1.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap-select@1.13.14/dist/js/bootstrap-select.min.js"></script>
</h:head>
<h:body>
<h:form id="formId">
<h:panelGroup>
<!-- classにはselectpickerを指定する. -->
<h:selectOneMenu id="select" styleClass="selectpicker" value="#{sampleBean.selected}">
<f:selectItems value="#{sampleBean.selectItems}" />
</h:selectOneMenu>
</h:panelGroup>
</h:form>
<!--省略-->
SampleBean.java
// 省略
import javax.annotation.PostConstruct;
import javax.faces.model.SelectItem;
import javax.faces.view.ViewScoped;
import javax.inject.Named;
import lombok.Getter;
import lombok.Setter;
@Named
@ViewScoped
public class SampleBean implements Serializable {
// 省略
/** セレクトボックスの選択肢. */
@Getter
private List<SelectItem> selectItems;
/** セレクトボックスで選択した値. */
@Getter
@Setter
private Integer selected;
/** Beanの初期化処理. */
@PostConstruct
public void init() {
setSelectItems();
}
/** 選択肢を設定する. */
private void setSelectItems() {
selectItems = new ArrayList<SelectItem>();
selectItems.add(new SelectItem(0, " "));
selectItems.add(new SelectItem(1, "いぬ"));
selectItems.add(new SelectItem(2, "ねこ"));
selectItems.add(new SelectItem(3, "さる"));
selectItems.add(new SelectItem(4, "ぽんすけ"));
}
}
出力されるHTML(ある程度整形済)
<!--省略-->
<div class="dropdown bootstrap-select">
<select id="formId:select" name="formId:select" class="selectpicker" size="1" tabindex="-98">
<option value="0"></option>
<option value="1">いぬ</option>
<option value="2">ねこ</option>
<option value="3">さる</option>
<option value="4">ぽんすけ</option>
</select>
<button type="button" class="btn dropdown-toggle btn-light" data-toggle="dropdown" role="combobox" aria-owns="bs-select-1" aria-haspopup="listbox" aria-expanded="false" data-id="formId:select" title="Nothing selected">
<div class="filter-option">
<div class="filter-option-inner">
<div class="filter-option-inner-inner">Nothing selected</div>
</div>
</div>
</button>
<div class="dropdown-menu" x-placement="bottom-start" style="max-height: 955px; overflow: hidden; min-height: 104px; position: absolute; will-change: transform; top: 0px; left: 0px; transform: translate3d(5px, 35px, 0px);">
<div class="inner show" role="listbox" id="bs-select-1" tabindex="-1" aria-activedescendant="bs-select-1-0" style="max-height: 939px; overflow-y: auto; min-height: 88px;">
<ul class="dropdown-menu inner show" role="presentation" style="margin-top: 0px; margin-bottom: 0px;">
<li class="selected active">
<a role="option" class="dropdown-item active selected" id="bs-select-1-0" tabindex="0" aria-setsize="5" aria-posinset="1" aria-selected="true">
<span class="text"> </span>
</a>
</li>
<li class="">
<a role="option" class="dropdown-item" id="bs-select-1-1" tabindex="0" aria-setsize="5" aria-posinset="2">
<span class="text">いぬ</span>
</a>
</li>
<li>
<a role="option" class="dropdown-item" id="bs-select-1-2" tabindex="0" aria-setsize="5" aria-posinset="3">
<span class="text">ねこ</span>
</a>
</li>
<li>
<a role="option" class="dropdown-item" id="bs-select-1-3" tabindex="0" aria-setsize="5" aria-posinset="4">
<span class="text">さる</span>
</a>
</li>
<li class="selected active">
<a role="option" class="dropdown-item active selected" id="bs-select-1-4" tabindex="0" aria-setsize="5" aria-posinset="5" aria-selected="true">
<span class="text">ぽんすけ</span>
</a>
</li>
</ul>
</div>
</div>
</div>
<!--省略-->