Visual Studio Codeが巷で話題になっているので、Markdownの記法をざっと記述してみました。
Visual Studio Code
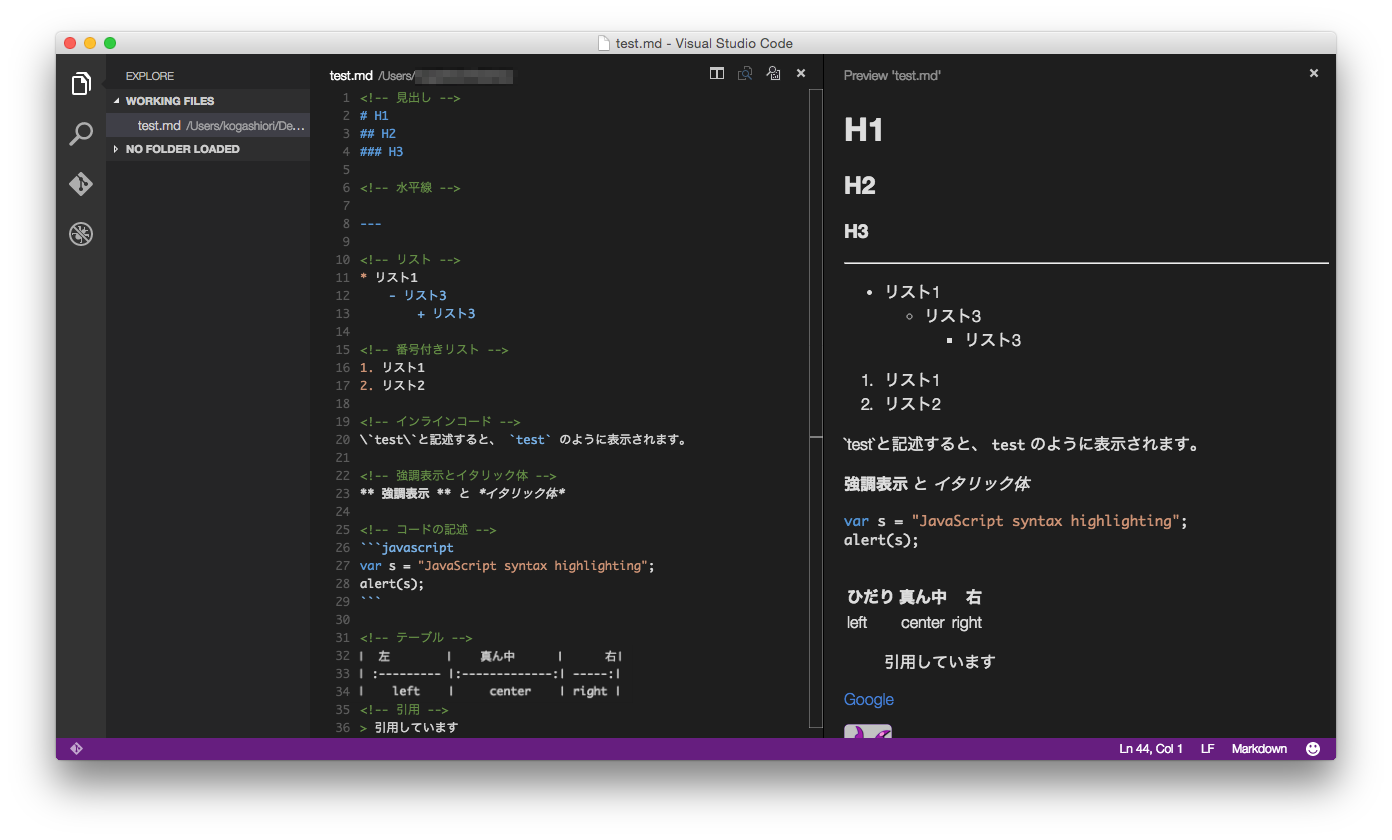
作業画面としてはこんな感じです。一番左のビューで開いているファイルやフォルダの一覧が見れます。
また、Markdownのファイルを開いているときに、command+shift+VでMarkdownをプレビューすることが出来ます。

Markdownサンプル
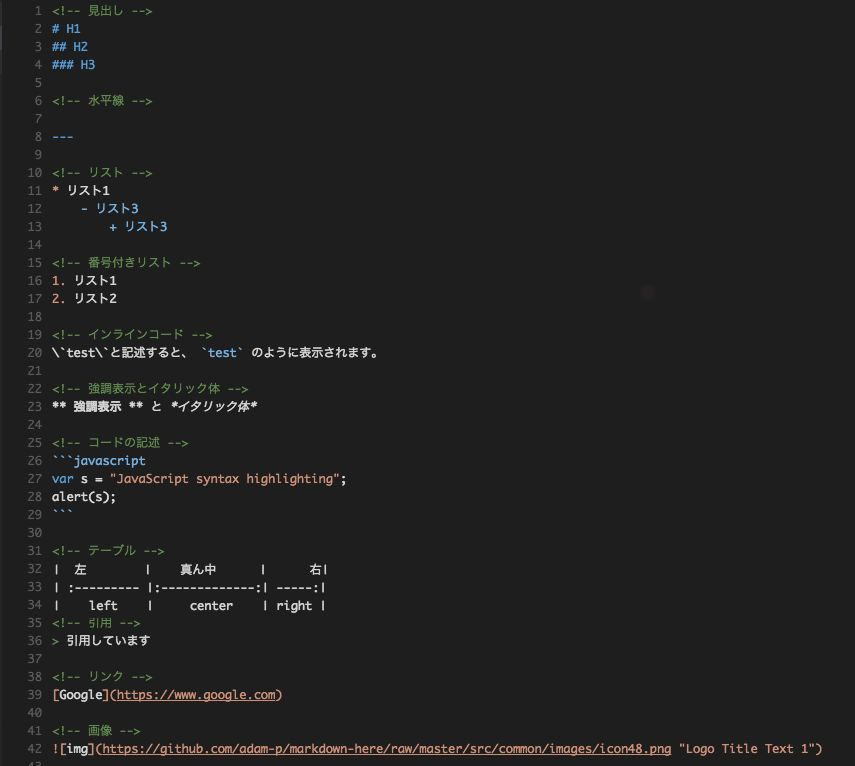
以下のコードをVisual Studio CodeのプレビューとKobitoのプレビューを比較します。

