はじめに
本記事では ul > li でリスト要素を作ったときによしなに横に並べてもらう方法について見ていきます。
できるもの
タイトルではこんな風にいってますが、実は6つのやり方があります。
この記事ではその中でも私がよく見てきたやり方に絞ってご紹介します。
基本のhtml
基本となるhtmlのソースは以下のindex.htmlです。これをCSSで飾っていきます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="style.css">
<title>ぐろーばるめにぅ〜</title>
</head>
<body>
<h3></h3>
<ul class = "foo">
<li><a href="#">HOME</a></li>
<li><a href="#">page1</a></li>
<li><a href="#">page2</a></li>
<li><a href="#">page3</a></li>
<li><a href="#">page4</a></li>
</ul>
</body>
</html>
主なやり方
以下の実装方法について簡単にご紹介します。
- display: inline-block での実装
- display: table-cell での実装
- float での実装
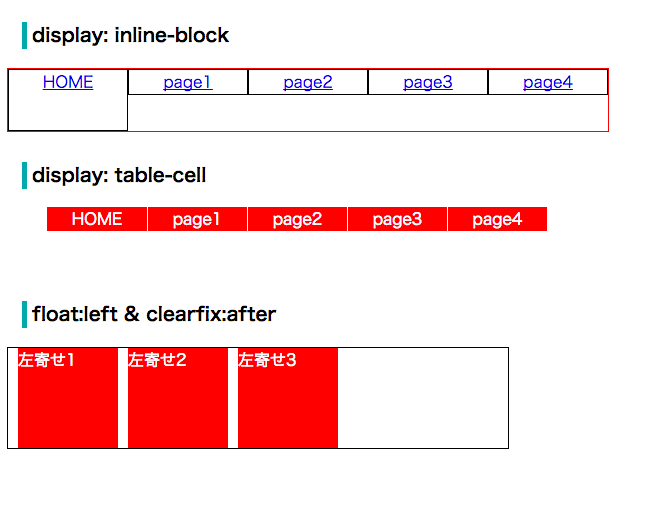
display: inline-block
メリット:inline なのに block なので、padding, margin をキッチリ設定できる。ソース読みやすい。
デメリット: widthで設定した中でli要素をうまいことやりくりせねばならない(borderつけるなら余計に)
displayの説明はとほほさんにゆずるとして……。
この例では inline-block という値で設定しています。
以下参考ソースです。
ul.foo {
width: 600px;
border:1px solid red;
padding:0;
font-size:0px;
}
ul.foo li {
width:118px;
border:1px solid black;
display: inline-block;
text-align: center;
font-size:16px;
}
ul.foo li:first-child {
height:60px;
}
ul.foo li a {
display: block;
}
display: table-cell
メリット:配置関連をよしなにやってくれます。便利です。
デメリット:対応ブラウザ(IE8以上とか)が限られます。後述の表にまとめていますが、レガシーブラウザ対応する方はご注意。
ul.foo {
display:table;
table-layout:fixed;
width:500px;
padding-bottom: 40px;
}
ul.foo li {
display:table-cell;
vertical-align:middle;
text-align:center;
background-color:red;
border-left:1px solid white;
}
ul.foo li:first-child {
border:none;
}
ul.foo li a {
display:block;
text-decoration:none;
color:white;
}
float:left & clearfix
メリット:上二つよりは効くブラウザが多い
デメリット:ソースと概念がちょっぴり複雑
float:leftで回り込みが利きます。それを利用して横並びにしていきます。
このパターンだけ、htmlすらも変わります。
<div class="clearfix box_wrap">
<div class="box_left">
左寄せ1
</div>
<div class="box_left">
左寄せ2
</div>
<div class="box_left">
左寄せ3
</div>
</div>
.box_left {
color: #FFF;
width:100px;
height:100px;
margin-left:10px;
float:left;
background-color:#F00;
}
.box_wrap {
width:500px;
height:auto;
border:1px solid #000;
}
.clearfix:after {
display: block;
clear: both;
content: "";
}
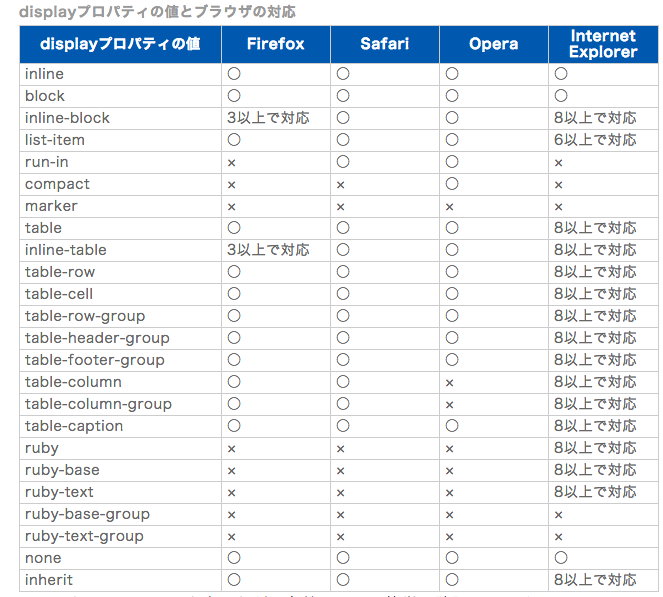
おまけ:各ブラウザ対応
displayの各プロパティのブラウザごと対応状況まとめをこちらに再掲します。
ご参考までに (2015-09-26 15.10.04時点) 。
以上、ご質問・コメントなどございましたらお寄せください。