- 環境
- CentOS Linux release 7.8.2003 (Core)
- Eclipse IDE for Enterprise Java Developers.Version: 2020-03 (4.15.0)
- openjdk version "11.0.7" 2020-04-14 LTS
- JSF 2.3.9
やりたいこと
- ポップアップで開いた子画面を閉じたい
- 閉じる時にサーバで処理したい
方法1 : h:commandButtonでサーバ処理実行前にJavaScriptの処理を実行する
-
h:commandButtonのactionListener属性にサーバ処理を書く -
h:commandButtonのonclick属性に[子画面を閉じる処理]+[return true;]を書く
<!--省略-->
<h:commandButton value="閉じる" actionListener="#{uploadBean.close}" onclick="window.close(); return true;" />
<!--省略-->
方法2 : h:commandButtonでサーバ処理実行後にJavaScriptの処理を実行する
-
h:commandButtonのaction属性にサーバ処理を書く -
h:commandButtonの子要素にf:ajaxを書く(ボタンのサーバ処理はAjaxで実行する) -
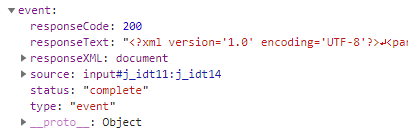
f:ajaxのonevent属性にJavaScriptの関数名を書く - JavaScriptの関数でUI eventをパラメータとして定義する
- UI eventの
statusがcompleteだったら処理を実行する
<!--省略-->
<h:commandButton value="閉じる" actionListener="#{uploadBean.close}">
<p:ajax oncomplete="window.close();" />
</h:commandButton>
<!--省略-->
/**
* eventが完了していたら画面を閉じる.
* @param {Object} event UI event
*/
function windowClose(event) {
if (event.status == 'complete') {
window.close();
}
}
// ...省略...
/** 子画面の[閉じる]ボタン押下処理. */
public void close() {
System.out.println("サーバでやりたい処理。");
}
// ...省略...
<input id="j_idt11:j_idt14" type="submit" name="j_idt11:j_idt14" value="閉じる" onclick="mojarra.ab(this,event,'action',0,0,{'onevent':windowClose});return false">
調べた情報
今回は最初にh:commandButtonのaction属性でサーバ処理を実行していた。
◆actionとactionListenerをきちんと使い分ける
用途が異なる
action:ナビゲーション(画面遷移)用途
actionListener:UI操作のハンドリング用途
【もうハマらない!】JSFをきちんと理解しよう。 - Qiita
今回の場合は、action属性じゃなくてactionListener属性を使うべきじゃね?と気がついた。
f:ajaxの属性
onevent
Ajax処理の起動時に、ブラウザ側で起動するJavaScriptのメソッドを指定する。このメソッドには、サーバーからAjax処理の実行状況を示すデータが渡される。
わかりやすいJava EE ウェブシステム入門 - 秀和システム
「実行状況を示すデータ」って何だ?
onevent
The name of the JavaScript function that will handle UI events.
ajax(JSF 2.2 View Declaration Language: Facelets Variant)
「UI event」のことのようだが、いろいろあるし・・・
MouseEvent、TouchEvent、FocusEvent、KeyboardEvent、WheelEvent、InputEvent、CompositionEvent といったインターフェイスが、このインターフェイスの直接または間接の子孫です。
UIEvent - Web API | MDN
ステータスには、beginとcompleteとsuccessのいずれかが設定されるようだが・・・いまいちJavaScriptの処理に渡されるものがUIEventの何かがよくわからない。
誰か教えてほしい。
方法2 : p:commandButtonでサーバ処理実行後にJavaScriptの処理を実行する
失敗したやり方
サーバ処理は実行されず・・・子画面が閉じた。
return true;を追記すれば、子画面を閉じる処理の後にサーバ処理が動いてくれる。
<!--省略-->
<h:commandButton value="閉じる" action="#{uploadBean.close}" onclick="window.close();" />
<!--省略-->
⑥JavaScriptを起動しactionも実行するボタン
onclick属性とaction属性を指定する例です。
<h:commandButton value="JS+送信" action="#{bb.next()}" onclick="alert('ボタンが押された')" />
この場合は、JavaScriptのプログラムが先に起動します。action属性のnextメソッドはサーバで実行されるのに対して、JavaScriptはブラウザで実行されるからです。
わかりやすいJava EE ウェブシステム入門 - 秀和システム