フォルダ構造
フォルダ
├ manifest.json
├ popup.html
└ icon.png
manifest.json
{
"manifest_version": 2,
"name": "name",
"version": "1.0",
"browser_action": {
"default_icon": {
"16": "icon.png"
},
"default_popup": "popup.html"
}
}
popup.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
</head>
<body>
Hello World!
</body>
</html>
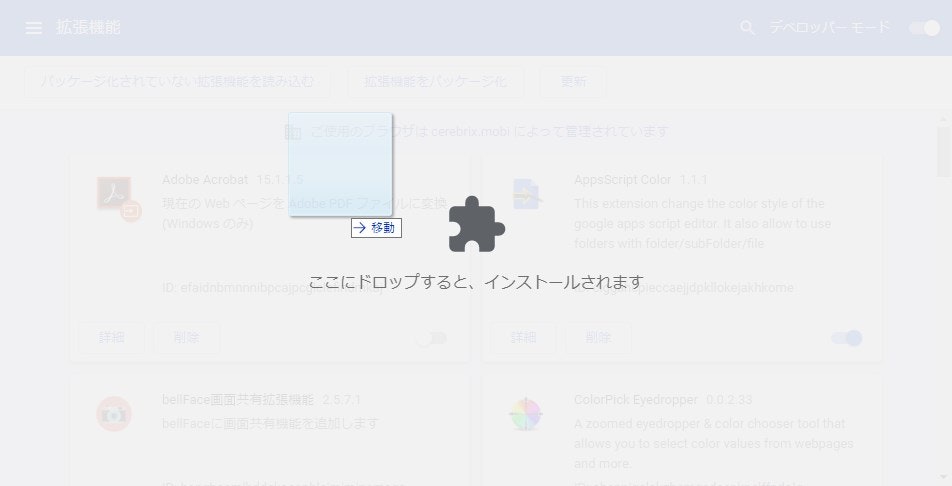
上記のフォルダを用意した後に拡張機能の画面でフォルダをD&Dすると自作の拡張機能を追加することが可能です。
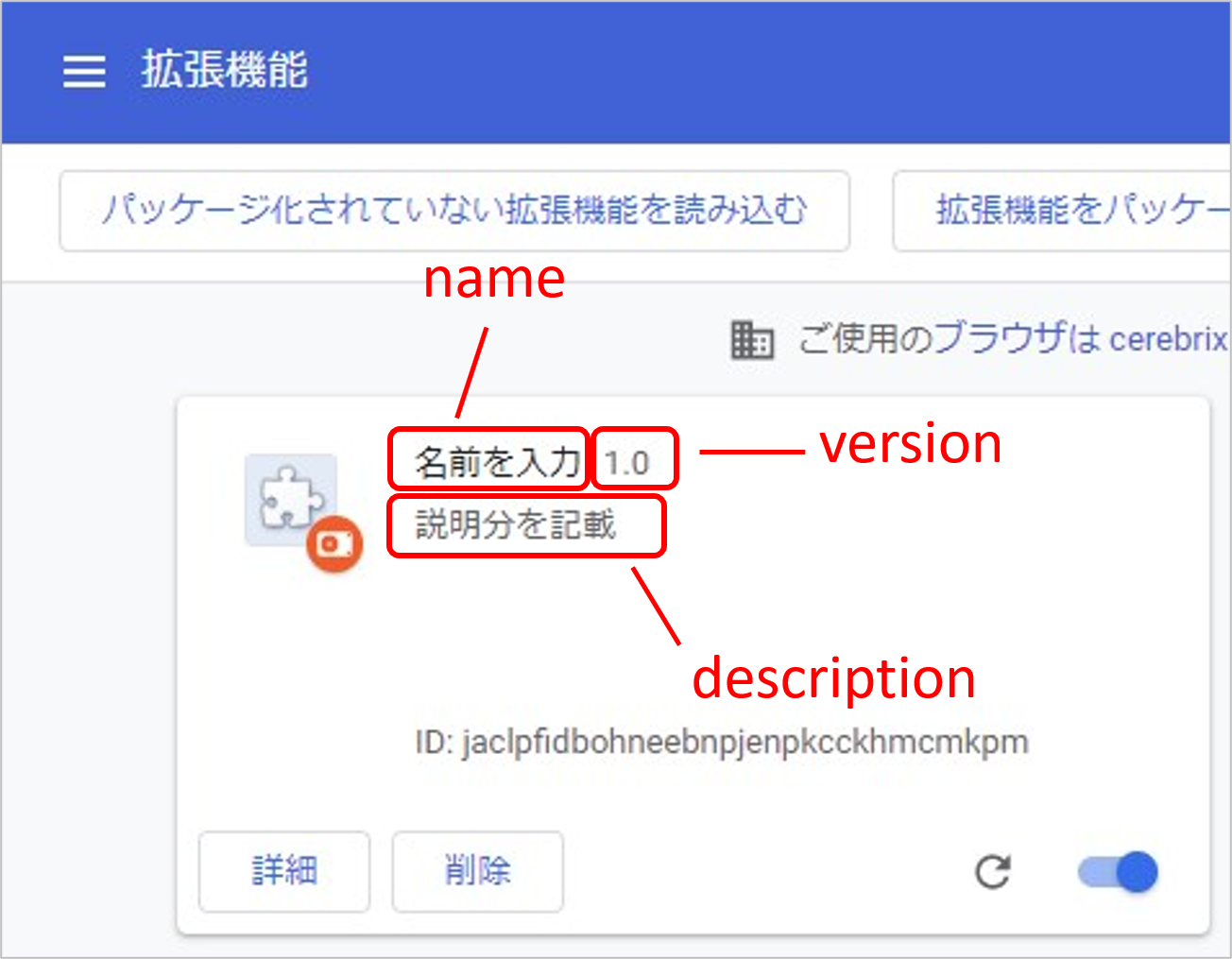
こちらを拡張機能が追加されると下記のようにそれぞれのmanifect.json
で設定した項目が表示されています。
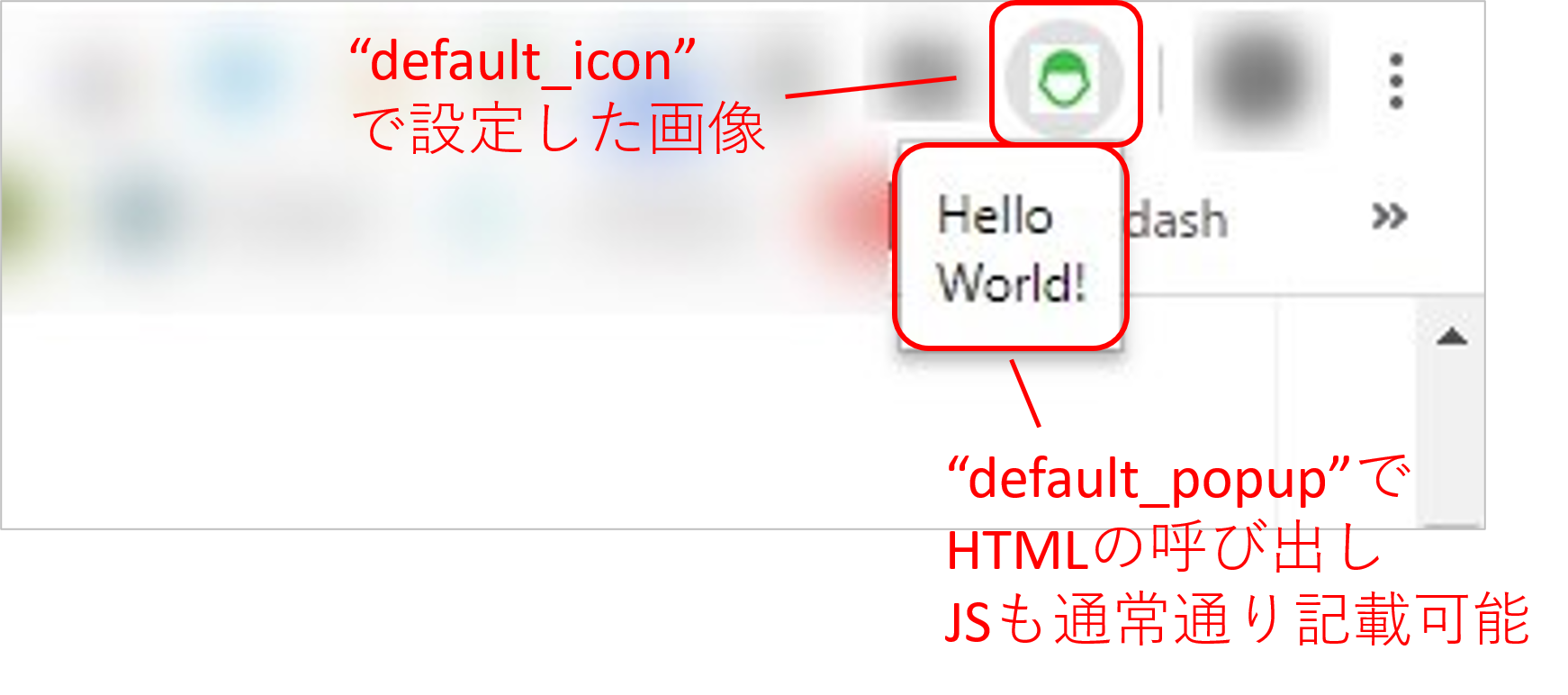
設定したアイコンが表示されていて、アイコンをクリックするとHello World!の文字が表示されます。
【参考】
Chrome拡張の作り方