なんのためにこの記事を共有するのか?
ども!デザインエンジニアのMasaです。

HTML+CSS+JSを書き出してくれるという噂のwebflowというサービスですが、いったいどこまでのことをやってくれるものなのか??
もし仮に圧倒的にコーディングの生産性をUPしてくれるならこれほど優れたものはないのではないか?ということで人柱として調査報告を共有したく!
「知りたかったことが知れた!」
とか
「新しいことが知れた!」
と思ったら左のいいねボタンをポチッとお願いします!
webflowとは?
まるでad◯beのPh◯toshopのようにGUI(グラフィカルユーザインタフェース)でデザインをして、その結果をHTML+CSS+JSでexportをしてくれるコーダー・フロントエンドエンジニアの仕事を圧倒的にラクにしてくれる超絶嬉しいサービス。
公式サイトはこちら
https://webflow.com/
webflowは無料か?
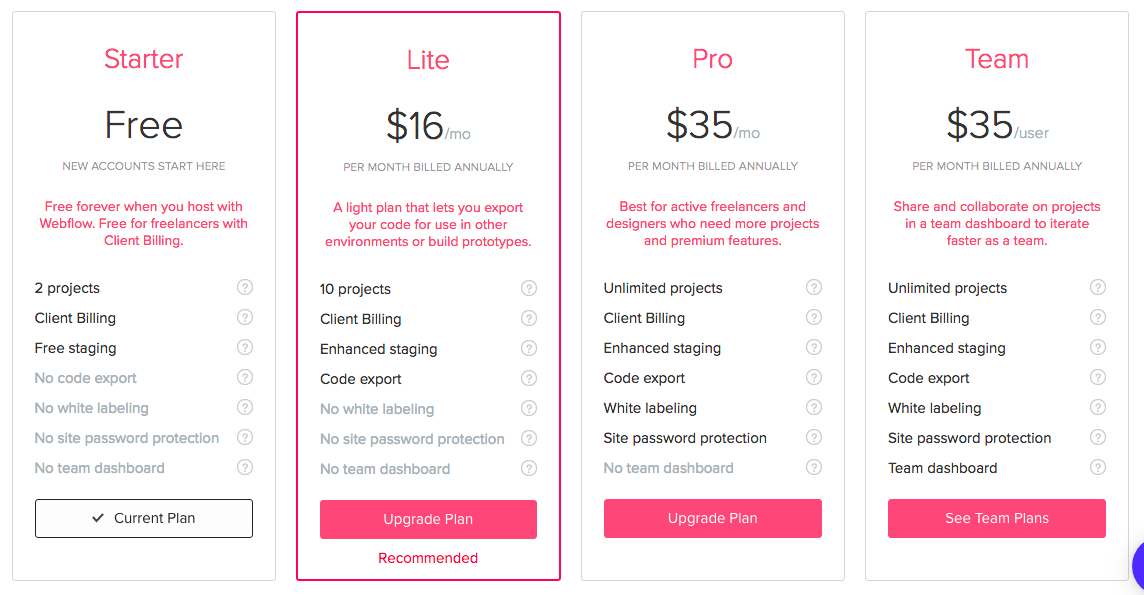
2018-10-09時点で無料プランと16$プランと35$プランがある。

