はじめに
UiPathにはGit,SVN,TFSとのソース管理システムとの連携により、
個人or複数人での開発でのソース管理が楽に行えます。
本記事では、GitとUiPathを連携する方法について記載します。
なにができる?
UiPathとGitを連携することで出来ることは多いのですが、
下記2点についてスポットを当ててみます。
- 直前コミットとのDiffを取得する
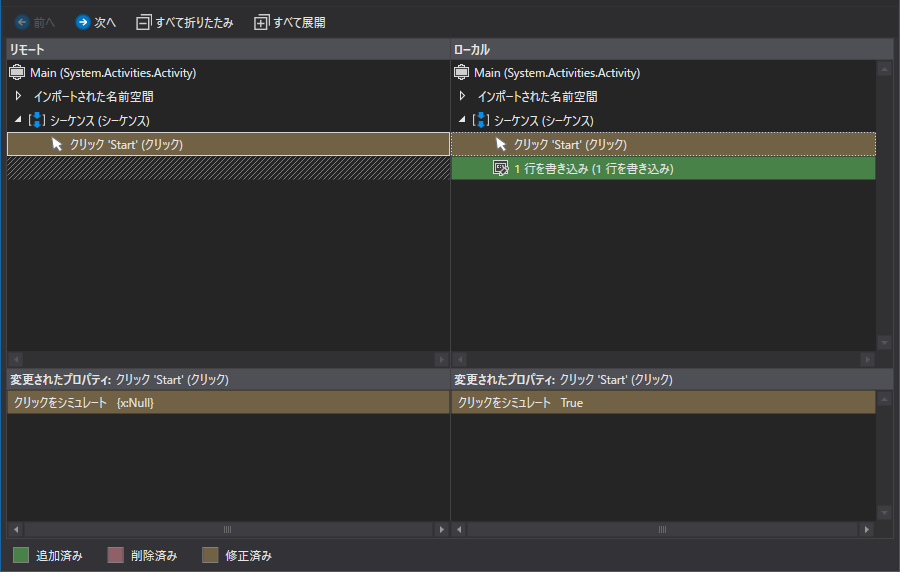
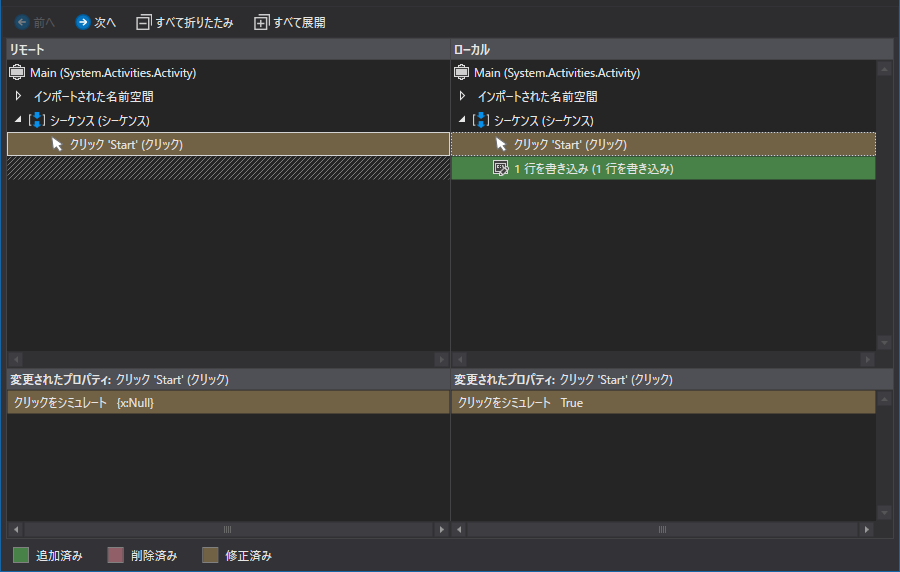
下図の通り、アクティビティ有無はもちろん、プロパティの変更箇所まで確認できます。
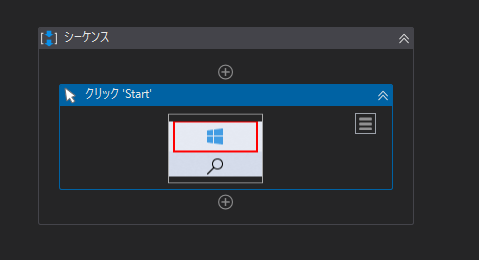
クリックアクティビティのクリックをシミュレートをTrueに変更し、
1行書き込みアクティビティが追加されたことが一目でわかると思います。
また、クリックアクティビティ内の変更されたプロパティ
「クリックをシミュレート」がnull(未設定)→Trueになっていることも併せて確認できます。

