パフォーマンスについて全然わからなかったので、測定の仕方から調べた。
現状のパフォーマンスの把握 => 改善ポイント出し => 改善のプロセスの中で、現状のパフォーマンスの把握についてまとめた。
パフォーマンスの把握
rack-mini-profilerで測定する
簡単なパフォーマンス測定ができるgem rack-mini-profiler が便利(プロファイリングツールというらしい)
rack-mini-profiler
ViewのレンダリングやActiveRecordの問い合わせにかかる時間などを計測してくれる
gem 'rack-mini-profiler', require: false
チーム開発であれば、デフォルトfalseにしておいたほうがいいとか..
その場合は、config/initializers以下に下記のファイルを作る
if Rails.env == 'development'
require 'rack-mini-profiler'
Rack::MiniProfilerRails.initialize!(Rails.application)
end
bundle installして、プロセスの再起動を行う
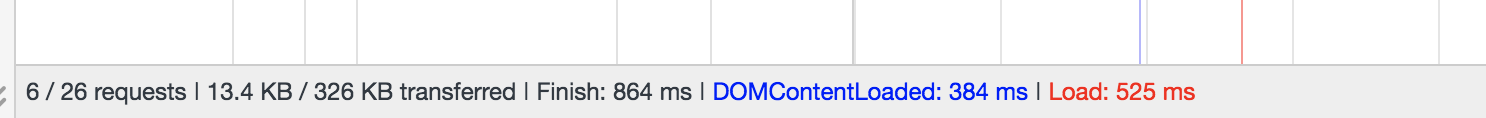
するとページの左上に xx.ms という数字が現れる
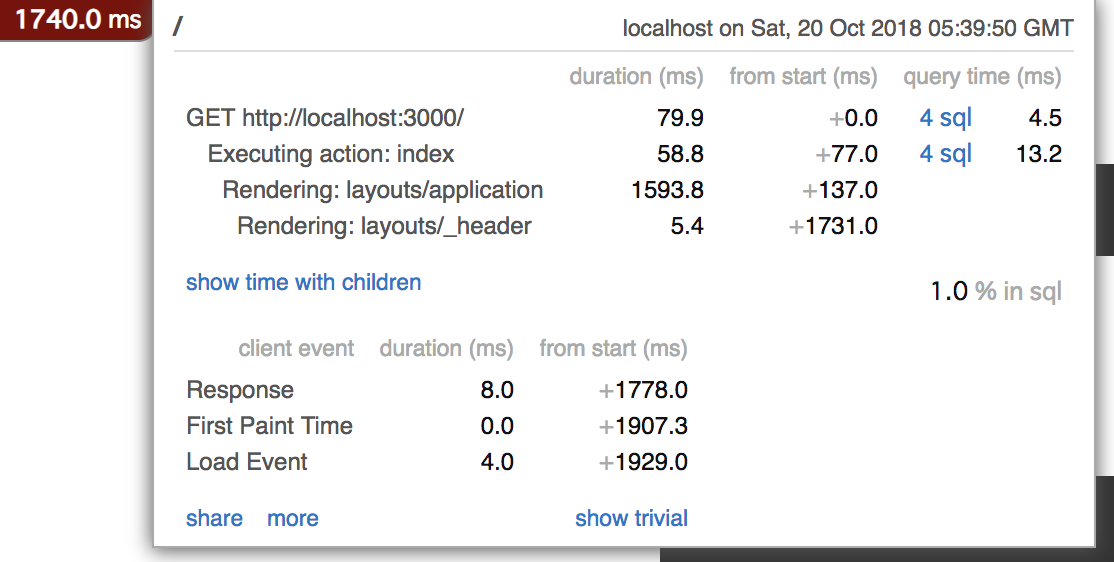
数字をクリックすると、ページとアクションごとにどのくらいの時間がかかっているか、sqlが発行されているかがわかるようになっている

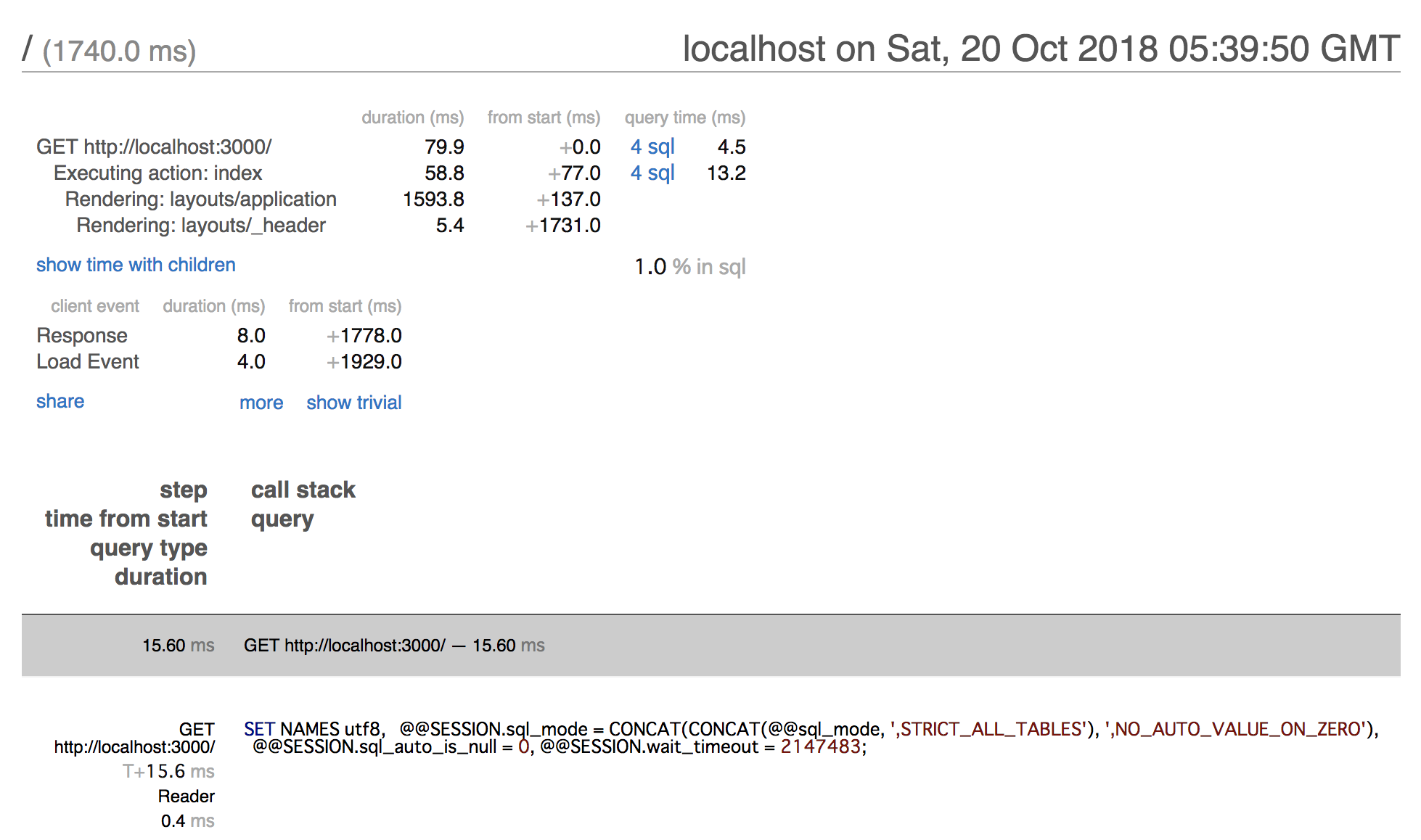
左下の share をクリックするとさらに詳しい情報がわかる
 ※サンプルデータは処理が少ないので↑のような形だが、無駄なクエリが走っていないか、などページとアクションごとに可視化される
※サンプルデータは処理が少ないので↑のような形だが、無駄なクエリが走っていないか、などページとアクションごとに可視化される