◆無料と有料の大きな違いは
「デザインをHTMLやCSSとしてはexportできるかできないか」
◆16$と35$の大きな違いは
「右下にwebflowのロゴが入ってしまうかどうか」
約4000円を払ってコードを書く効率がぐーんとあがるんだったらオレは払ってその分稼ぐわ。
料金プランはこちら!
https://webflow.com/dashboard/account/plans?ref=account_tab_switch
ブランドロゴを消す一文はこちら!
https://university.webflow.com/article/how-do-i-remove-webflow-branding-from-my-website
なにはともあれ無料でwebサイトをデザインしてみよう!
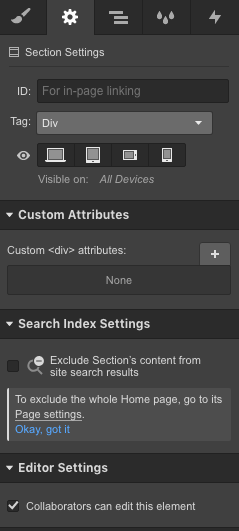
左右上のメニューの見方は?
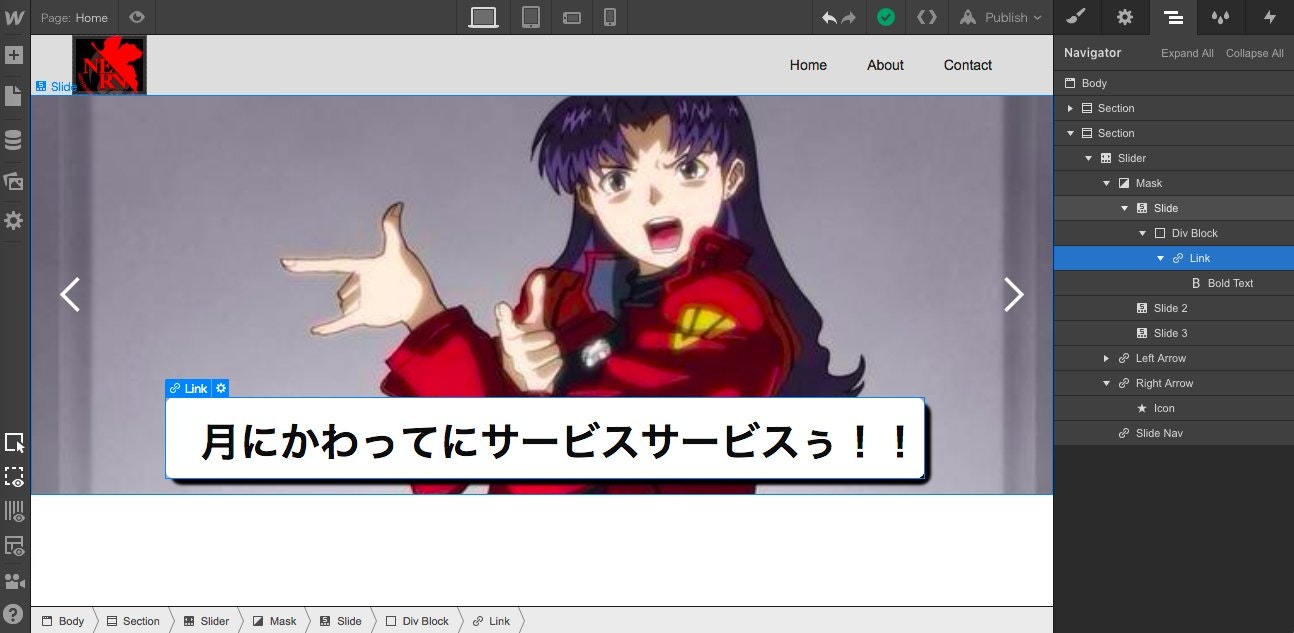
下の画像を見てわかるように編集画面の左・上・右側にはそれぞれアイコンが並んでいる。
各ブロックごとにどう扱うかみていこう。
(ちなみにこの画像は、新世紀エヴァンゲリオンの葛城ミサトさんと、セーラームーンの月野うさぎの声優さんが三石琴乃であることによって生まれた奇跡のコラボ画像である。)

画面左のメニュー
上から順番に押してみて解説していきやしょう

まずはこれ

ポチッと押すとこんな画面が出てきて

Dashboardで今管理しているすべてのプロジェクトを見ることができる。
Project SettingsでProject名やfaviconなどの設定ができる。
Editorで実際のサイトの様子を見ながらリンクの設定をできる。
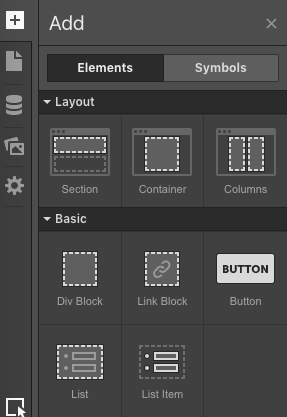
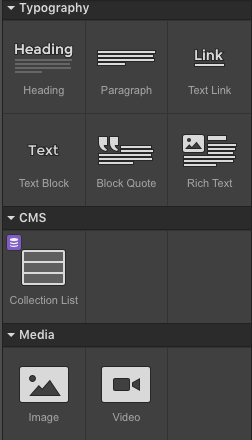
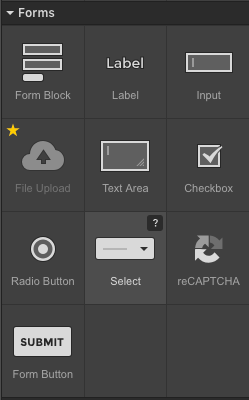
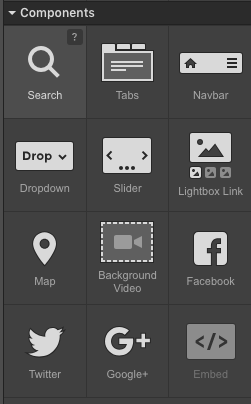
次にこれ。webサイトデザインの上でもっともよく使うのがこのアイコン。
クリックすればいろいろなパーツを配置していくことができる。
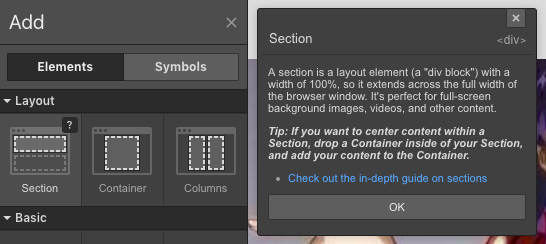
各パーツの右上に現れる「?」ボタンをおすとその要素がいったい何タグでどういうデフォルト設定なのか知ることができる。




