はじめに
Vue.jsはドキュメントが豊富(感謝)なので、Vue.jsとVS Codeを使ったデバッグ方法は公式サイトに記載があります。
こちらを参照されるとよいです。
https://jp.vuejs.org/v2/cookbook/debugging-in-vscode.html
2019/06/19 追記
Nuxt.jsのデバッグ環境で、ソースマップがでてなくて、いい感じでデバッグができてませんでした。
こちらを参照していただくと、ソースマップがでて、デバッグがスムーズになります。
あわせて御覧ください。
盲点だったこと、思い違いをしていたところ
私はVue.jsの開発は、Vue Devtoolsから入ったため、Vue Devtoolsでなんでもできると思いこんでしまっていたところでした。
このため「Nuxt.jsでも同様のデバッグができるだろう」と考えていたら、Vue Devtoolsでブレイクしないのです。
そして、気づきました!」
「Nuxt.jsはサーバサイドレンダリング」しているので、Chrome上で動作するVue Devtoolsでは、デバッグができない!!
超当たり前なのですが、気づくまで辛かった。
たまに、サーバサイドレンダリングができなくて、SPAにフォールバックしたタイミングではデバッグができていましたし(汗)
前提としてのまとめ
Nuxt.jsのデバッグ環境を構築する上で、
- サーバサイドで動作するNode.jsのデバッグ
- ブラウザ上で動作するSPAの場合のデバッグ
の2つを考慮する必要があるということです。
VS Codeの設定
気づいてしまえば簡単です。
まずは、Node.jsのデバッグ環境を構築します。
次に、Chromeのデバッグ環境を構築し、
最後に統合していきます。
Node.jsのデバッグ環境
package.jsonに以下追記します。
"scripts": {
"dev-debug": "node --inspect-brk=9229 node_modules/nuxt/bin/nuxt",
...
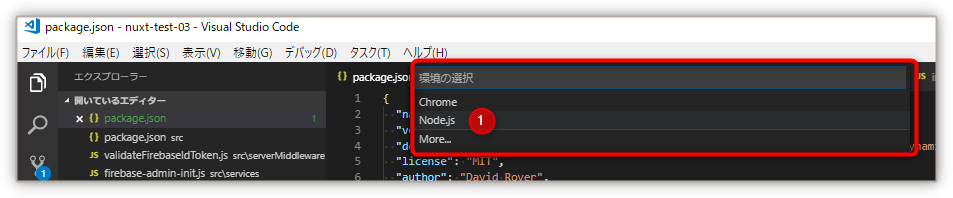
初めてデバッグ構成をする(ソースコードに、.vscode/launch.jsonがない)場合は、コマンドパレットが表示されて、「Chrome/Node.js/More...」と選択肢が表示されます。ChromeでもNode.jsでもどちらでも構いませんが、とりあえず「Node.js」を選択してください。

そうすると、launch.jsonが作成されて以下のようなファイルが表示されます。
{
// IntelliSense を使用して利用可能な属性を学べます。
// 既存の属性の説明をホバーして表示します。
// 詳細情報は次を確認してください: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "プログラムの起動",
"program": "${file}"
}
]
}
作ったのですが、これはちょっと簡素すぎるので、作り直していきます。
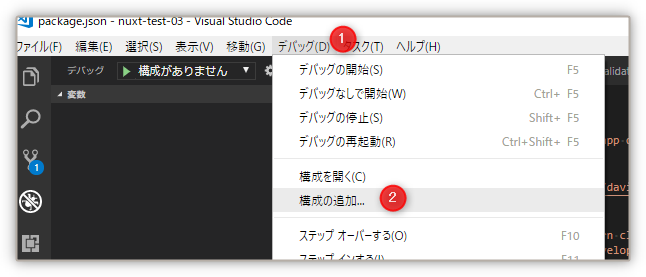
再度、「構成の追加」をします。

