ヘイラッシャイ
寿司は日本人の心ですよね?
いつでもどこでも寿司出せたら最高だと思いませんか?
でも止まってる寿司は高い…廻っている寿司じゃないと…
ということでAppleWatchで寿司を廻してみました。
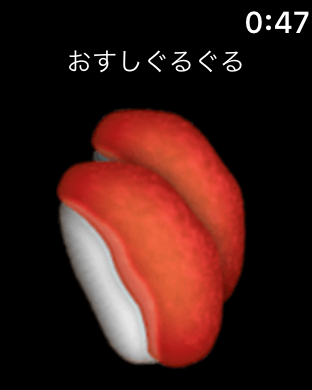
起動すると寿司が出てきます。
Digital Crownをまわすと寿司が廻ります。
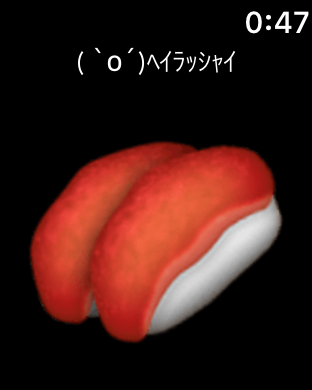
止めると大将が出てきます
動画は↓から
https://www.instagram.com/p/BNPOBmOB---/
どうやら文字は回せないらしい
UILabelと違ってWKInterfaceLabelにはtransformプロパティがないので
iOSでやるようにスッとは回らなかったです。
http://qiita.com/shu223/items/e704f70abc50da32ba38 によると
Appleですらアニメーションは連番画像を切替えているということだそうで…
そこでImageを連番で書き出して、それを回してみることにしました。
ウニやイクラも回すことができますし、好みの寿司ネタを用意できるメリットもありますね。
ネタの準備
寿司なのでネタの準備は必要ですね。
なるべくなめらかに回したいので、Appleのサンプルと同じように44枚書き出すことにしました。
44枚画像を書き出したかったので、8.2度ずつ回転しては書き出す作業を行いました。
大きい寿司の絵文字はテキストエディットで🍣と入力して、
PDFで保存すればPhotoshopでイイカンジに取り込むことができました :)
書き出した直後は全部で2.5MBくらいありましたが、さすがに実機転送がしんどいので
PNGを圧縮しました。ImageAlpha便利。
実装
お恥ずかしながらObjective-Cの実装です。
InterfaceController.hにWKCrownDelegateの追記をお忘れなく。
- (void)awakeWithContext:(id)context {
[super awakeWithContext:context];
WKCrownSequencer *sequencer = self.crownSequencer;
[sequencer focus];
sequencer.delegate = self;
//最初なので寿司出しておきましょう
[_sushiImage setImageNamed:@"sushi_1"];
[_messageLabel setText:@"寿司を廻せ!!!!"];
}
- (void) crownDidRotate:(WKCrownSequencer *)crownSequencer
rotationalDelta:(double)rotationalDelta {
if (rotationalDelta > 0) _num++;
if (rotationalDelta < 0) _num--;
if (_num == 45) _num = 1;
if (_num == 0) _num = 44;
NSString *name = [NSString stringWithFormat:@"sushi_%d", _num];
[_sushiImage setImageNamed:name];
[_messageLabel setText:@"おすしぐるぐる"];
}
- (void) crownDidBecomeIdle:(WKCrownSequencer *)crownSequencer {
[_messageLabel setText:@"( `o´)ヘイラッシャイ"];
}
あとは適当にStoryboardの要素とくっつけてあげれば完成です。
(気が向いたらもう少し細かく書くかも、あとGitHubにソース上げるかも)
【2016-11-26 追記】
GitHubにプロジェクトファイルをアップしました。ビルドして遊んでみてください。
https://github.com/Pittan/sushi4watchos-sample