- 直前のコミットまで戻すことができる
ワークフローの作成時に色々設定やアクティビティの追加をすると思います。
いざデバッグしたときに動かなくなってたり、変更に変更を重ねてわけわからなくなった…という時に
リセットしてコミット時の状態に戻せるということは非常に心強いです。
事前準備
-
Git用語知識
→「コミットってなに?」状態だとさすがに厳しいので、ある程度Git用語については
知っておく必要があります。下記参考サイトの「入門編」を読めば、
今回行うことに関しては大体理解できる筈です。
【参考】https://backlog.com/ja/git-tutorial/ -
GitHubアカウント
→作りましょう。
【参考】https://qiita.com/okumurakengo/items/848f7177765cf25fcde0 -
GitHub Desktop
→後述のやり方でGitHub Desktopを使うやり方であれば必要。
こちらからダウンロード可能です。 -
UiPath Studio
→言わずもがなですが。。Community Editionで問題ありません。
UiPath-Git連携
連携方法について、GUIでとっつきやすいGitHub Desktopを使った方法と、
UiPathが公式で出している方法の2種類記載します。
GitHub Desktopを使ってGit連携を行う
-
GitHub上でリモートリポジトリを作る
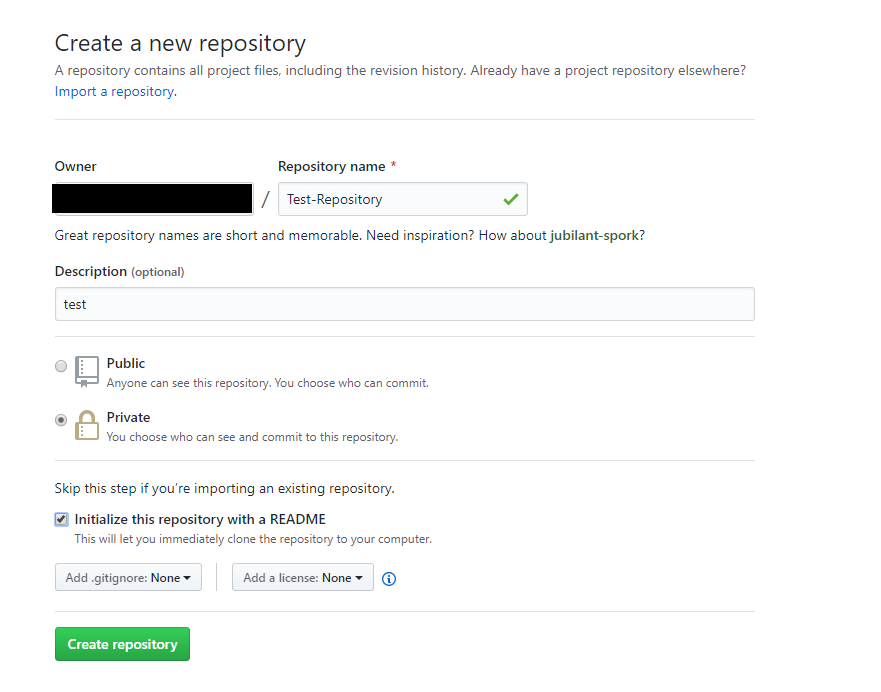
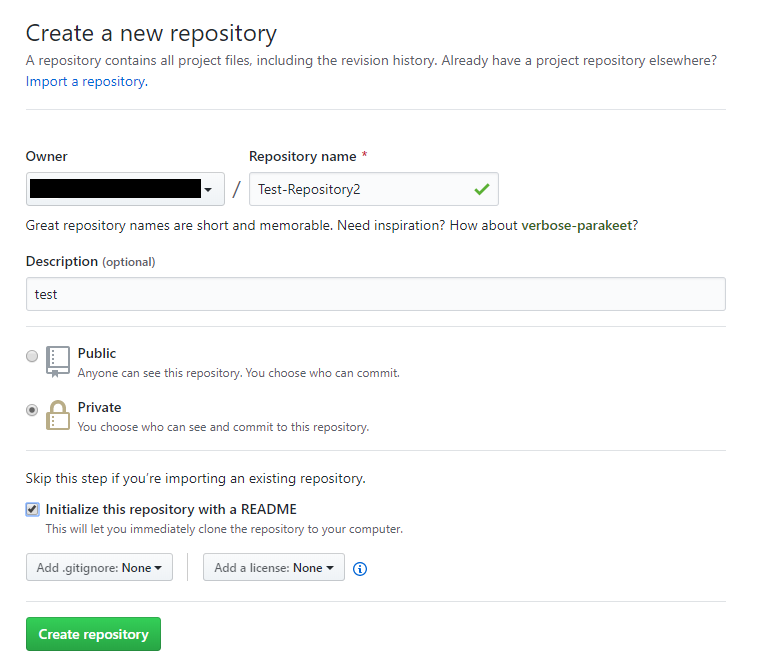
GitHubからリポジトリを作成します。
作成の際に「Public」にチェックすると誰でも作成したリポジトリを見ることができるので、
リポジトリの内容を見られたくないのであれば「Private」に設定しましょう。
「Initialize this repository with a README」については任意でOKです。
これにチェックをつけるとリポジトリ作成時、リポジトリ内にREADME.mdファイルが作成されます。
後で追加削除もできます。

