本記事は、OSSのノーコード・ローコード開発ツール「プリザンター」 Advent Calendar 2023 の19日目の記事です。
はじめに
皆さま「プリなま」は、ご存知でしょうか?
今年の3月から始まった、お悩み解決生配信、と題してYouTubeにて毎月行っている配信です。
…はい、そうです。2回目です。
この記事では、そんな「プリなま」で取り上げて解決したお悩みから今回も3つほど便利そうな小ネタをご紹介します。
ノーコード・ローコード開発「プリザンター」ch - YouTube
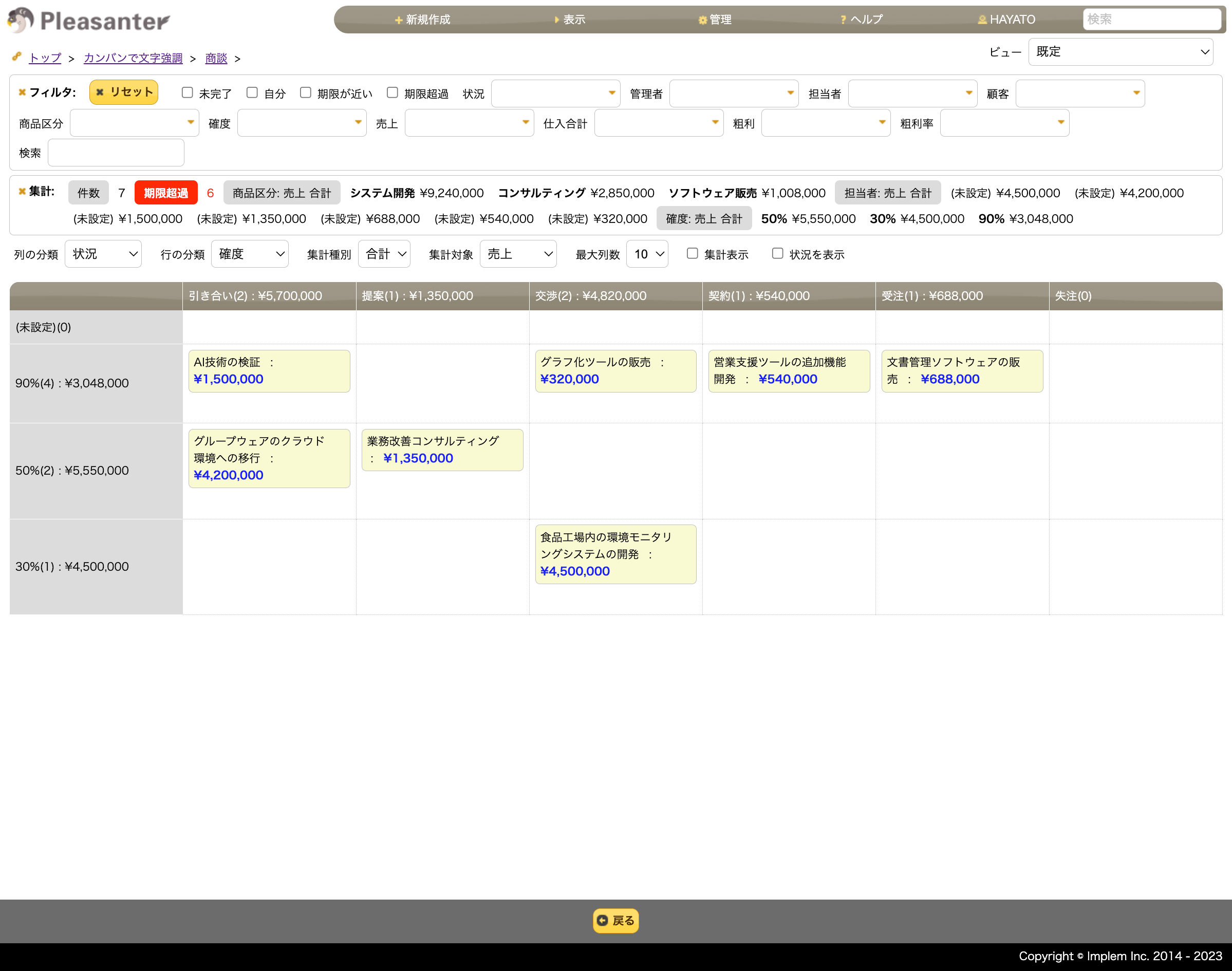
カンバンで文字を強調する
カンバン表示、便利ですよね。
ドラッグ&ドロップでステータスを変更できるので私もよく使っています。カンバン表示で一部の文字を強調したい、というようなご要望、多くないですか?
