はじめに
OculusのHMD「Oculus Rift S」とUnityの有料アセット「Final IK」で MMDモデルになりきってアバターを動かす方法と,そのときのポイントや落とし穴について書きました.
Oculus社のHMDなら旧型のRiftやOculus Linkで接続したOculus Questでもまったく同じように動かせると思います.
準備したもの
- Oculus Rift S
- Unity (v2019.2.17f1)
- MMDモデル Kizuna AI
- MMD4Mecanim (20200105 Beta)
- Oculus Integration
- Final IK
とりあえずHMDでMMDを動かしてみる
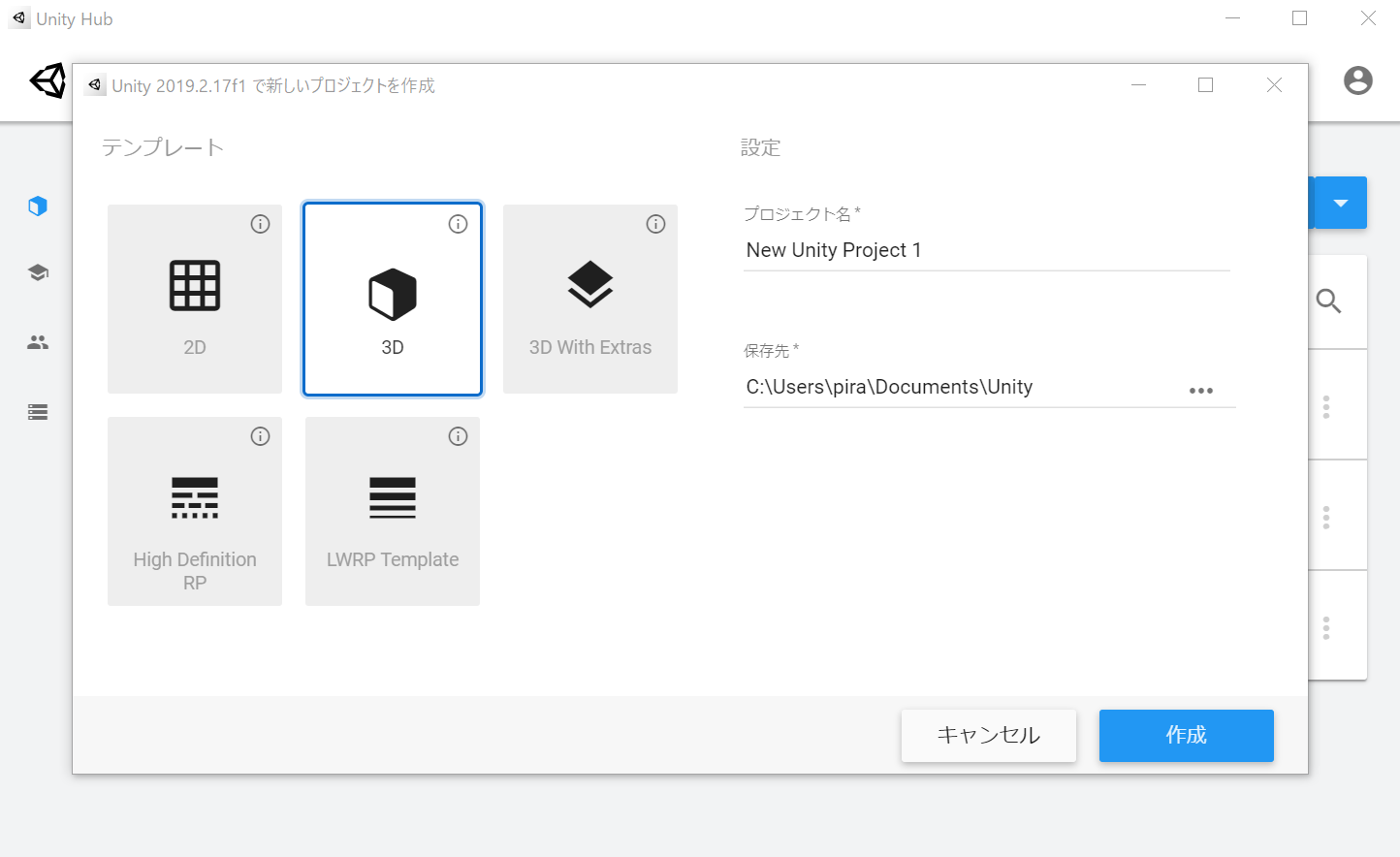
1. Unityで3Dプロジェクトを作成
2. PMX形式のMMDをUnityにインポート
好きなMMDを用意してください.個人利用であればニコニ立体やBOOTH,企業VTuberの公式サイトなど様々なところで色々配布されているものを使えると思います.この記事では例として「キズナアイのMMD」を利用させていただこうと思います.
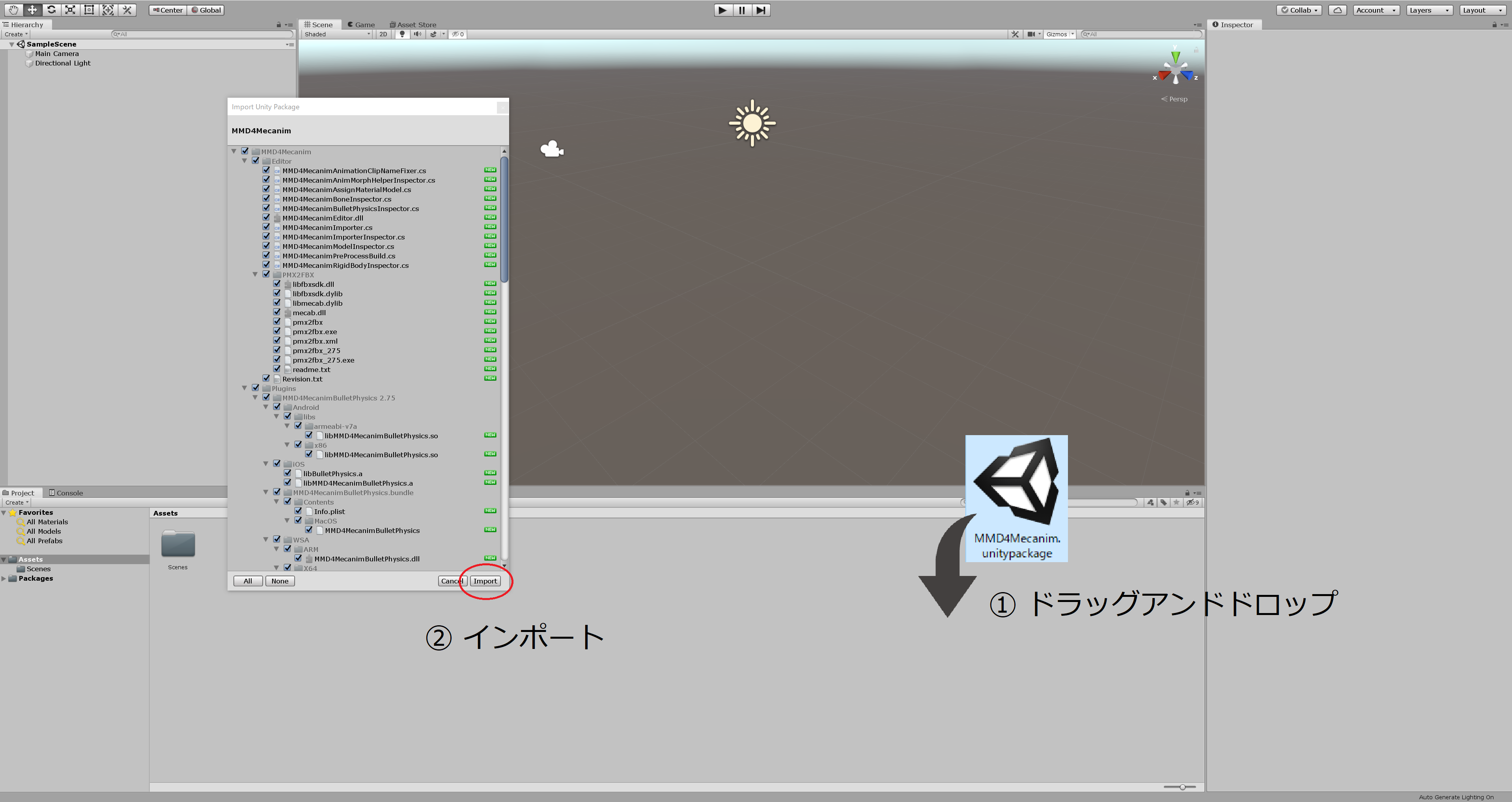
Kizuna AI ver1.01 © Kizuna AI配布されている3Dモデルデータは一般に.pmxという形式が多いですが,Unityで読み込むことができるのはFBXという形式なのでPMXをFBXに変換する必要があります.MMDを変換するためにNoraさんが公開しているMMD4Mecanimを使用します.MMD4Mecanimをダウンロードしてzipファイルを解凍し,「MMD4Mecanim.unitypackage」をドラッグアンドドロップでUnityにインポートしてください.