-
1にて作成したリモートリポジトリをローカルにクローンする
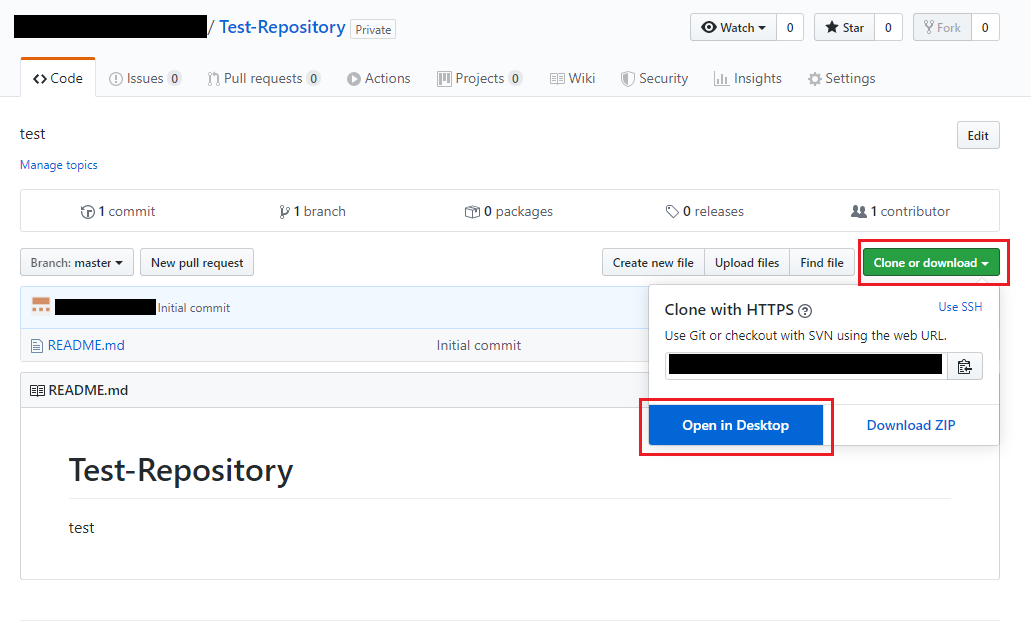
GitHubの Repository>Clone or download>Open in Desktopから
(Download ZIPの場合、クローンではなく、ファイルのダウンロードになるので注意)