上図の例は、商談を管理するテーブルですが、商談の場合、金額を強調して表示したいといったご要望です。
これが、実は結構簡単にできたりします。
$p.events.on_kamban_load = function () {
$('.kamban-item').each(function (index, ui) {
var data = $(ui).text().split(':');
if (data.length === 2) {
$(ui).html(`<span>${data[0]}</span><span> : </span><span style="font-weight:bold;color:blue">${data[1]}</span>`)
}
});
}
わずかこれだけのスクリプトで実現できます。
上の例では、集計対象で「売上」が選択されているので売上の金額が強調表示されていますが、対象の項目を変更するとその項目が強調表示されます。便利!
style="font-weight:bold;color:blue"
の部分にスタイルを書いてあげれば、文字の色や大きさなど自由に変更できます。
こちらは、プリなま#4「⑥カンバンで一部の文字を強調することはできますか?」でご紹介しています。
プリザンターお悩み解決生配信 プリなま #4 - YouTube
https://www.youtube.com/watch?v=Ui5lco_trLQ&t=1432s
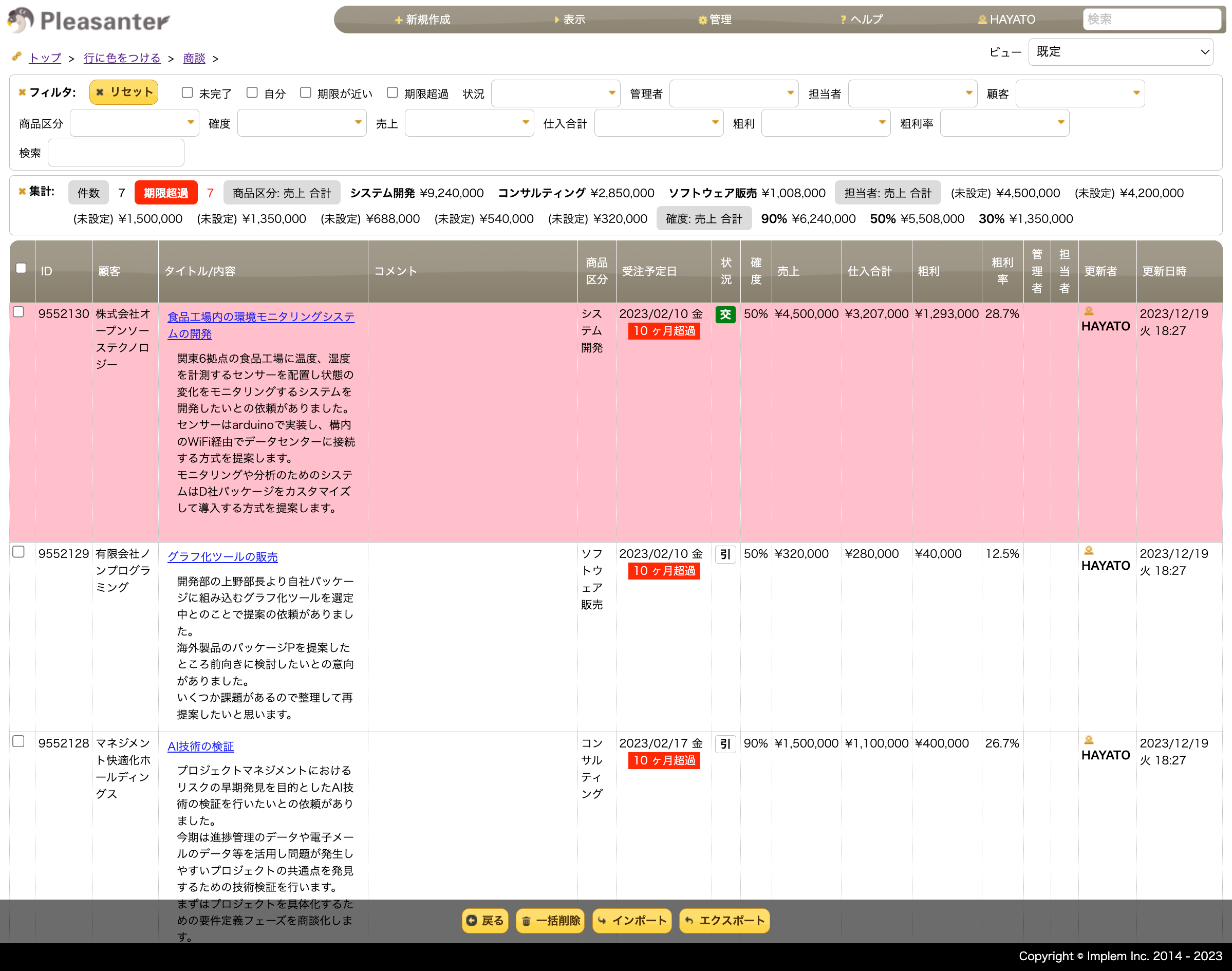
一覧画面の行に色をつける
スクリプトの「基本のキ」という感じではありますが、なんだかんだでご質問も多い一覧表示での背景色設定。
こちらはサーバスクリプトで「行表示の前」を条件にして以下のコードを書き、
if (model.NumA >= 3000000) {
model.ExtendedRowCss = 'big';
}
以下のスタイルを設定するだけ!
.big {
background-color: pink;
}
上の例では数値A(NumA)の値が300万以上の場合、bigというスタイルを適用するというスクリプトになります。この部分を変更してあげれば様々な条件で色分けすることができるので便利!