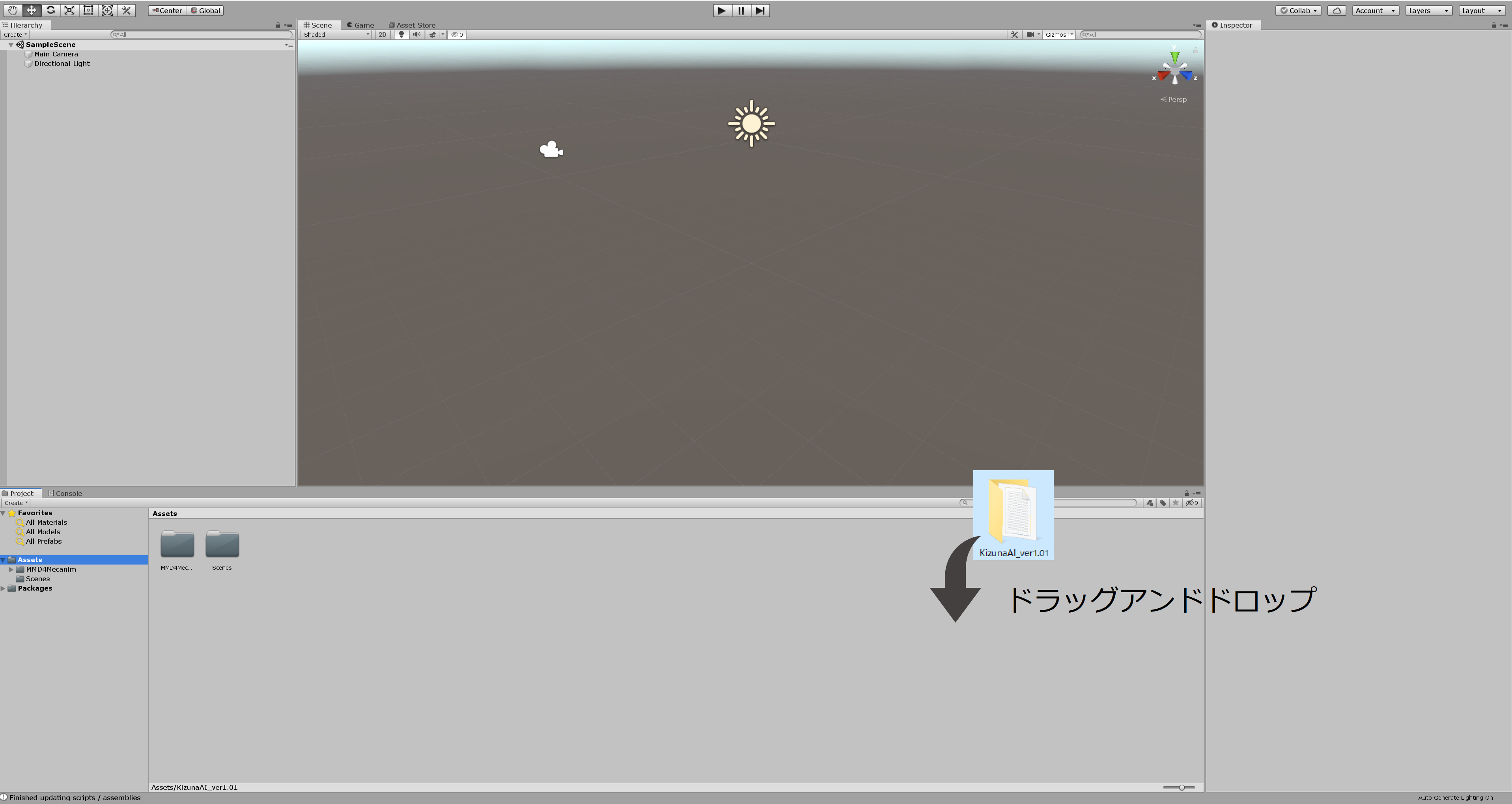
次にUnityのProjectウィンドウからPMX形式のMMDをまるごとドラッグアンドドロップでAssetsに追加します.MMD4MecanimによってPMXファイルがあるのと同じ階層に自動で.MMD4Mecanim.assetというファイルが生成されると思います.

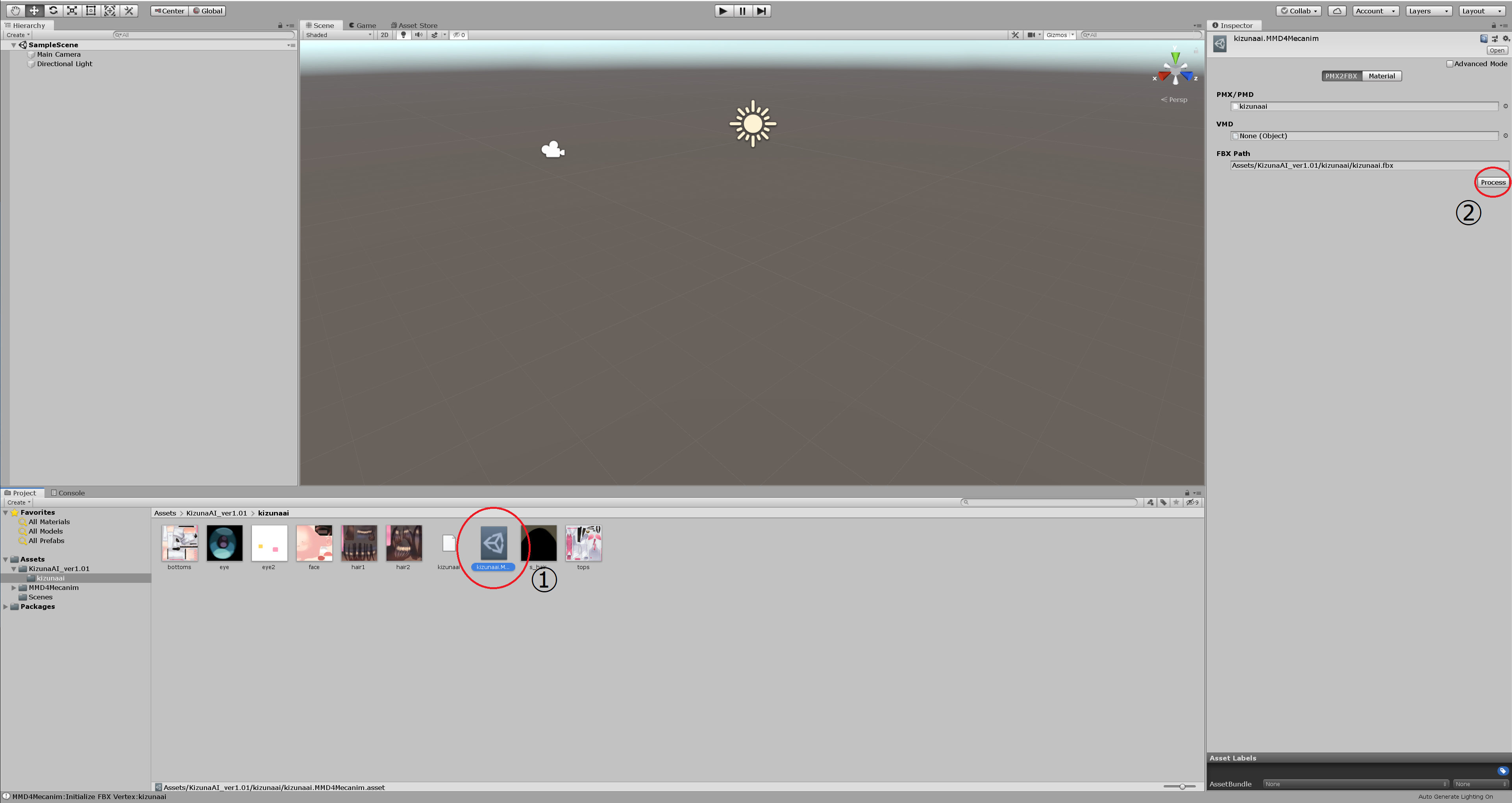
この.MMD4Mecanim.assetをクリックしてInspectorウィンドウからProcessボタンをクリックすると変換が行われます.(その前にMMDの利用規約に同意する必要がある場合があります.)フォルダの同じ階層にFBXファイルができていればUnityへのMMDのインポートは完了です.