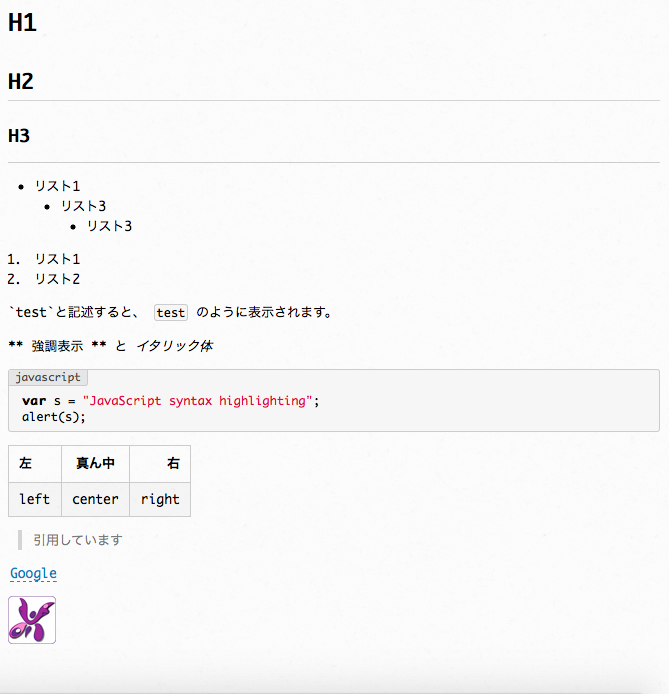
Kobito
Visual Studio Code
感想
- 画面分割をして、記述しながら隣でビューできる(Kobitoみたいな感じ)はとても便利!
- 起動がとても軽い!
- 文字の漢字変換をreturnキーで候補を表示したあと、決定しないまま次の単語を入力すると消えてしまう
- テーブル表記とインラインコードと引用のプレビューが、なんか…なんかなぁ…
- コードを記述する際のシンタックスハイライトがJavaやCなどでは対応していない???
参考
- Markdown Cheatsheet
https://github.com/adam-p/markdown-here/wiki/Markdown-Cheatsheet