-
UiPath Studioから新規プロジェクトの作成
UiPath Studioから新規プロジェクトを作成します。
作成途中のプロジェクトで代用も可能です。 -
プロジェクトのフォルダをローカルリポジトリに移動
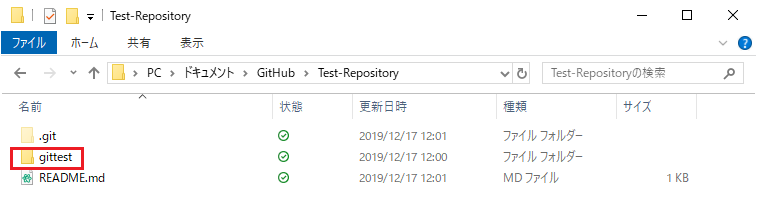
Gitで管理したい対象のプロジェクトフォルダを2でクローンした
ローカルリポジトリのフォルダに移動します。
例:プロジェクトフォルダ名「gittest」

-
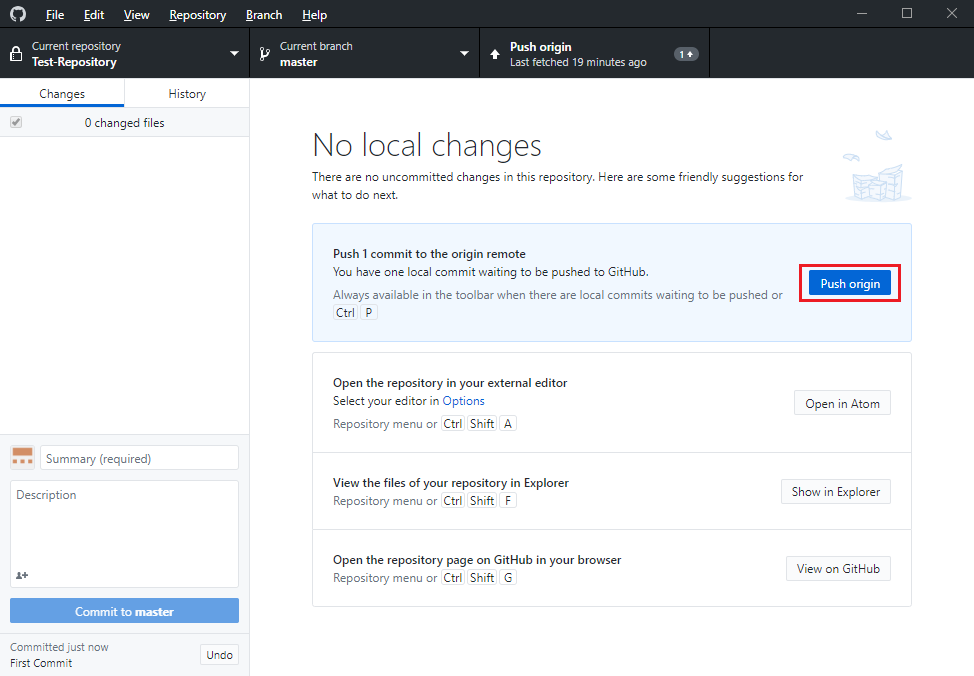
ローカルリポジトリのコミットとプッシュ
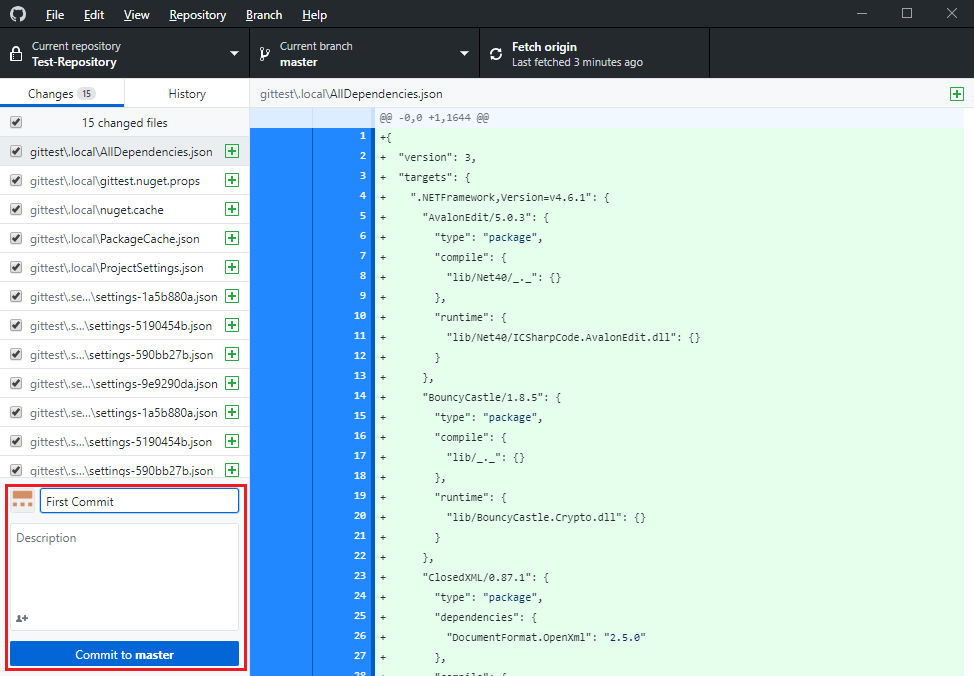
4にてローカルリポジトリの内容が変わった(UiPathのプロジェクトフォルダが追加された)ので
変更をコミットしてリモートリポジトリへプッシュします。