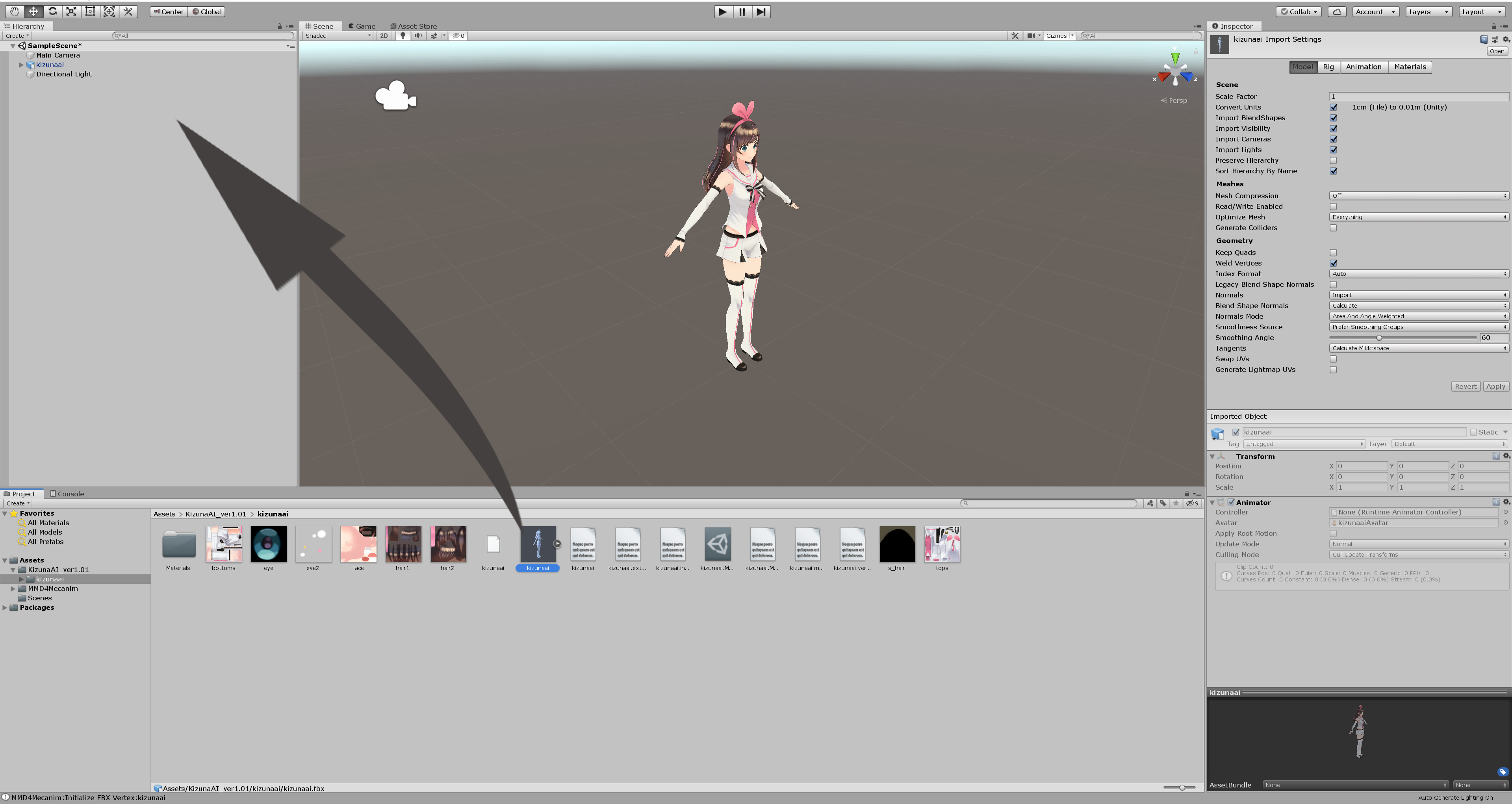
このPrefabをHierarchyウィンドウにドラックアンドドロップすることでシーンにモデルを配置しておきます.

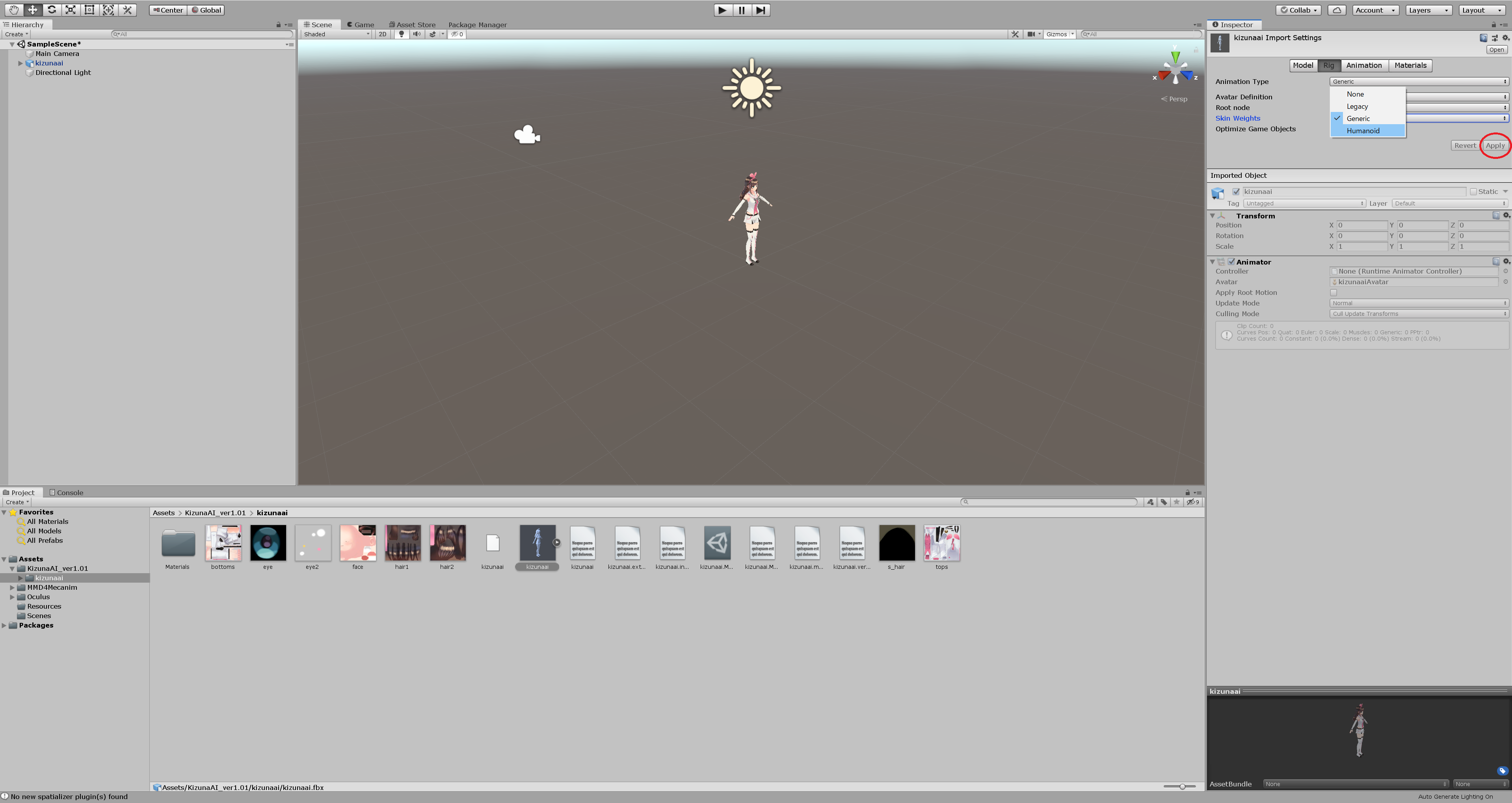
最後にインポートしたモデルをFinal IKで制御するためにAssets下にあるMMDのPrefabを選択してInspectorウィンドウの Rig > Animation Type をHumanoidに変更してApplyを押します.

