はじめに
この度、Vue.jsを使ってWebアプリケーションを構築しました。jQuery世代の筆者でしたが、jQuery使わずにこんなにリッチなアプリケーションを簡単に作れるのかと、改めて技術は進歩していると実感しました。
少しでも世の中のお役に立てばと思い、このアプリケーション開発で学んだVue.jsに関するノウハウを共有したいと思います。
Vue.jsとVuetify.jsを使って、サンプルアプリケ―ションを作成しましたので、今回はVue.jsとVutify.jsでどのようなアプリケーションを作成できるのか興味を持って頂ければと思います。
次回以降の投稿で苦労したことなどのポイントをサンプルアプリケーションを利用して説明する予定です。
VueやVuetifyの基本的なところは日本語マニュアルが充実しているので、公式サイトや他のサイトを参考にしてください。
以下にサンプルアプリケーションの特徴、主な動作環境及び起動手順について説明します。
サンプルアプリケーションの特徴
- SPA(シングルページアプリケーション)
- 多言語対応
- マルチブラウザ対応
主な動作環境
| ライブラリ等 | バージョン |
|---|---|
| node.js | 12.4.0 |
| vue | 2.6.10 |
| vuetify | 1.5.16 |
| vue-router | 3.1.3 |
| vuex | 3.1.1 |
| vue-i18n | 8.12.0 |
| vee-validate | 3.0.11 |
| axios | 0.19.0 |
起動手順
1. node.jsのインストール
下記のサイトよりインストーラーをダウンロードし、インストールします。
詳細なインストール方法は割愛します。
Node.jsダウンロードサイト
2. ソースコードをダウンロード
git cloneコマンドなどでサンプルアプリケーションのソースコードを取得します。
$ git clone https://github.com/Piecemeal-Technology-Inc/vue-app-sample.git
3. アプリケーションの初期化
取得したソースコードのルートディレクトリに移動して以下のコマンドを実行します。
$ npm install
4. アプリケーション起動
以下のコマンドを実行します。
$ npm run serve
以下のように出力されれば、起動完了です。
DONE Compiled successfully in 47460ms 18:54:29
App running at:
- Local: http://localhost:8080/
- Network: http://localhost:8080/
Note that the development build is not optimized.
To create a production build, run npm run build.
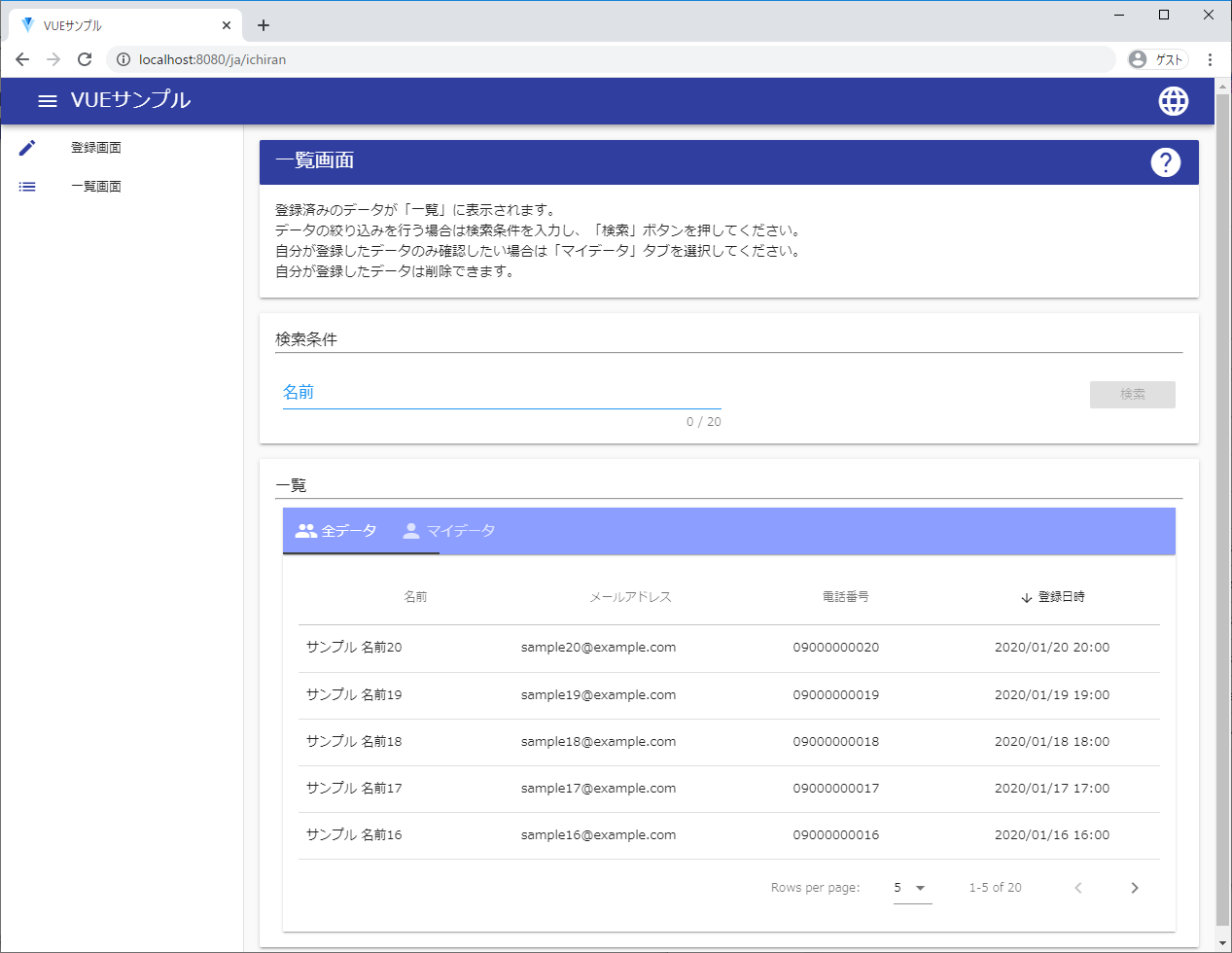
http://localhost:8080
にブラウザでアクセスすると以下のような画面が表示されます。

今後の投稿予定
- SPA(シングルページアプリケーション)
- サンプルアプリケーションの構成
- 画面遷移(Vue Router)を設定する
- 開発環境構築が不要なアプリケーションのモックアップを作成する
- 多言語対応
- 多言語対応(Vue I18n)を設定する
- 入力値検証ライブラリ(VeeValidate)を多言語化する
- マルチブラウザ対応
- Vuetify.jsでIE11に対応する
- その他
- Vue-routerによる画面遷移で画面の入力値をそのままにする
- 画面遷移時にアニメーションを利用する
- Jestを利用した単体テスト
- Jestの設定
- Vueのライフサイクルフックをテストする
- Jestのモック機能を利用する
- 単体テストでc0,c1のテストカバレッジを取ってレポートを出力する