はじめに
今回はプリザンターの管理画面をちょっと使いやすくするTipsを紹介します。
項目設定欄の高さを拡げる
複数の項目がある場合に、エディタや一覧画面などの項目設定欄の高さが狭いと思ったことはありませんか?

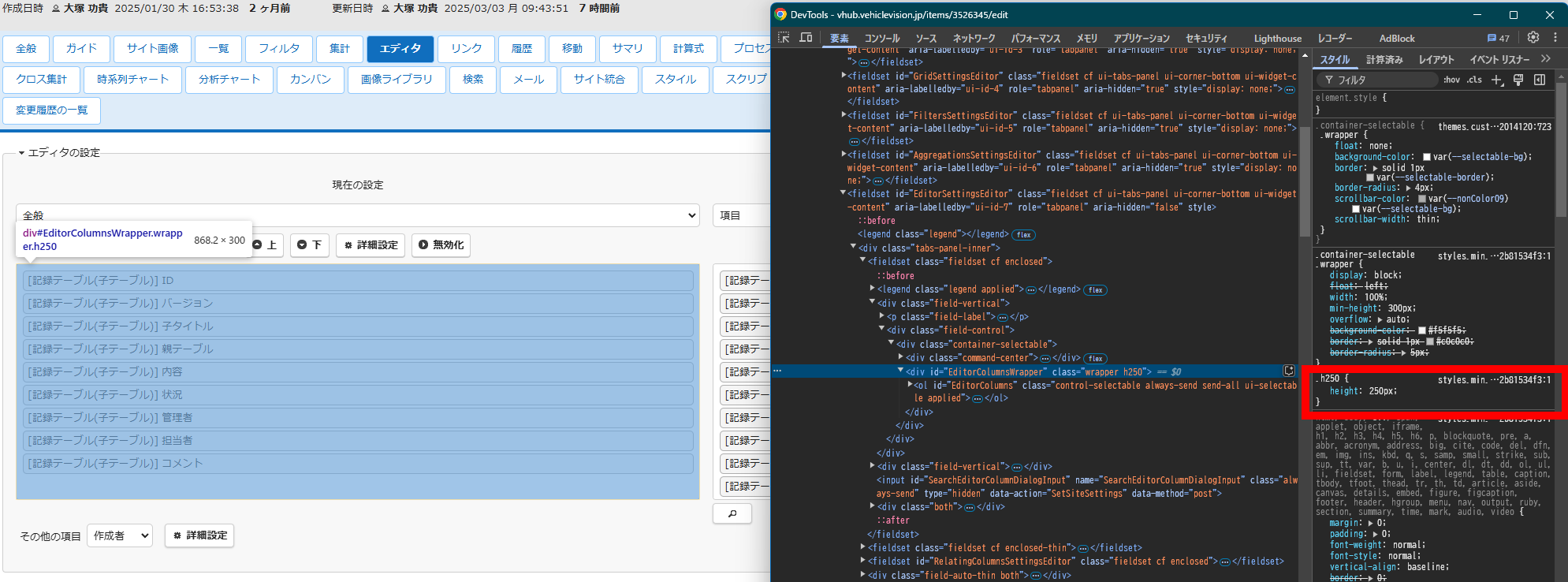
この赤色の部分です。ここの高さを拡げてみます。

要素を見てみると、.h250というクラスで250pxに設定されていることが分かります。
.h250 {
height: 250px;
}
ソースだとこれですね。このリンクを見てもらうと分かるのですが、高さ指定用のクラスは.h100から.h600まで50px刻みで用意されています。ということはこのクラスをもっと大きいサイズが指定されているものに書き換えれば良いのでは?と思うのですが、この部分、サーバ側のプログラムでハードコードされているので書き換えが出来ません。そのため、設定されているCSSを上書きする形で拡張スタイルを作成します。
[id$="ColumnsWrapper"] {
height: 500px !important;
}
タブごとにそれぞれ別のIDが設定されているのですが、命名規則的にはColumnsWrapperで終わるので、後方一致セレクタを使用します。ひとまずは標準の倍の500pxにしていますが、任意で調整してみてください。
項目に項目名(物理名)を表示する
分類Aや分類Bなどの項目名をデフォルトから変更して使うことがほとんどだと思います。この時に選択肢には変更された後の名前しか表示されず、変更前の項目名が分かりません。詳細画面を開けば分かるのですが、変更前の項目名はリンクやスクリプトなどちょっとしたことを行う時にぱっと分かりたい項目なので、いちいち開いて確認するというのはちょっと面倒です。これをちょっと改善してみます。