2.5. [余談] 自作MMDを使う
この投稿ではモデルの自作については触れませんが,モデルを自作する方法としてはBlenderなどの無料モデリングソフトでフルスクラッチで作るという高い技術を求められるやり方以外にも,最近はVroid Studioなどの比較的簡単に作れるツールが充実してきていると思います.
ちなみに,Blenderで自作した場合にはFBX形式で出力できるため上述のMMD4Mecanimによる変換は必要ありません.また,Vroid Studioは.vrmで保存することになるため,UniVRMを利用してUnityにインポートする必要があります.
3. Oculus Integrationの導入
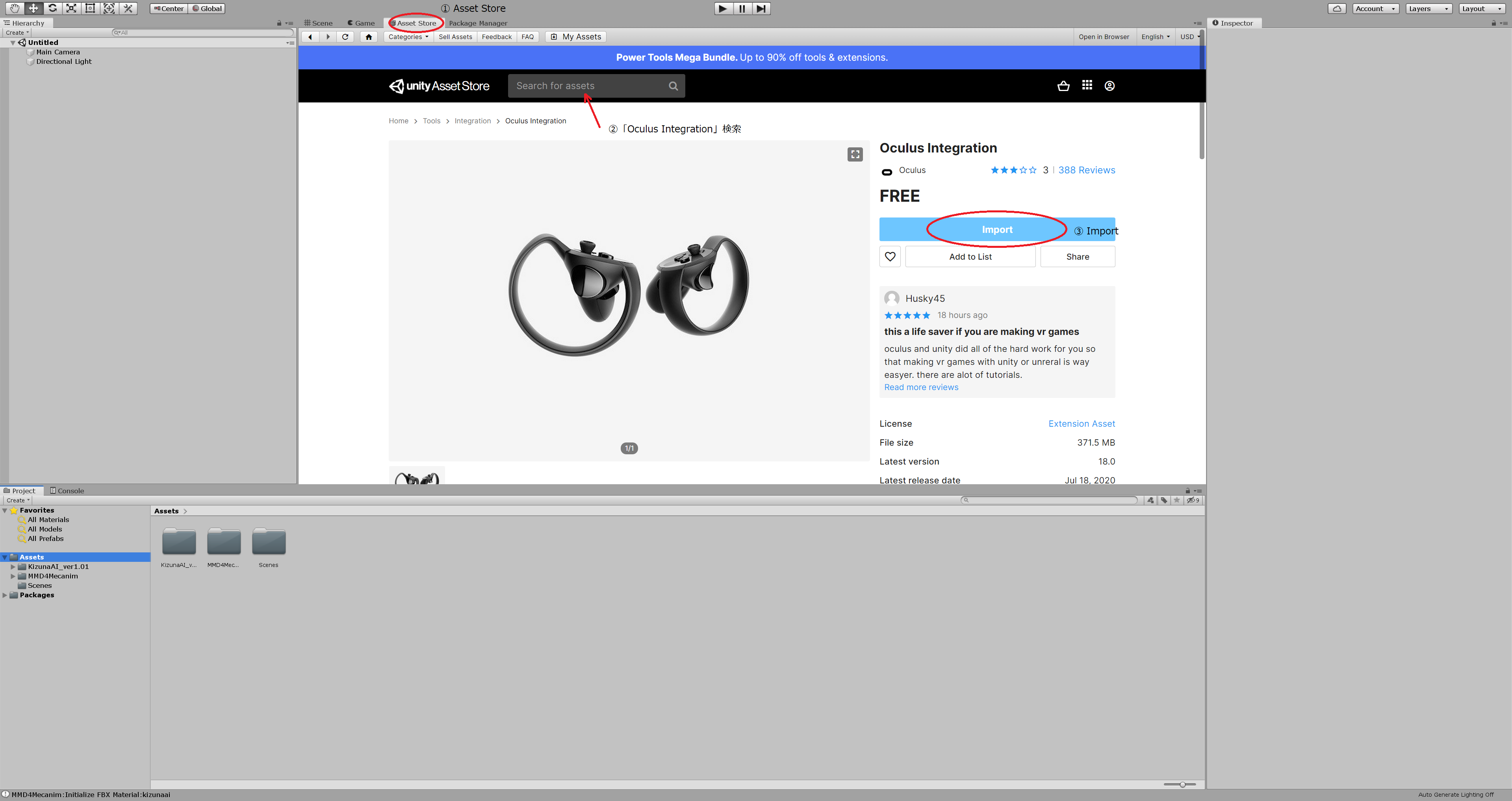
UnityでOculusのHMDを使用するためにOculusからUnity Asset Storeで公開されているOculus Integrationを導入します.
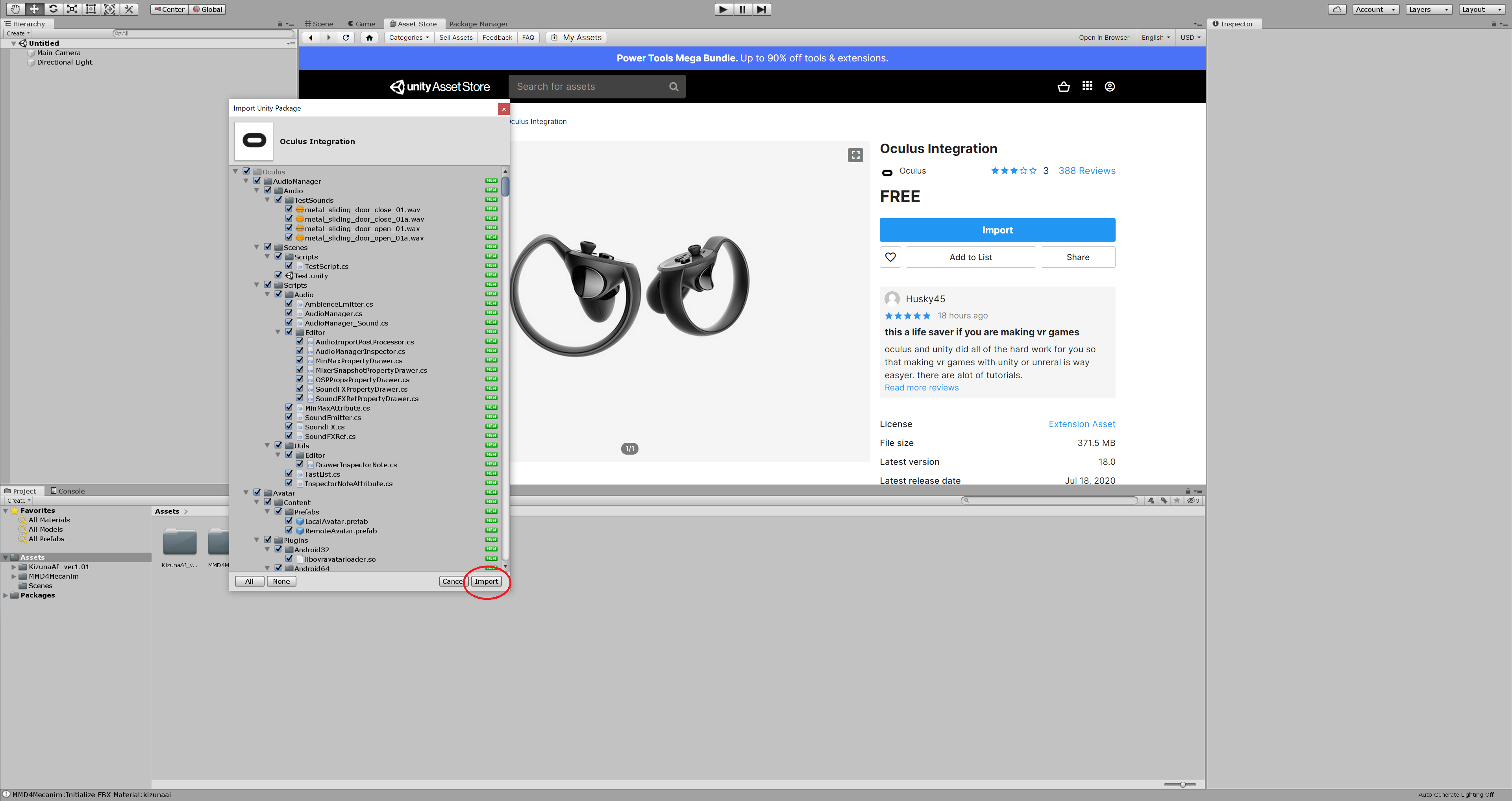
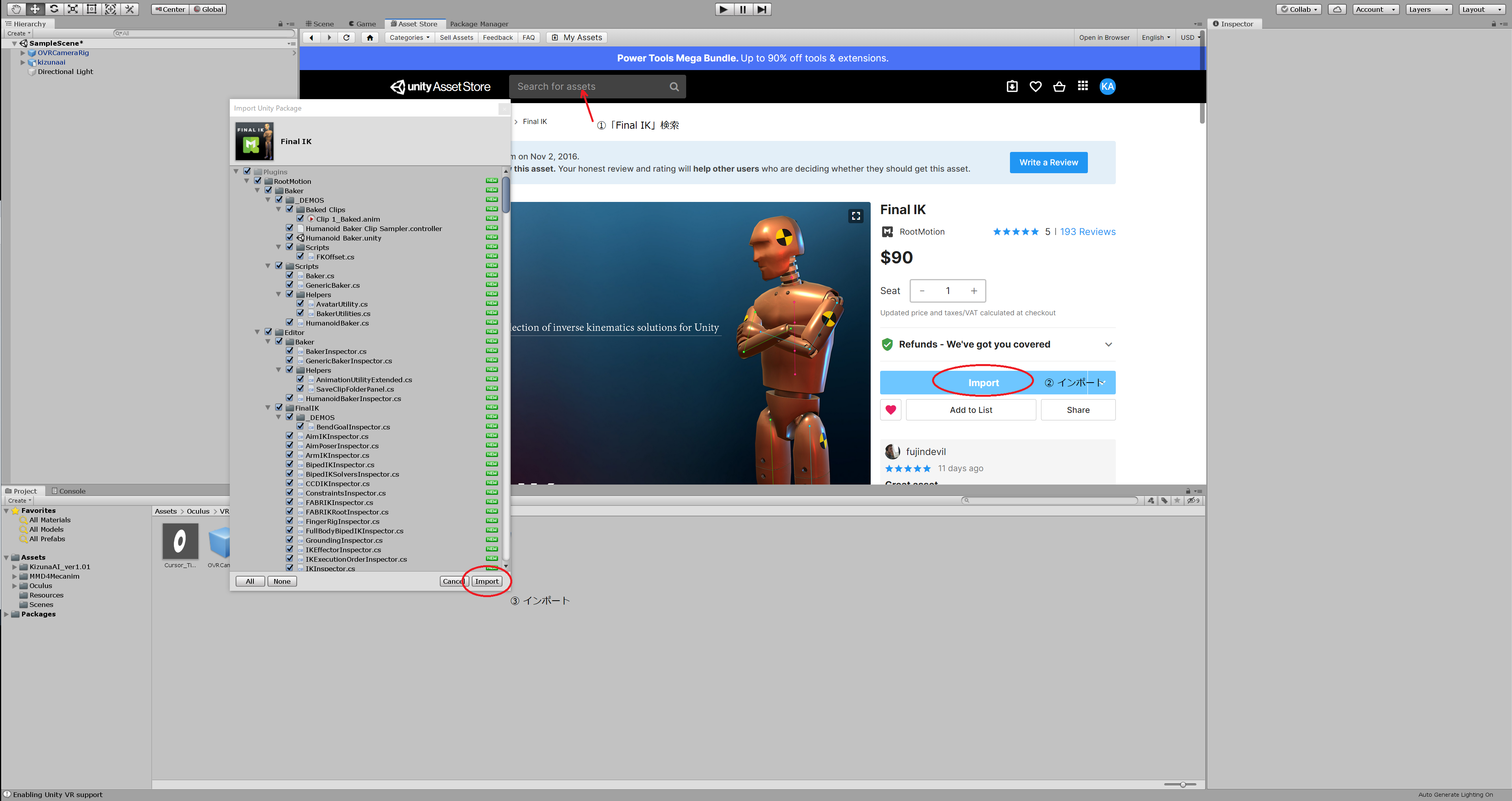
今回はUnity 2019内のAsset StoreからOculus IntegrationをImportします(Unity 2020ではインポートの方法が若干変わっています).