こちらは、プリなま#1「④一覧画面で行ごとに色を変えることはできますか?」でご紹介しています。
プリザンターお悩み解決生配信 プリなま #1 - YouTube
https://www.youtube.com/watch?v=Pur1SqxNvCM&t=695s
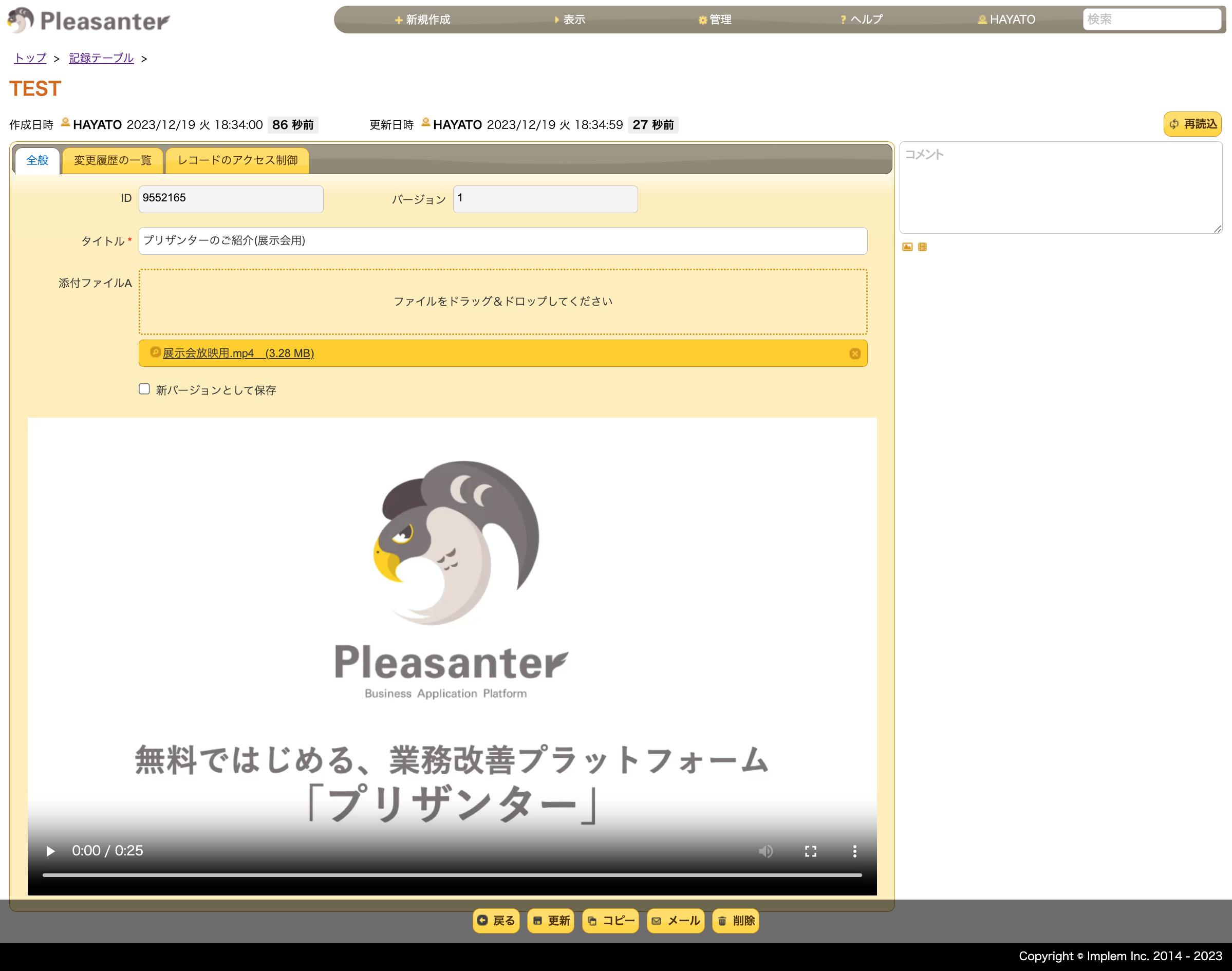
編集画面で動画を再生させる
なんと、プリザンターは動画を添付すると、動画を再生することもできます!
なにに使うのでしょうか。きっと、なにかに使えます。いつか活用できる可能性が微レ存です。
こちらは、プリなま#3「④編集画面で動画を再生させることはできますか?」でご紹介しています。
プリザンターお悩み解決生配信 プリなま #3 - YouTube
https://www.youtube.com/watch?v=I9QHlwHucgU&t=786s
おわりに
プリザンターはローコード開発ツールです。
ローコードとは、コードを書くことで機能を拡張できるということを指すわけですが、その拡張性の高さもプリザンターの特徴のひとつです。今回取り上げた、文字の強調や行の背景色設定など、実際的に業務で使えそうな拡張から、何に使うかはよくわからないけどなんだか楽しいカスタマイズまで、幅広くパワフルに拡張できます。
プリザンターは業務アプリを開発するプラットフォームではありますが、スタイルシートやスクリプトの学習教材としても、役に立つのではないかと思っています。すでに100を超えるサンプルがダウンロード可能なプリなまアーカイブも是非お役立て下さい。