LINE で数式を送る
LINE で人と数学の話をするとき、どうしても数式を送りたいときがありますよね。
相手が生の LaTex を読める人ならいいのですが、そうもいかないことも多々あります。
Tex を送ると画像を返してくれる bot がないかと思って探してみましたが、なかったので作ってみました。
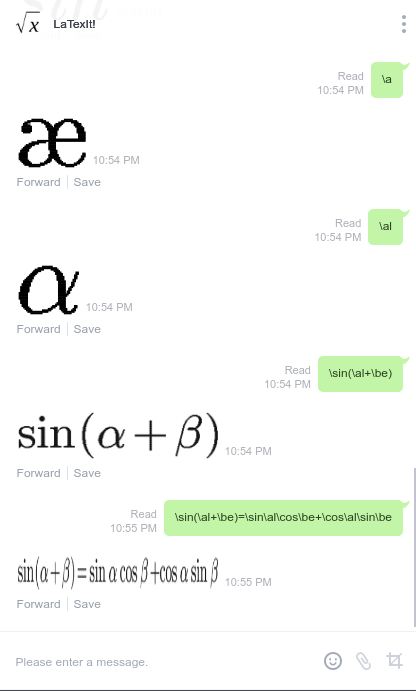
動作イメージ
以下の機能があります。
- 1対1トークで Tex コマンドを送信すると、画像を返す
- グループトークで先頭に
t:をつけて Tex コマンドを送信すると、画像を返す
ソース
index.php
<?php
$line=array(
'accessToken' => 'YOUR ACCESS TOKEN',
'channelSecret' => 'YOUR CHANNEL SECRET'
);
$request = file_get_contents("php://input");
$json = json_decode($request,true);
//SIGNATURE CHECK
$signature = $_SERVER['HTTP_X_LINE_SIGNATURE'];
if($signature!==base64_encode(hash_hmac('sha256',$request,$line['channelSecret'],true))){
error_log('Signature check failed');
http_response_code(400);
exit(0);
}
//PASSED!
$image_base="https://chart.apis.google.com/chart?cht=tx&chs=50&chl=";
foreach($json['events'] as $e){
$tex = '';
switch($e['type']){
case 'message':
if($e['message']['type'] === 'text'){
switch($e['source']['type']){
case 'user':
$tex = $e['message']['text'];
break;
case 'room': //「招待」を使ったトーク
case 'group': //グループを作成したトーク
if(stripos($e['message']['text'],'t:') === 0){
$tex = substr($e['message']['text'],2);
}
break;
}
}
break;
}
$header = array(
'Content-Type: application/json',
'Authorization: Bearer ' . $line['accessToken']
);
//SEND IT!
if($tex !== ''){
$url = $image_base . urlencode('\displaystyle '.$tex);
$body = array(
'replyToken' => $e['replyToken'],
'messages' => array(
array(
'type' => 'image',
'originalContentUrl' => $url,
'previewImageUrl' => $url
)
)
);
$context = stream_context_create(array(
'http' => array(
'method' => 'POST',
'header' => implode("\r\n",$header),
'content' => json_encode($body)
)
));
$result = file_get_contents("https://api.line.me/v2/bot/message/reply",false,$context);
if (strpos($http_response_header[0], '200') === false) {
http_response_code(500);
error_log("Request failed: " . $result);
}
}
}
あえてフルスクラッチで作りましたが、特に深い意味はありません。
ローカル開発環境を一切使わずに、 App Service Editor だけで開発しましたが、
小規模な BOT などであれば、充分実用できると思いました。
LINE の場合は、変更を確かめるのに自分でメッセージを送らないといけないので、
編集後即座に保存・適用されるのがよかったです。
※ ローカルでテストもできるぜ!という方法をご存知の方、教えてください。