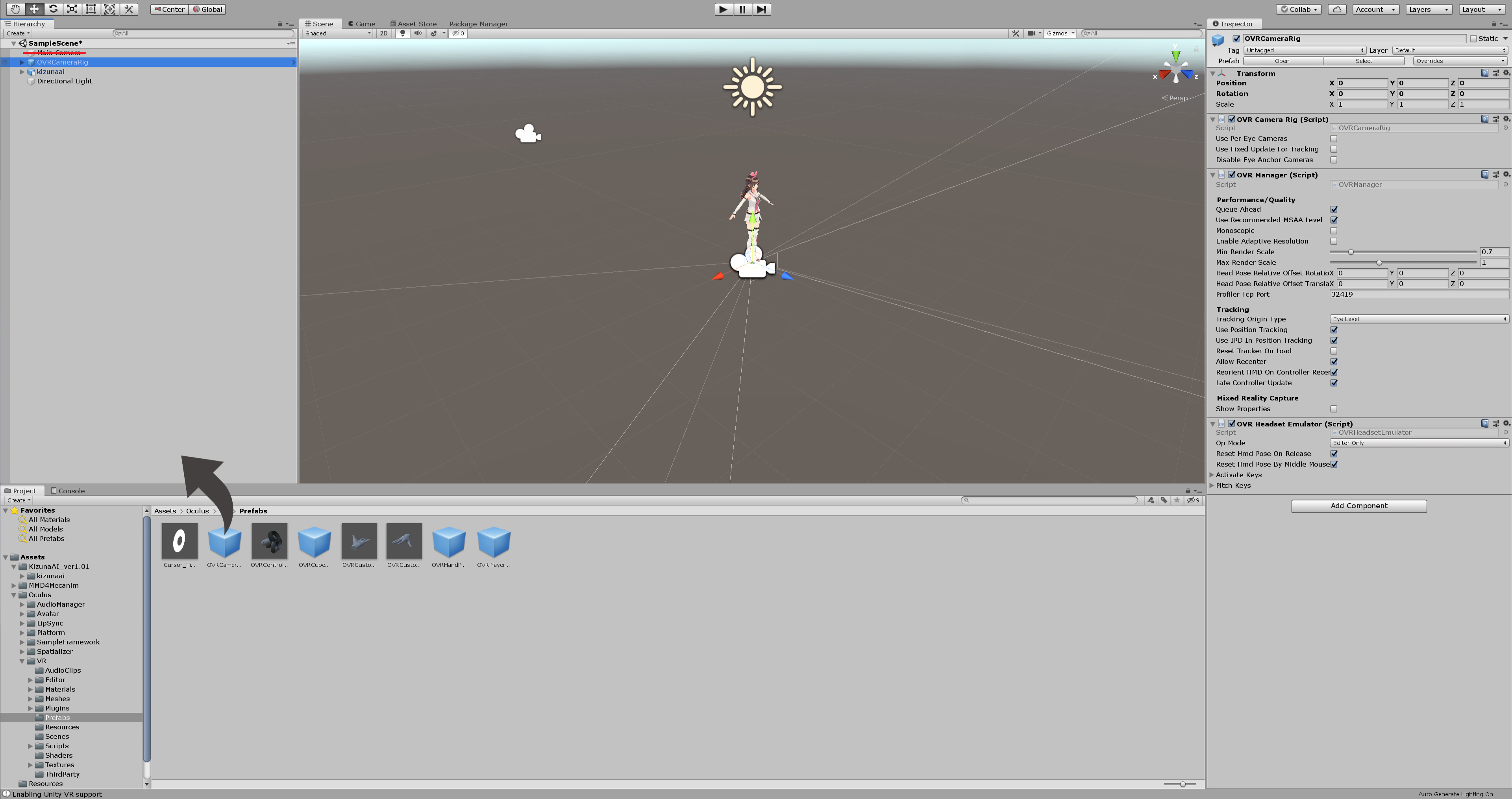
次にインポートしたOculus Integrationの中から Assets > Oculus > VR > Prefabs にあるOVRCameraRigをSceneに配置します.これがHMD用のカメラになります.HMD用のカメラを配置したので元々あったMain Cameraは削除して問題ありません.