-
UiPath Studioで確認
以上で準備完了です。Studioを立ち上げてGitの機能が使える確認。
プロジェクト内のファイルやフォルダの横に「↦」こんなマークが現れていたらGit連携されています。

Git連携されていないときの図

UiPath StudioからGit連携を行う
公式YouTubeに動画上がってますが、噛み砕いて説明します。
URL:https://youtu.be/F06_ENtuR2k
-
GitHub上でリモートリポジトリを作成する
GitHubからリポジトリを作成します。
作成の際に「Public」にチェックすると誰でも作成したリポジトリを見ることができるので、
リポジトリの内容を見られたくないのであれば「Private」に設定しましょう。
「Initialize this repository with a README」については任意でOKです。
これにチェックをつけるとリポジトリ作成時、リポジトリ内にREADME.mdファイルが作成されます。
後で追加削除もできます。

-
UiPath Studioから新規プロジェクトの作成
UiPath Studioから新規プロジェクトを作成します。
既存のものや、作成途中のプロジェクトで代用も可能です。 -
UiPath Studioからコミットの実行
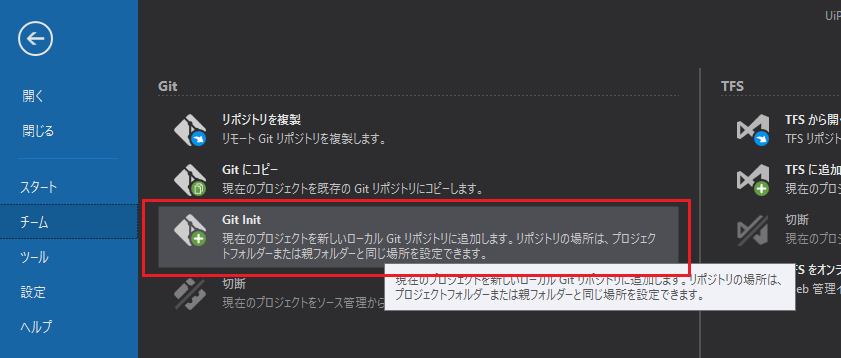
ホーム>チーム>Git InitからGit連携したいプロジェクトフォルダを選択。

