本記事の概要
初投稿になります!
本記事は、ポートフォリオにyoutube動画を組み込んだ時におきた問題についての記事になります。
問題点
ポートフォリオにyoutube動画を大量に組み込んだ際に、下記問題点が起こりました。
- 埋め込みyoutubeの動画の含まれるHTMLの読み込みと表示が非常に遅い
- リクエストが途中で途切れる・一瞬で遮断される
- コンソールでエラーがまれに発生する
埋め込みタグのコードは下記になります。
<div class="youtube">
<iframe src="https://www.youtube.com/embed/<%= @video_id %>" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
</div>
htmlにyoutubeの動画を埋め込む際にiframeタグを使うことになります。
youtubeの公式リファレンス
しかし、iframeタグを用いるとhtmlのレンダリングを行う際、全体のページを読み込んだ後に、iframeタグ(動画)の読み込むを行うようです。
作成したポートフォリオでは、大量のyoutube動画の読み込みをする必要があったので、見事に、問題に直面しました。
改善策
<div class="youtube">
<iframe data-src="https://www.youtube.com/embed/<%= @video_id %>" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
</div>
まずiframeタグのsrc属性でyoutubeURLを読み込んでおりましたが、data-src属性にすることで、htmlのレンダリングで、読み込むをすることなく、JavaScriptコードやCSSで使用できる追加データを格納することができます。
つまり、iframeタグ内の属性の読み込みをスルーするかつ、データは、一旦避難しておくことでHTMLの読み込みと表示が、スムーズにいくということです。(間違っていたらご指摘ください)
次にJavaScript(jQuery)の記述です。
$(function(){
$('.youtube').each(function() {