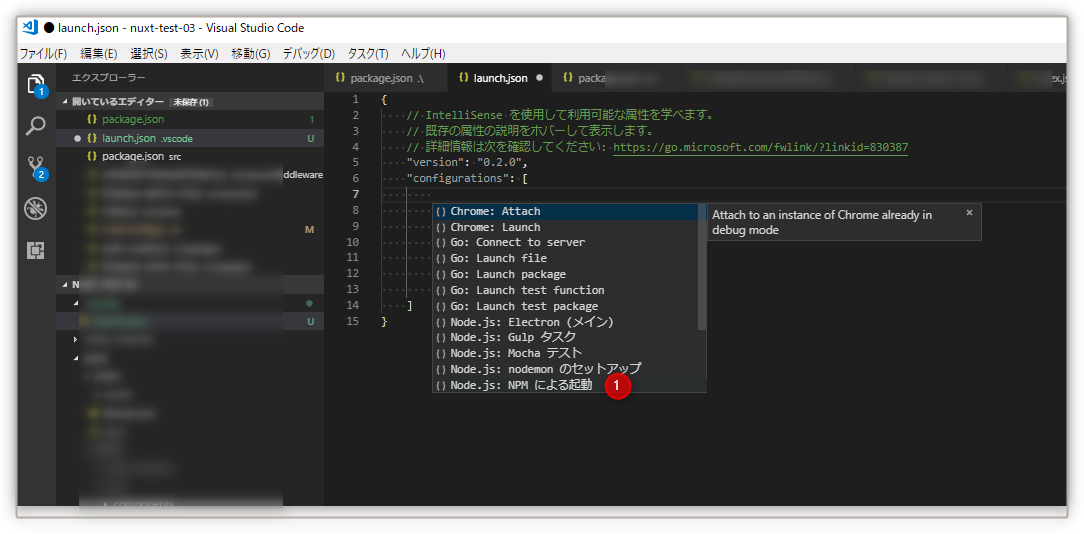
すると、今度は、以下のように選べる状態になりますので、「Node.js: NPMによる起動」を選択します。

すると、以下のようなファイルになります。
このファイルを直接編集します。
{
// IntelliSense を使用して利用可能な属性を学べます。
// 既存の属性の説明をホバーして表示します。
// 詳細情報は次を確認してください: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "Launch via NPM",
"runtimeExecutable": "npm",
"runtimeArgs": [
"run-script",
"debug" <- これで 「dev-debug」に書き換える
],
"port": 9229
},
{ <- このカッコの構成は不要なので削除する
"type": "node",
"request": "launch",
"name": "プログラムの起動",
"program": "${file}"
}
]
}
上記の「launch.json」に記載したように、「runtimeArgs」の「debug」を「package.json」に追記した「dev-debug」に書き換えます。
そして、その下の不要な構成は削除します。
最終的には、「launch.json」は以下のようになります。
{
// IntelliSense を使用して利用可能な属性を学べます。
// 既存の属性の説明をホバーして表示します。
// 詳細情報は次を確認してください: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "Launch via NPM",
"runtimeExecutable": "npm",
"runtimeArgs": [
"run-script",
"dev-debug"
],
"port": 9229
}
]
}
Node.jsのデバッグ環境のテスト
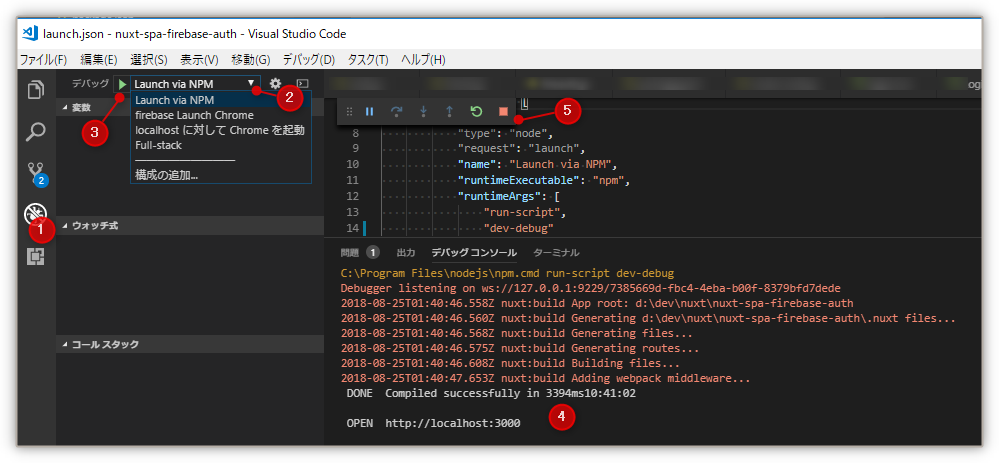
デバッグ環境のテストというと回文みたいで微妙ですが、きちんと動くか確認します。以下の図の手順で実行していきます。
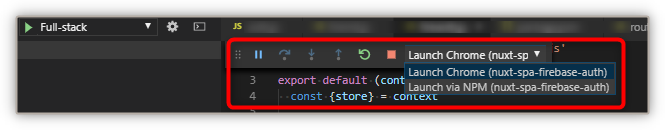
- VS Codeのサイドバーのデバッグアイコンをクリックして、デバッグモードにします。
- デバッグ構成が1つだけの場合は、すでに「Launch Via NPM」になっていると思いますが、なっていない方は、ドロップダウンから選択します。
- 「デバッグ開始ボタン」を押してデバッグスタート
- Node.jsが起動します。一応、「http://localhost:3000」を開いてNuxt.jsのアプリが見えればOKです。
- 最後に「停止ボタン」を押してデバッグを停止します。
そしたら、次にChromeの設定をしていきましょう。
Chromeのデバッグ環境
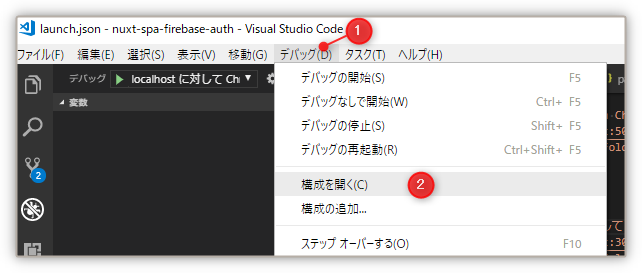
VS Code上で「構成の追加」を選択します。2度目なので大丈夫ですよね?