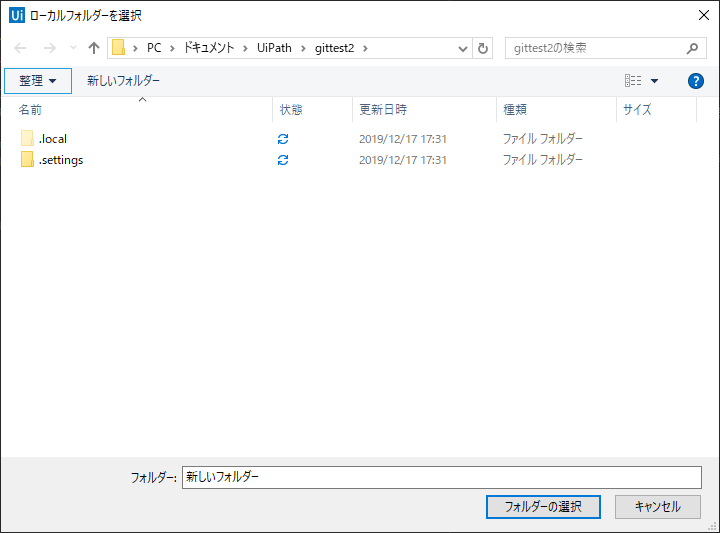
その後、Git連携したいプロジェクトフォルダを選択し、
例:プロジェクトフォルダ名「gittest2」

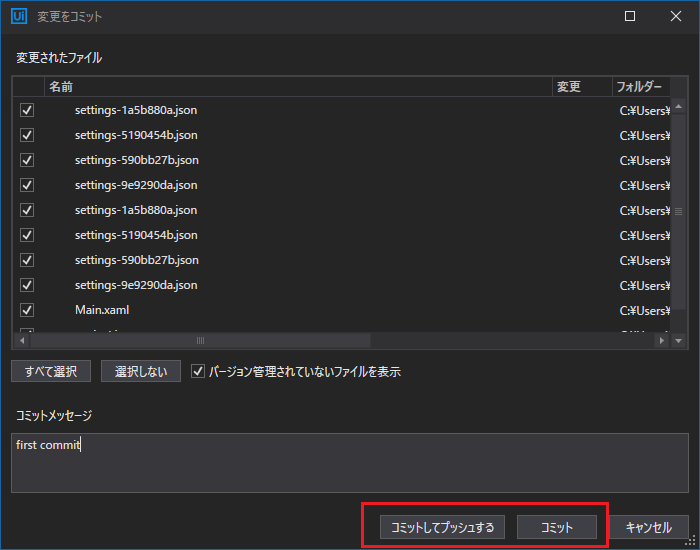
コミットメッセージを記載して「コミットしてプッシュする」or「コミット」を選択します。

-
コミットしてプッシュする
3にて「コミット」を選択した場合、ローカルでコミットされるだけなので一旦は終了です。
「コミットしてプッシュする」を選択した場合、ローカルでコミットが行われ、
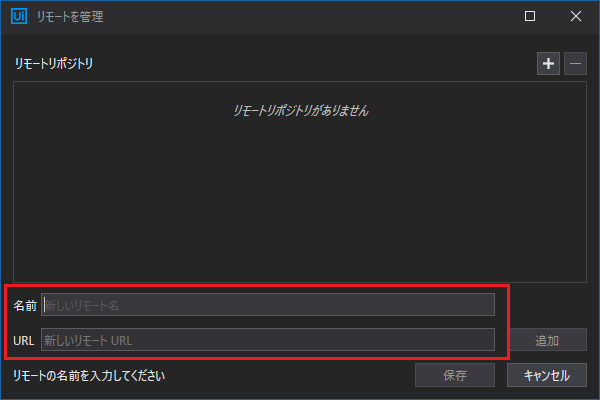
リモートリポジトリにプッシュまでしてくれますので、リモートリポジトリ(1で作成したもの)の情報を入力します。
- 名前:1にて作成したリモートリポジトリの名称
- URL:1にて作成したリモートリポジトリのURLを貼り付け(GitHubの Clone or downloadからURLが取得できます。)
名前とURLを入力して「追加」→「保存」