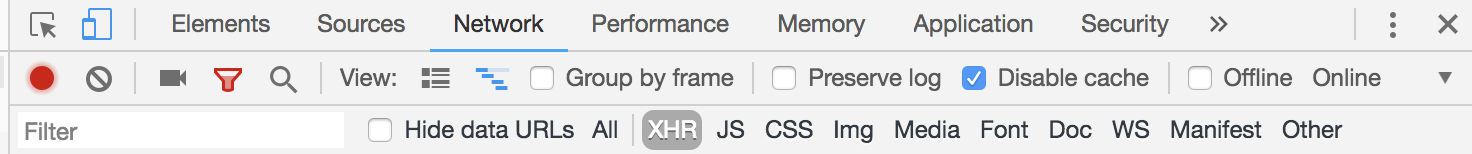
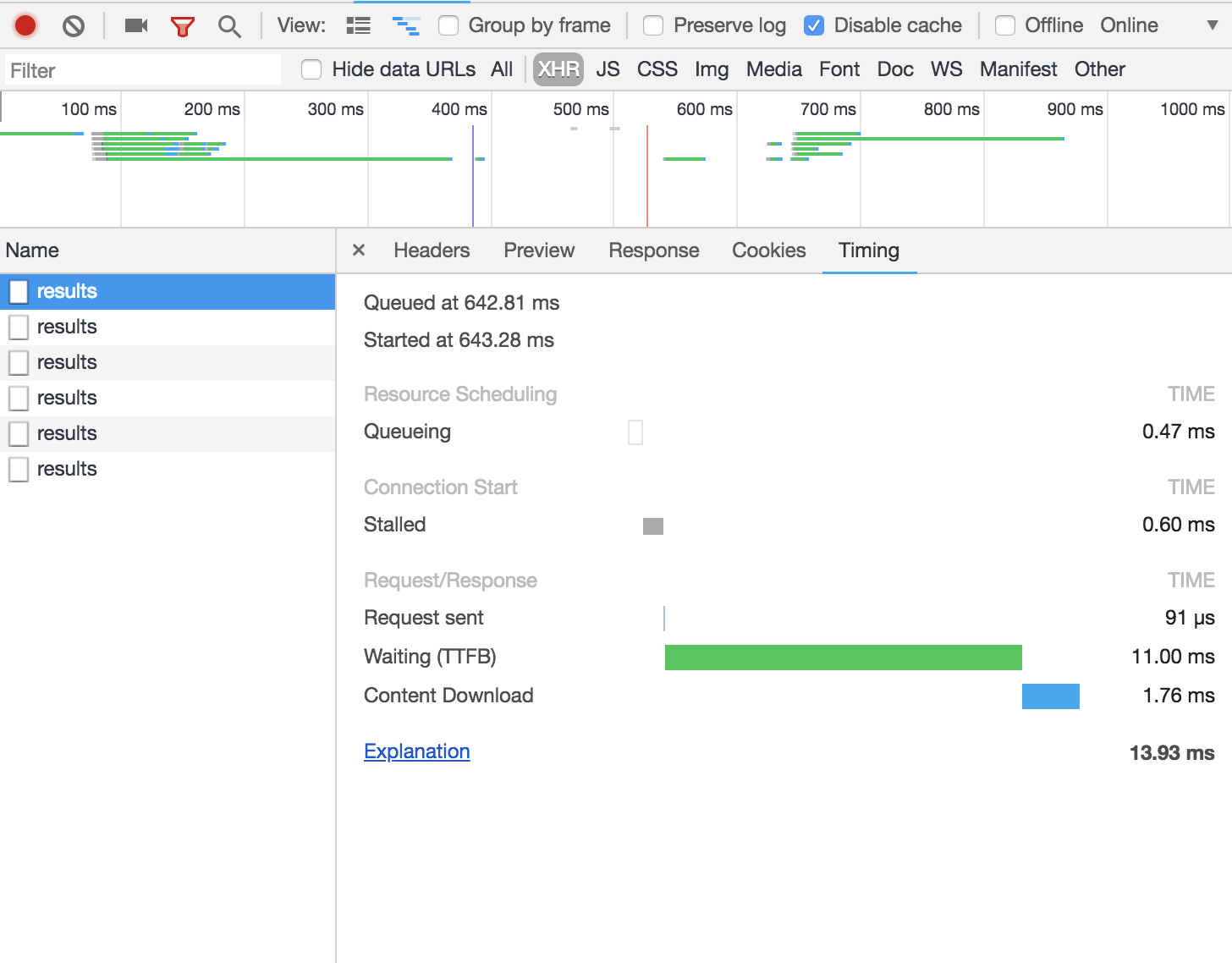
googleの検証ツールも優秀
検証ツールの中の Newwork タブでレンダリング速度など測定可能

TTFB(Time To First Byte)も参考になる
最初の1バイトでリクエストを投げてから返ってくるまでの速度らしい
Googleはこの部分が 200ms までで返ってくることを推奨している模様

### おまけ
[google PageSpeed Insights]
(https://developers.google.com/speed/pagespeed/insights/)
- PageSpeed InsightsはURLを入力するだけで、モバイルとPCそれぞれの速度計測と課題を提示してくれる
これから調べること
- 他のプロファイルツール
- 実際の速度改善の施策、できること