4. Final IKの導入と設定
Oculus Integrationのときと同様にAsset StoreからFinal IKをダウンロードしてインポートします.

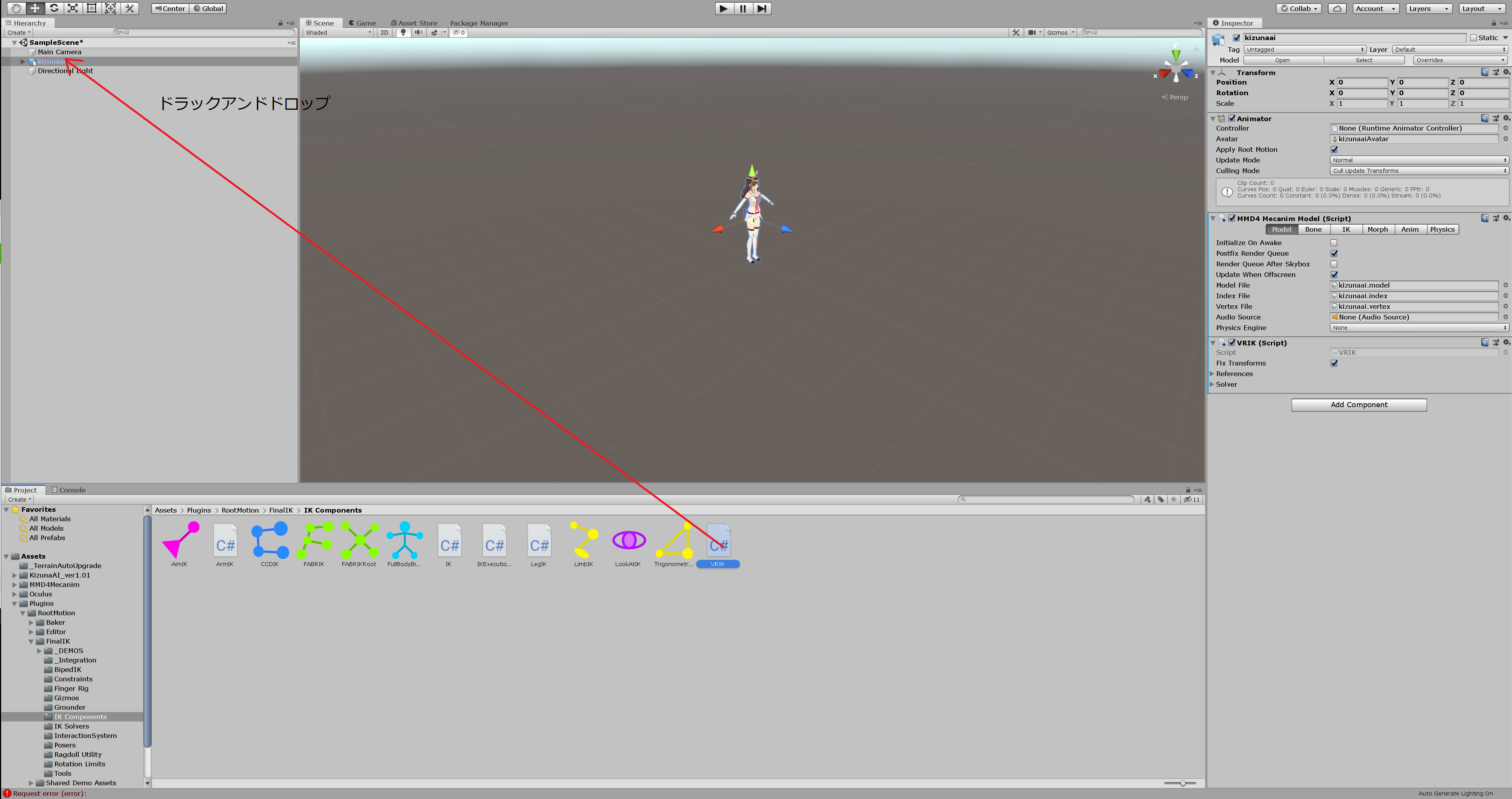
Assets > Plugins > RootMotion > FinalIK > IK Components > VRIK.cs をSceneに配置したキズナアイのPrefabにアタッチします.