<li
class="ui-widget-content ui-selectee"
title="タイトル"
data-order="2"
data-value="Title">
[記録テーブル(子テーブル)] 子タイトル
</li>
<li
class="ui-widget-content ui-selectee"
title="分類A"
data-order="8"
data-value="ClassA">
[記録テーブル(子テーブル)] 親テーブル
</li>
<!--読みやすさを優先して改行をくわえています-->
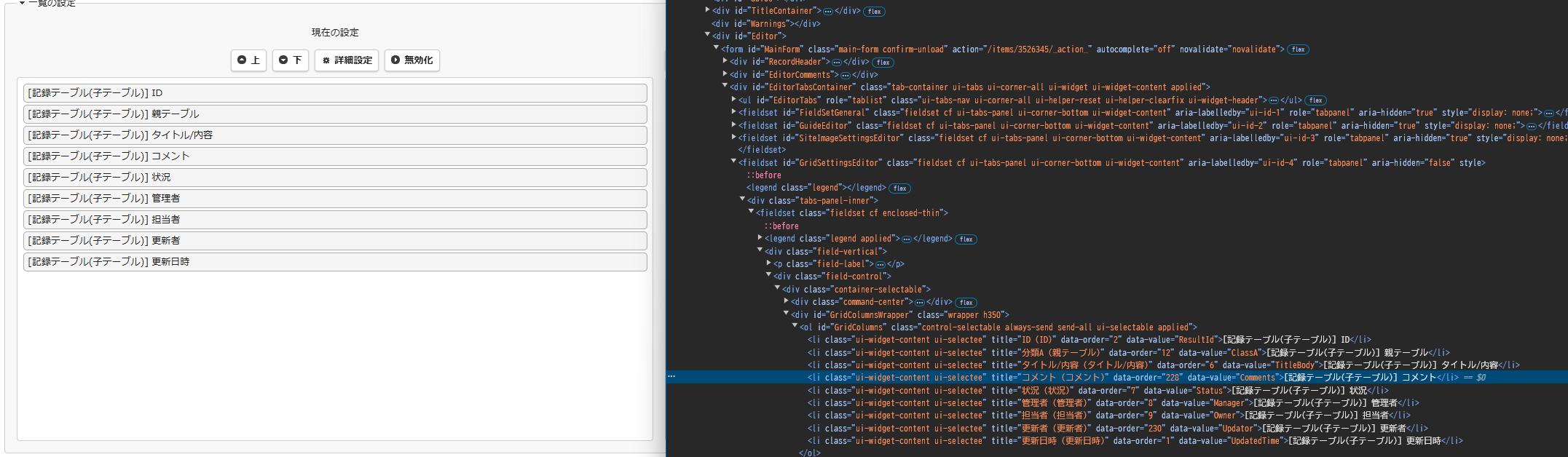
要素を見てみると、data-value属性に物理名が格納されていることが分かります。これを表示させてみます。
こんな時にはCSSのattr()関数が便利なので、これと疑似要素を組み合わせて拡張スタイルを作成します。
[id$="ColumnsWrapper"] ol li::after {
content: " (" attr(data-value) ")";
color: gray;
}

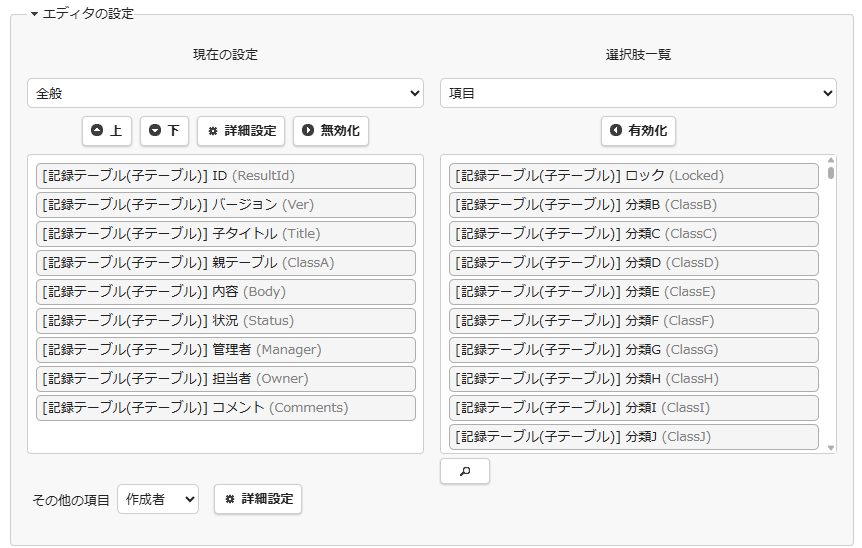
適用してみました。物理名がわかりやすく表示されることで、どの項目がどれを示すかを簡単に識別することができるようになりました。
まとめ
今回は管理画面をちょっと使いやすくする方法を2つ紹介しました。プリザンターのHTMLの構造や、CSSのスタイルを当たり方を観察してみると、このような感じでちょっとしたCSSで改善出来るところを多く見つけることが出来ます。
皆さん是非挑戦してみてください。