例えばLayout→sectionは横幅100%のdivとして配置できる。

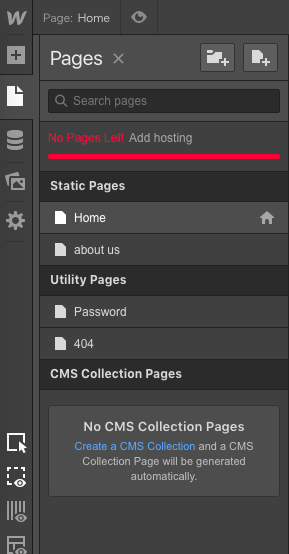
えー、続きまして〜次のアイコン。このアイコンであるwebサイトのページを追加することができる。
無料プランでは2ページまで作れて、webサイト構築で使っていくためには有料プランへの切り替えが便利。

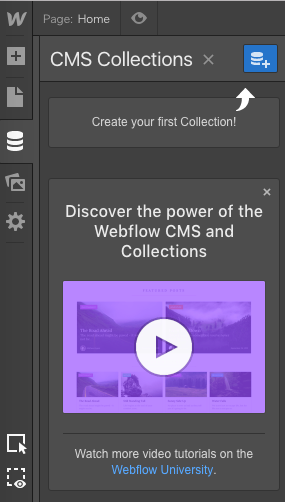
続きましてこれ。CMS関連のUIみたい。今はまだ勉強不足で使い道や使用シーンをイメージできないのでおいおい解説しようと思う。

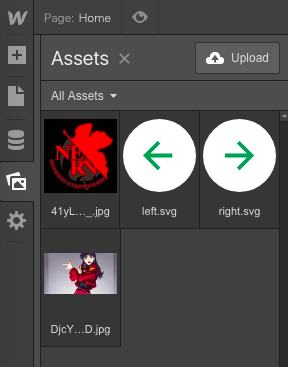
最後にこれ。webサイト内で利用する画像ファイルをサイトにupするとここにストックされるようになっている。

画面上のメニュー
このボタンをおすと作成しているサイト全体をプレビューとして見ることができる。

このアイコンたちでPCやタブレット、スマホ用の画面を編集切り替えすることができる。

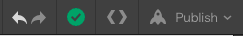
矢印アイコンは、編集のUndoやRedoをできる。
緑のチェックマークは自動保存が完了しているかどうかのステータスを表す。

もっとも重要なのがこのアイコン< >。
これをおすと今作成しているサイトをHTML+CSS+JSにexportしてくれる。
Publishとかかれたボタンは、作成しているwebサイトをwebflowのドメイン名または独自ドメイン名で一般公開することができる。
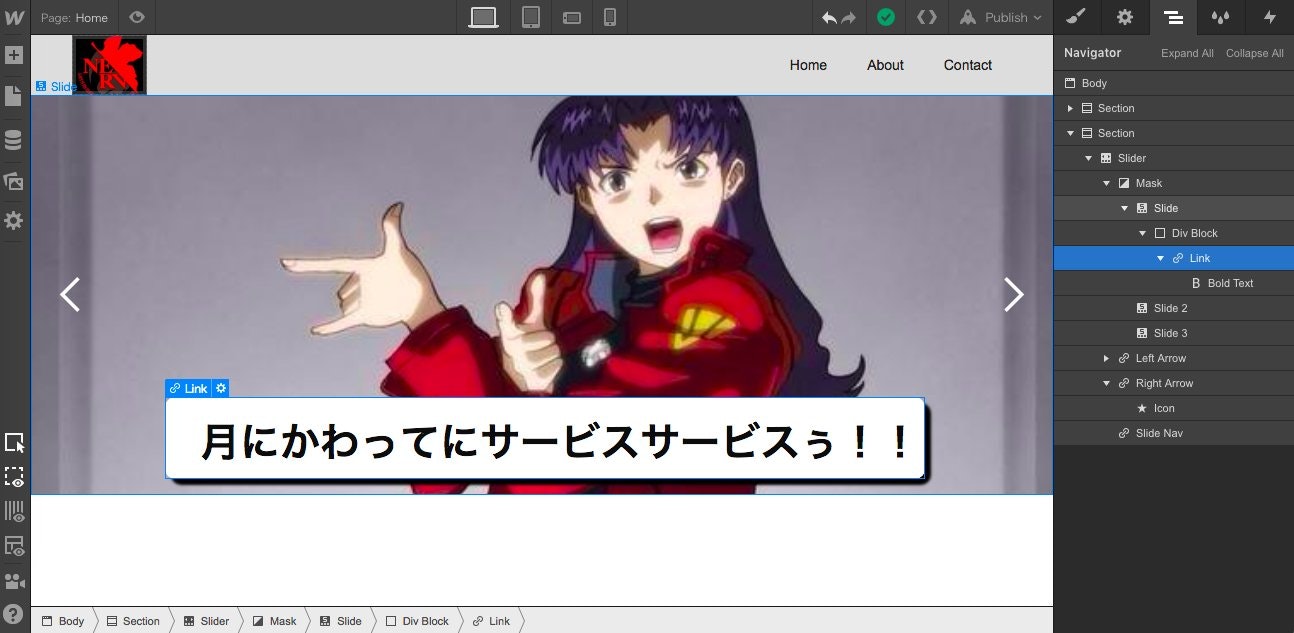
画面右のメニュー