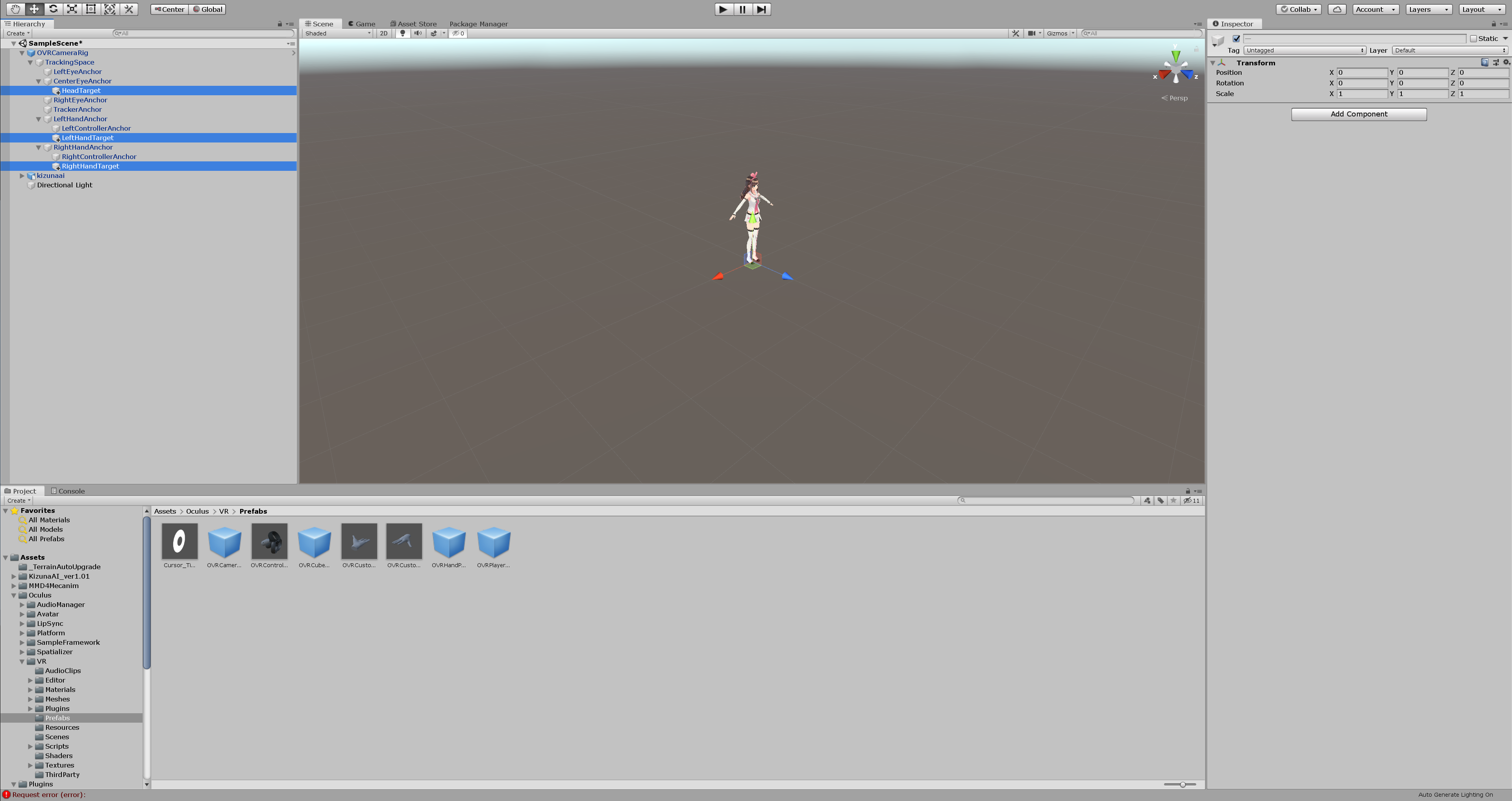
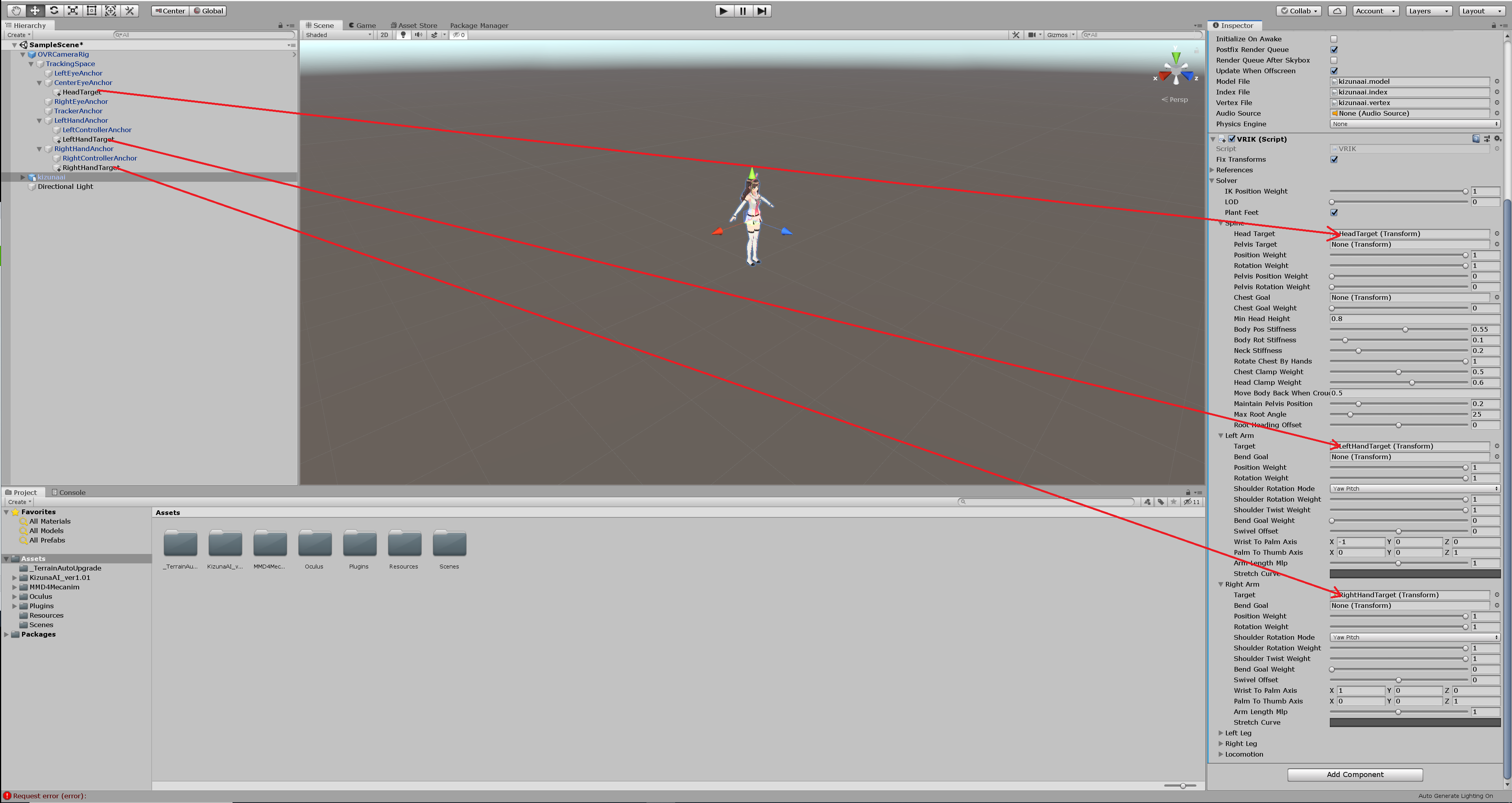
Sceneの OVRCameraRig > Tracking Space の中にあるCenterEyeAnchor,LeftHandAnchor,RightHandAnchorそれぞれの中にEmpty Objectを作成します.トラッキングスペースの中に配置したこのオブジェクトをVRIKでモデルにトラッキングさせることでモデルを動かします.空オブジェクトの名前はHeadTarget,LeftHandTarget,RIghtHandTargetとしました.

作成したターゲットの空オブジェクトをモデルにアタッチしたFinal IKのスクリプトにアタッチします.

ここまででHMDの頭と両手に追従してMMDを動かすことができます.
いろいろ設定していく
視点を合わせる
HMDを装着した人とアバターの顔の視点を合わせます.
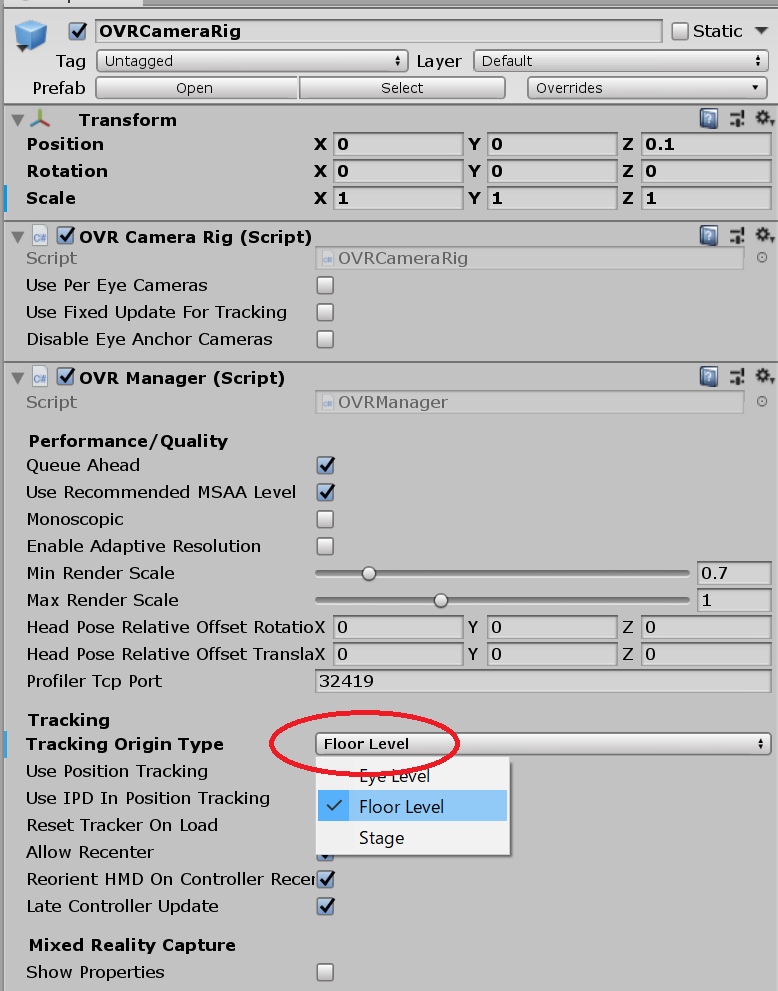
OVRCameraRigのInspectorから OVRManager > Tracking > Tracking Origin Type をEye LevelからFloor Levelに変更します.
HMDはアプリケーション実行時に本体の高さを取得します.その後,Eye LevelではHMDの位置を原点(高さ0)としてSceneを配置します.これは空からVR空間を見下ろす場合など使用者の身長にかかわらず同じ高さにカメラを置きたいときなどにカメラのオフセットを高くするなどしてよく使用します.一方でFloor Levelでは足元を原点(高さ0)にSceneを配置します.これは本記事のようにMMDになりたい場合など使用者が地面に接地している場合によく使用します.

