前提
まず↓こちらの記事に沿ってpackage.jsonとlaunch.jsonを作ります。
https://qiita.com/idani/items/ac638d5a0786aaefb8cf (@idani様 ありがとうございます)
これでデバッガは起動するのですが、VS Code上でBreakpointが張れなかったので、もう一歩調べてみました。
Source Map 有効化
webpackされている関係で、ブラウザが認識しているファイルとVS Codeが認識しているファイルが一致しない。
これを一致させるため、source mapを有効化する。
nuxt.config.js
module.exports = {
...
build: {
extend(config, ctx) {
+ if (ctx.isDev) {
+ config.devtool = 'inline-cheap-module-source-map'
+ }
// Run ESLint on save
if (ctx.isDev && ctx.isClient) {
...
設定追加
ここまででとりあえずVS Code上でブレークポイントを設定できるようになるが、実際は止めたい位置で止まらないことがある。
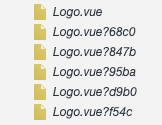
原因は、単一のXXX.vueファイルがブラウザ上では

このように複数に分かれて認識されているため。間違ったファイルにブレークポイントがかかってしまう。
これを解決するため、launch.jsonにsourceMapPathOverridesを指定する。
launch.json
...
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "Launch Chrome",
"url": "http://localhost:3000",
"webRoot": "${workspaceFolder}",
"runtimeArgs": [
"--remote-debugging-port=9222"
],
+ "sourceMapPathOverrides": {
+ "webpack:///*.vue": "${workspaceFolder}/*.vue"
+ }
},
...
↑このように拡張子.vueまで指定するのがポイント。