let iframe = $(this).children('iframe');
let url = iframe.attr('data-src');
let id = url.match(/[\/?=]([a-zA-Z0-9_-]{11})[&\?]?/)[1];
iframe.before('<img src="http://img.youtube.com/vi/'+id+'/mqdefault.jpg" />').remove();
$(this).on('click', function() {
$(this).after('<div class="youtube"><iframe src="https://www.youtube.com/embed/'+id+'" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe></div>').remove();
});
});
});
こちらでは、data-src属性で格納したyoutubeURLを、src属性に置き換える動作を加えています。
5・6行目の記述が重要です。
5行目では、変数idに、youtubeURLに含まれるvideo_id(動画情報)を正規表現とmatchメソッドを使って、引っ張り出しています。
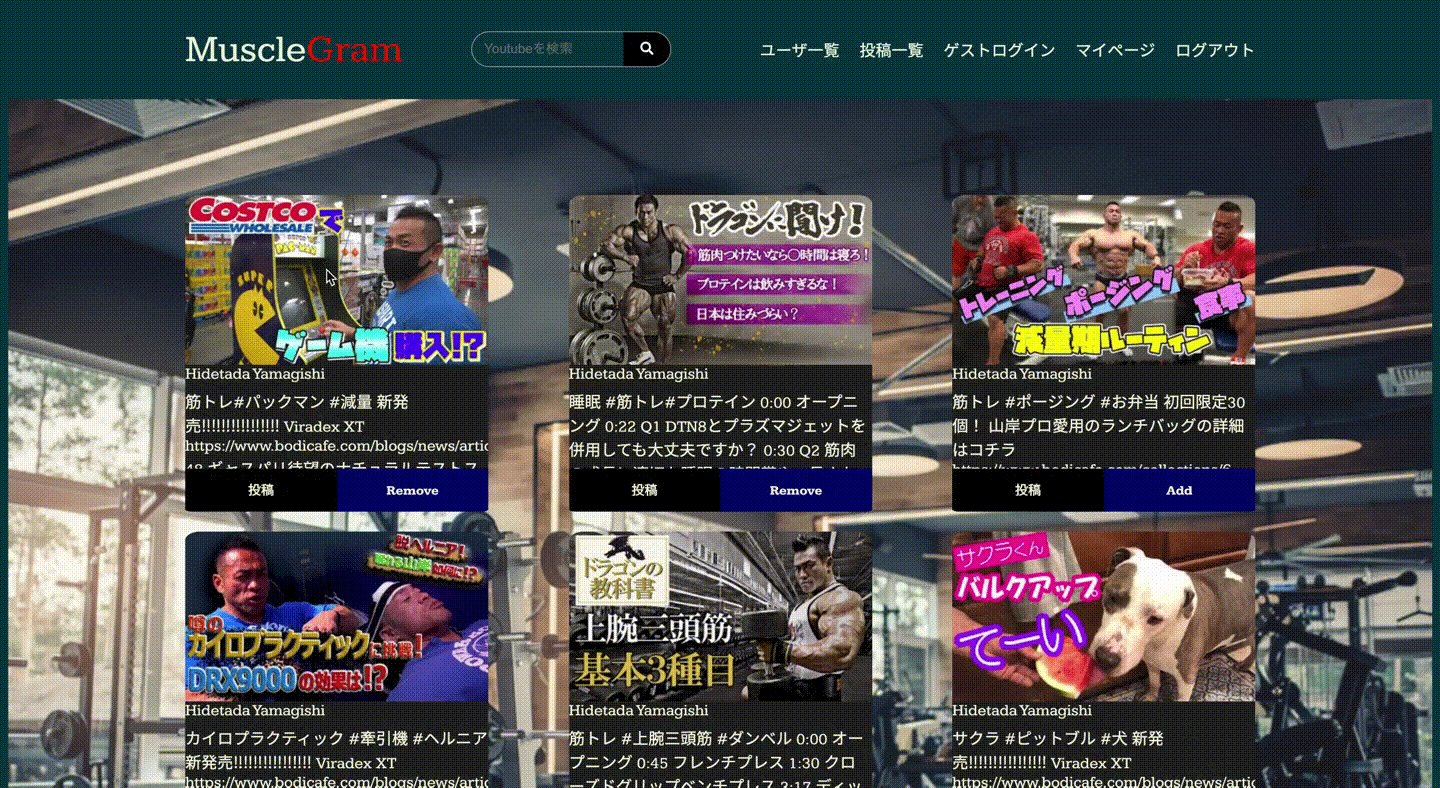
6行目では、取得した動画情報を変数idとして、imgタグに代入します。ここでbeforeメソッドでiframeタグに表示されるのは、youtubeのサムネイル画像になります。
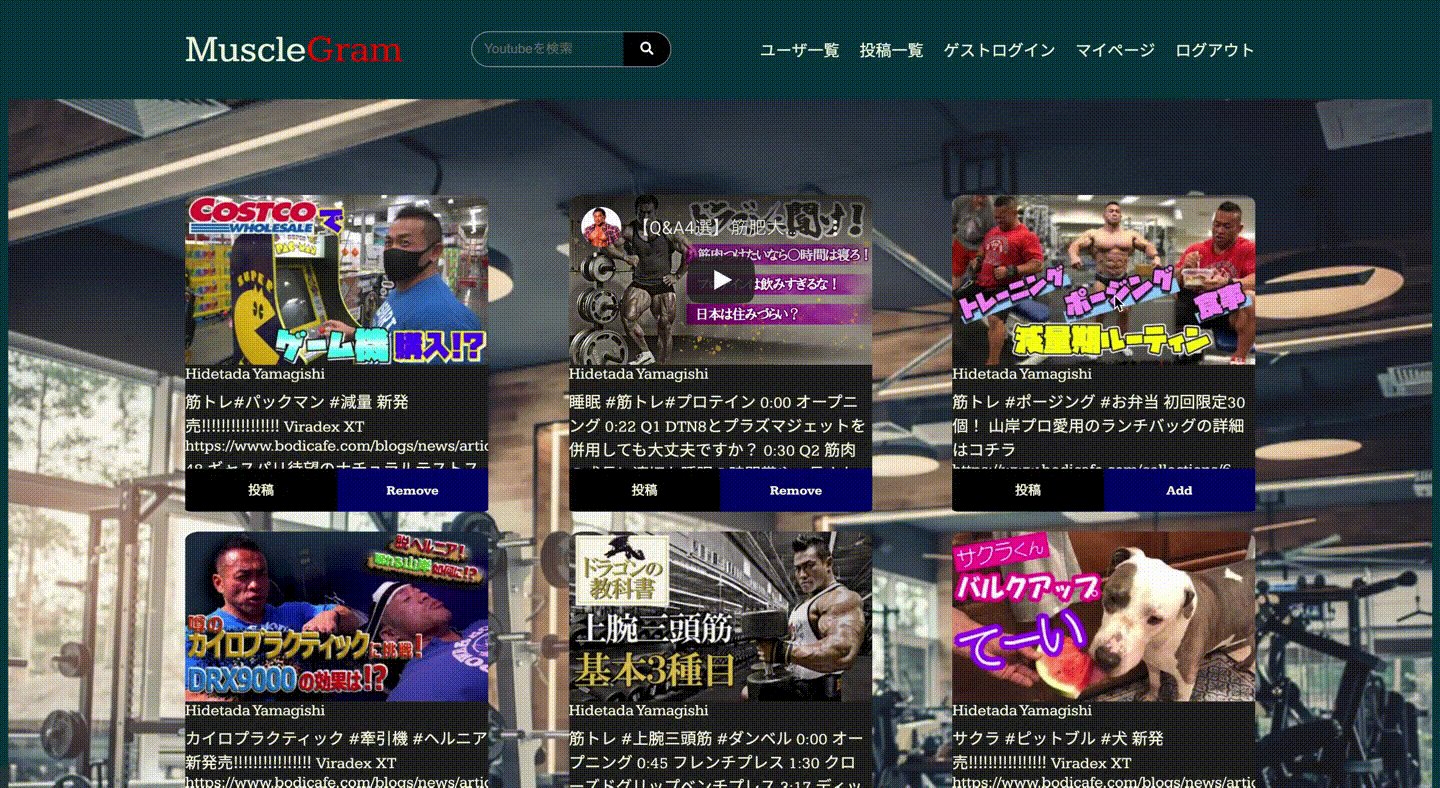
HTMLで動画を読みこむ代わりに、動画のサムネイルをとりあえず表示することになります。
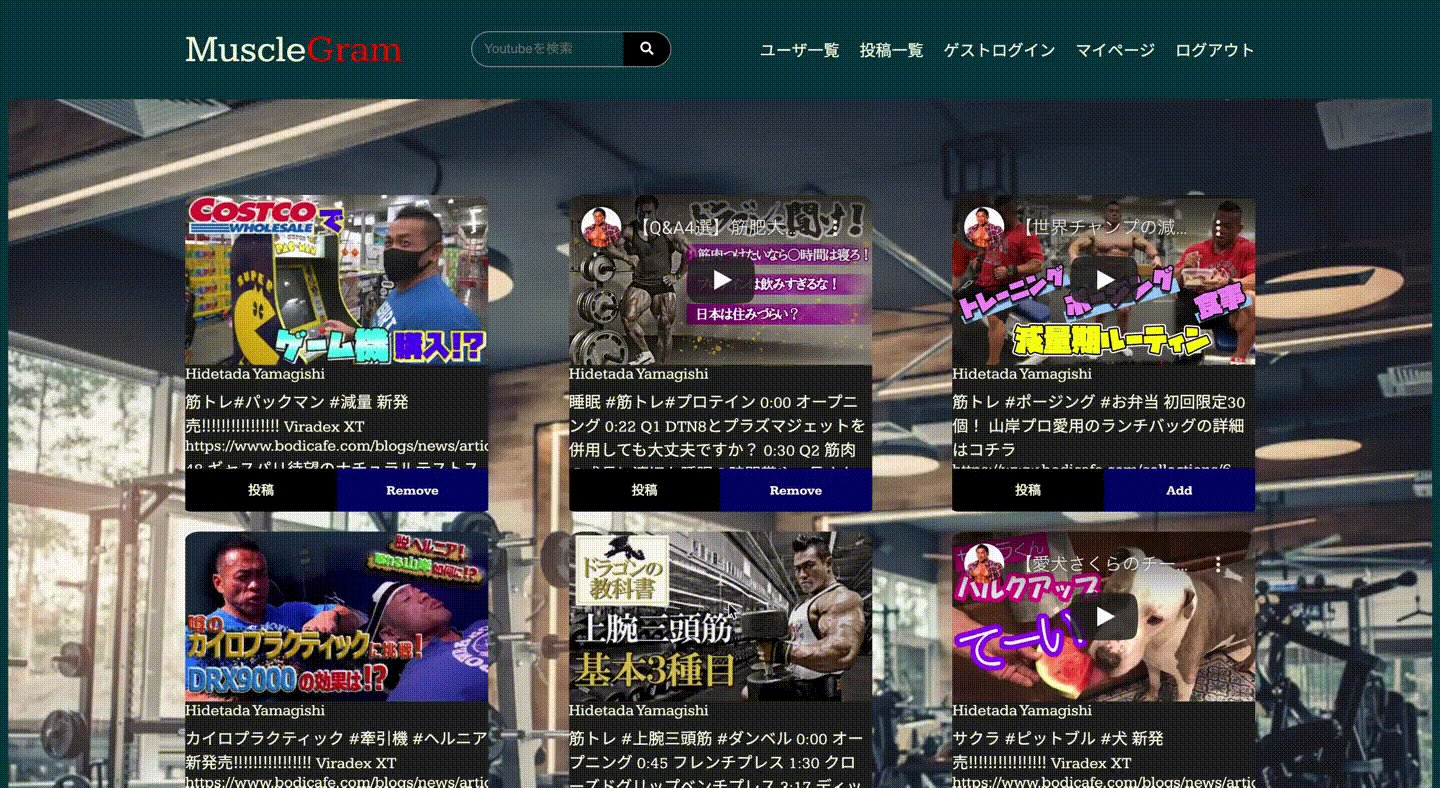
サムネイル画像をクリックアクションで、再度iframeタグを読み込み、負荷なくレンダリングがスムーズに行われました。
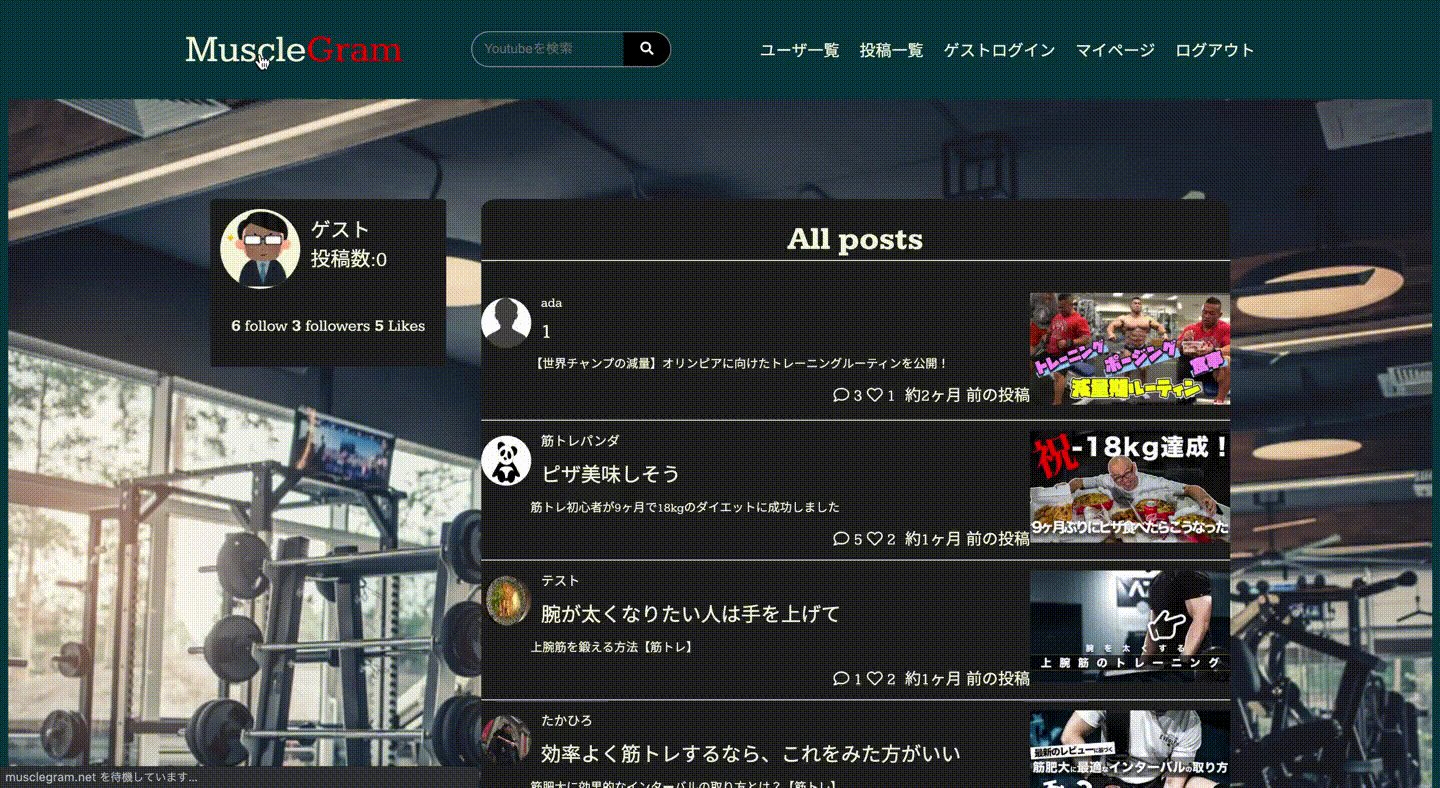
ポートフォリオの一部例です。
当初、HTMLの読み込みに30秒〜1分ほどかかる時もありましたが、数秒程度に改善されました。
参考になりますと幸いです。
以上になります!