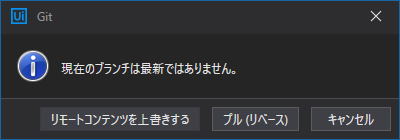
初回プッシュの際、この画面が出る場合があります。

以下どちらかを選択します。
「キャンセル」は文字通りすべてキャンセルします。
-
「リモートコンテンツを上書きする」を選択した場合
選択したプロジェクトフォルダの内容でプッシュしてリモートリポジトリ内を全て上書きします。 -
「プル(リベース)」を選択した場合
リモートリポジトリをプルしてリベースするするので、
READMEを作成した際は「プル(リベース)」にしておくとファイルが消えずに済みます。
(リモートリポジトリ作成した際のREADME.mdファイルがプロジェクトフォルダ内に追加されます)
また、資格情報の入力を求められた際は、
リモートリポジトリを作成したGitHubのアカウントとパスワードを入力してください。
5.UiPath Studioで確認
以上で準備完了です。Studioを確認してGitの機能が使える確認。
フォルダの横に「↦」こんなマークが現れていたらGit連携されています。

直前のコミットとのDiff取得
- 「1行を書き込み」アクティビティの追加。
- クリックアクティビティのプロパティ「クリックをシミュレート」を未設定→Trueに変更します。
表示されました!左側が直前コミットの状態、右側が現在の状態です。
変更を確認する前にコミットしてしまった場合は「履歴を表示」でコミット間の差分確認ができます。
その場合、選択したコミットが右側、選択した直前のコミットが左側に表示されます。
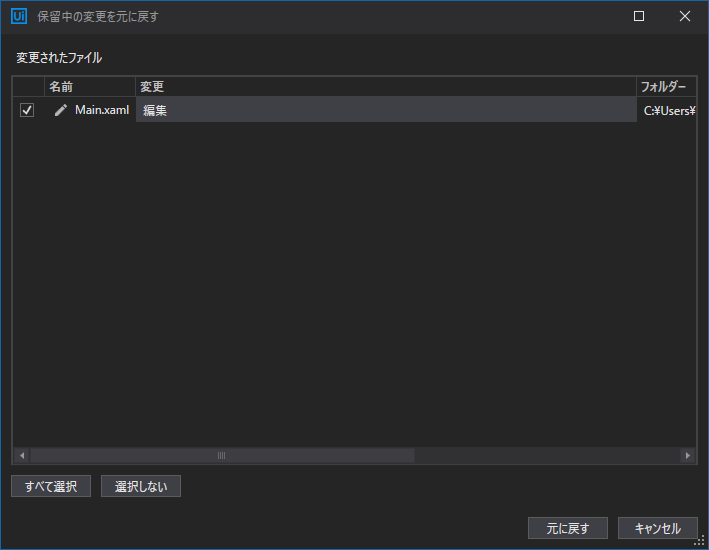
直前のコミットまで戻す
これで直前のコミットの状態まで戻ります。
以降の動きについて
以降は改修→コミット→(プッシュ)→改修→…の流れでバージョンを積み重ねていく形になります。
場合によってはブランチを切って管理したりしますが、その辺りは省略します。
ワークフローや、同階層のフォルダに更新があった場合は
Studio左側の「プロジェクト」タブ内のxamlファイル、ワークフロー内フォルダ、
プロジェクトにカーソルを合わせ、右クリックで「コミット」を選択することで、
コミットメッセージを指定の上、「コミットしてプッシュする」もしくは「コミット」することができます。
変更がかかった箇所については、ファイルの横のマークが以下のように変わるので、非常にわかりやすいです。

また、GitHub DesktopからGit Initを行った場合、
「GitHub Desktop」からでも変更のコミット、GitHubへのプッシュも可能です。
参考
・UiPathJapan youtube
https://www.youtube.com/watch?v=F06_ENtuR2k
・UiPathドキュメント
https://docs.uipath.com/studio/lang-ja/v2019-fastTrack/docs/about-version-control
https://docs.uipath.com/studio/lang-ja/v2019-fastTrack/docs/git-version-control