身長を合わせる
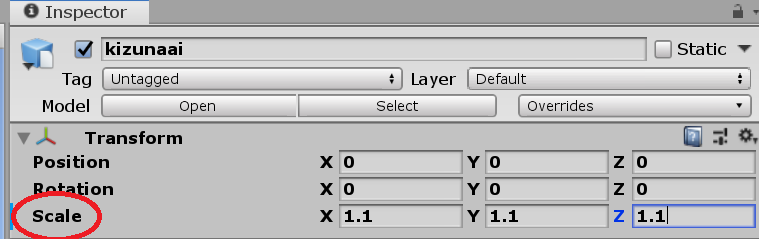
自分の身長とMMDの身長(腕の長さや腰の高さなど)が大体同じくらいになるようにMMDのInpsectorからScaleを変更します.この辺りは実際にHMDを装着してGame Viewで見ながら合わせるとやりやすいと思います.

レンダリング範囲の設定
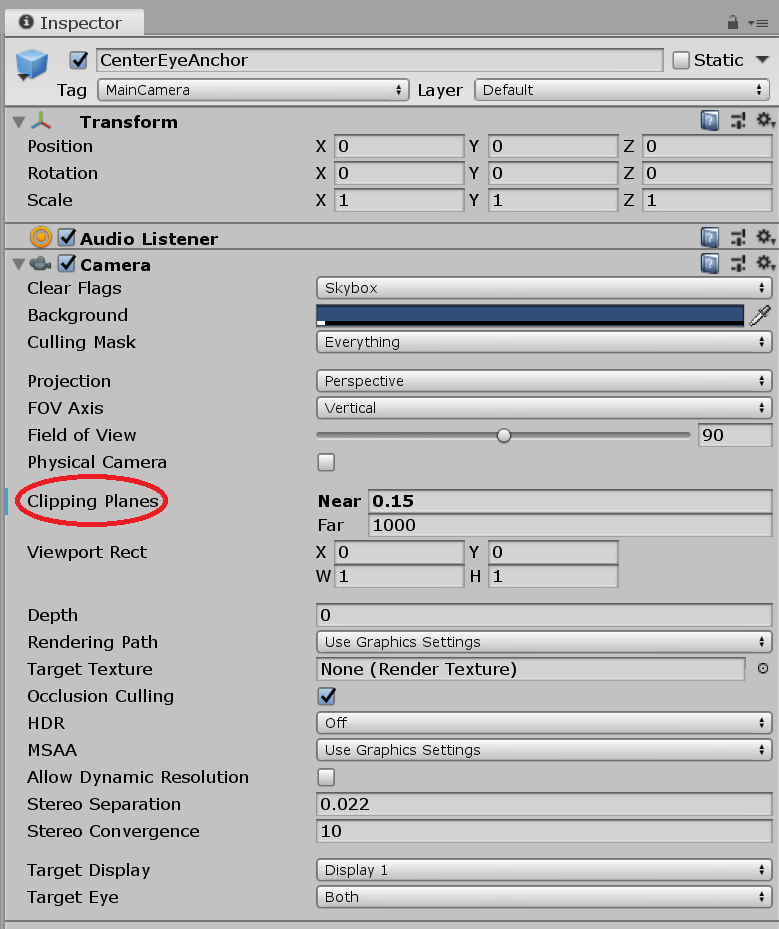
現在の状態で実行するとMMDの顔の内側まで表示されてしまい,場合によっては結構グロテスクな映像になってしまいます.そこで OVRCameraRig > TrackingSpace > CenterEyeAnchor のInspectorから Camera > Clipping Planes のNearを0.15程度に設定します(MMDによって適当な値に変更してください).これでカメラから0.15以内のオブジェクトは表示されなくなり,MMDの顔を内側から覗くことはなくなります.

パラメータ調整
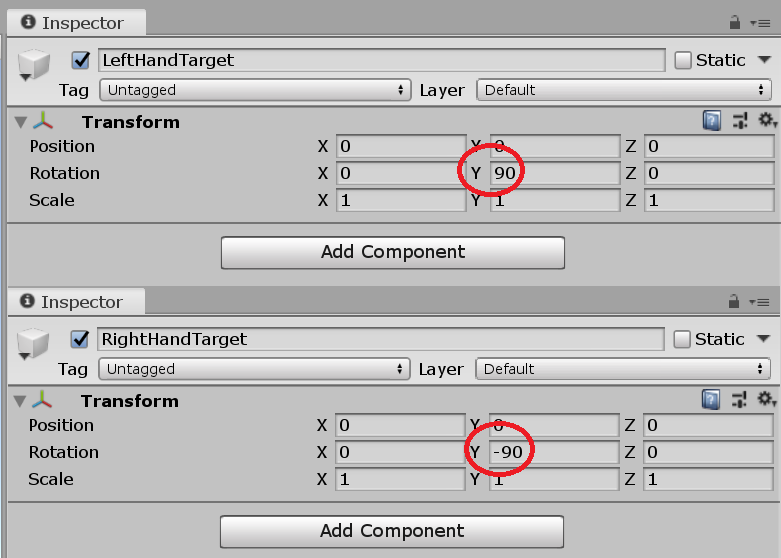
手の角度を調整します.キズナアイのMMDはこのままだと手の角度がおかしいので,左手のターゲットのRotation-Yを90度,右手のターゲットのRotation-Yを-90度に変更します.

以上で,Unityからプロジェクトを実行するとHMDでキズナアイを動かせるようになりました.
おまけ
自分の姿を見る
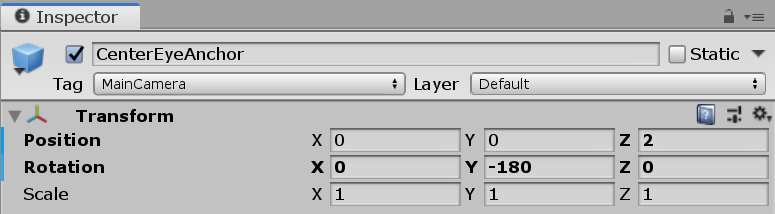
自分の姿を客観的に観測したい場合は,OVRCameraRigの中のCenterEyeAnchorがHMDの視点なので,これを現在のHMDの頭と重なった状態から角度を180度回して少し前に出せば良いです.


指の制御
OculusFingerというMMDの指にアタッチするだけでコントローラのボタン入力で指を動かせるスクリプトが開発されています.詳細は省きますが,解説付きなので読みながら回転角を調整してあげれば指も動かせるようになりました.
おわりに
Final IKを用いると簡単にMMDの制御ができました.
いろいろなサイトを参考にさせていただいた結果,投稿内容の前半は何番煎じか分からないようなものになってしまいそうになりましたがここからフルトラじゃなくてももっと自然な動きを追求していきたいところです.