右端から解説していこうぞ。
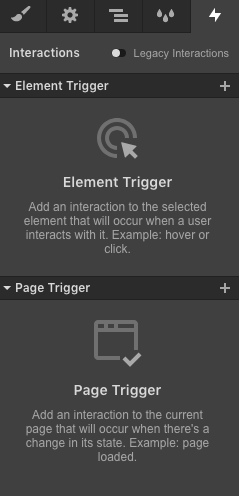
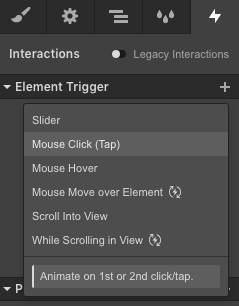
この右端のアイコンで、クリックしたときにjsを動かすなどの

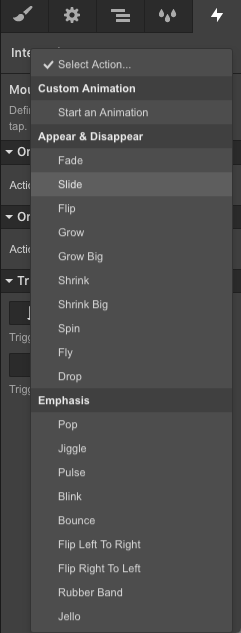
例えばマウスクリックをしたときに何かしらの動きが欲しい場合〜

fadeなど好きなエフェクトを選べる。

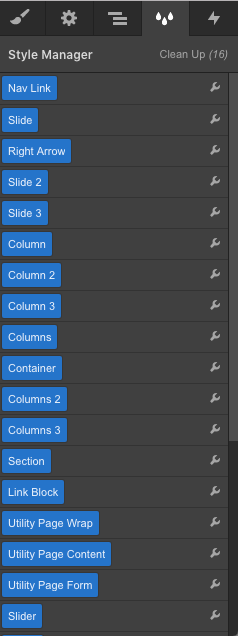
右から2つ目のアイコンで作っているクラスすべてを管理できる。

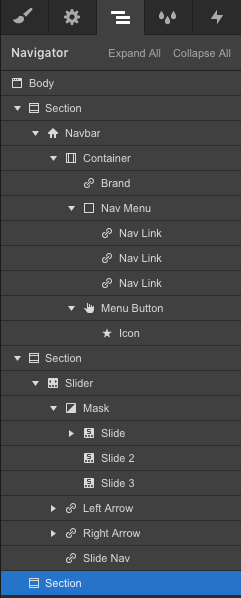
真ん中のアイコン。
要素がどういう階層になっているか確認できるし、
ある要素の下の階層に要素を追加したいときには、
ここで任意の階層を選択した状態で先述のaddから要素を追加すればよい。
この右メニューの中では、真ん中のアイコンと左端のアイコンをよく利用する。

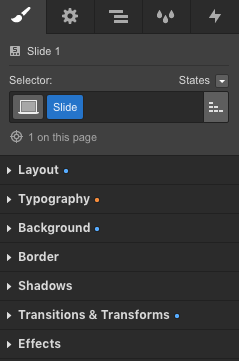
左端のアイコン。
右メニューの真ん中のアイコンでクラスプロパティを変更したい要素を選択しておき、
ここで具体的にpaddingやmarginなどを設定できる。

疑問点
2014年くらいからサービス開始しているのに、日本ではそこまで流行っている印象がないし、何かしら不具合があるんだろうか?それとも単に知られていないだけの素晴らしい技術なんだろうか?
普及活動を通じて知っていきたいところっすな。
最後に
「知りたかったことが知れた!」とか「新しいことが知れた!」
と思ったら左のいいねボタンをポチッとお願いします!
ではではドロン!!

処女作:エロ診断メーカー(共同製作:Kei)
https://ero-shindan.herokuapp.com/