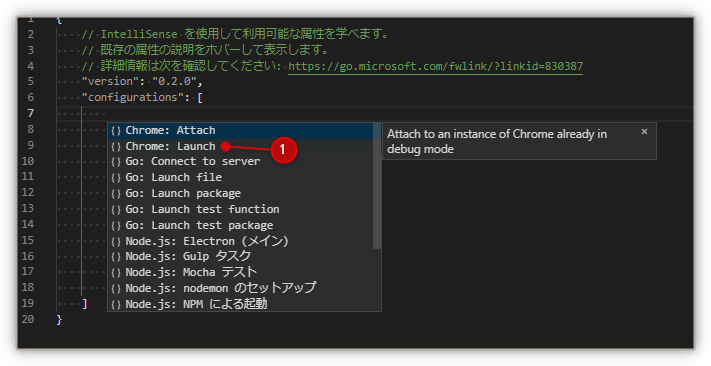
今度は、「Chrome: Launch」を選択します。

すると、「launch.json」が以下のようになります。
- ポート番号が「8080」なので、「3000」に変更
- Chromeの起動引数として、「"--remote-debugging-port=9222"」を追加します。
{
// IntelliSense を使用して利用可能な属性を学べます。
// 既存の属性の説明をホバーして表示します。
// 詳細情報は次を確認してください: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "Launch Chrome",
"url": "http://localhost:8080", <- 8080を3000に変更する
"webRoot": "${workspaceFolder}",
"runtimeArgs": [ <- ここからの3行を追加する
"--remote-debugging-port=9222"
]
},
{
"type": "node",
"request": "launch",
"name": "Launch via NPM",
"runtimeExecutable": "npm",
"runtimeArgs": [
"run-script",
"dev-debug"
],
"port": 9229
}
]
}
Chromeのデバッグ環境のテスト
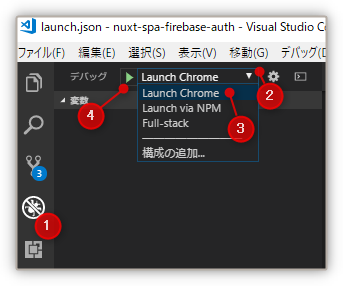
Node.jsのテストと同様に、デバッグスタートします。
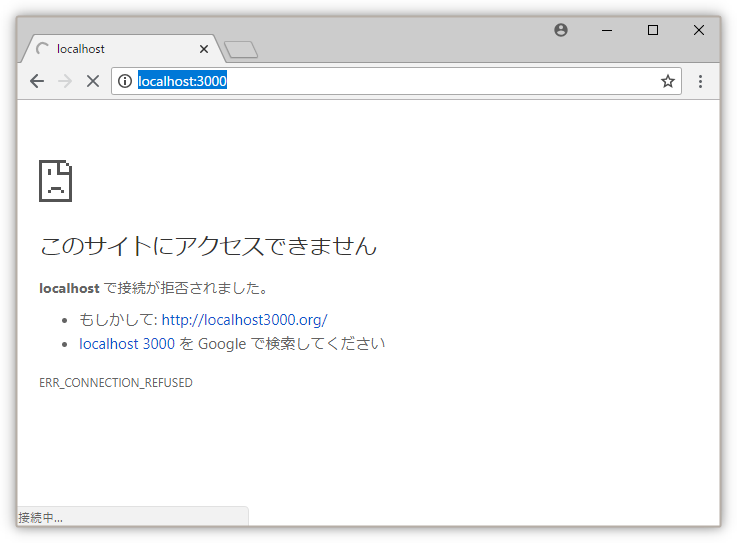
そうすると、以下のようなブラウザが起動します。
Nuxt.jsを実行していないので、「サイトにアクセスができません」が表示されてもOKです。
デバッグを停止すると、自動でブラウザを閉じてくれます。
デバッグ環境の統合
以上で、Node.jsとChromeのデバッグ環境ができましたので、統合していきます。
そして、以下のように「compounds」を追記します。
{
// IntelliSense を使用して利用可能な属性を学べます。
// 既存の属性の説明をホバーして表示します。
// 詳細情報は次を確認してください: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "Launch Chrome",
"url": "http://localhost:3000",
"webRoot": "${workspaceFolder}",
"runtimeArgs": [
"--remote-debugging-port=9222"
]
},
{
"type": "node",
"request": "launch",
"name": "Launch via NPM",
"runtimeExecutable": "npm",
"runtimeArgs": [
"run-script",
"dev-debug"
],
"port": 9229
}
],
"compounds": [ <- ここの6行を追加
{
"name": "Full-stack",
"configurations": ["Launch via NPM", "Launch Chrome"]
}
]
}
統合環境のテスト
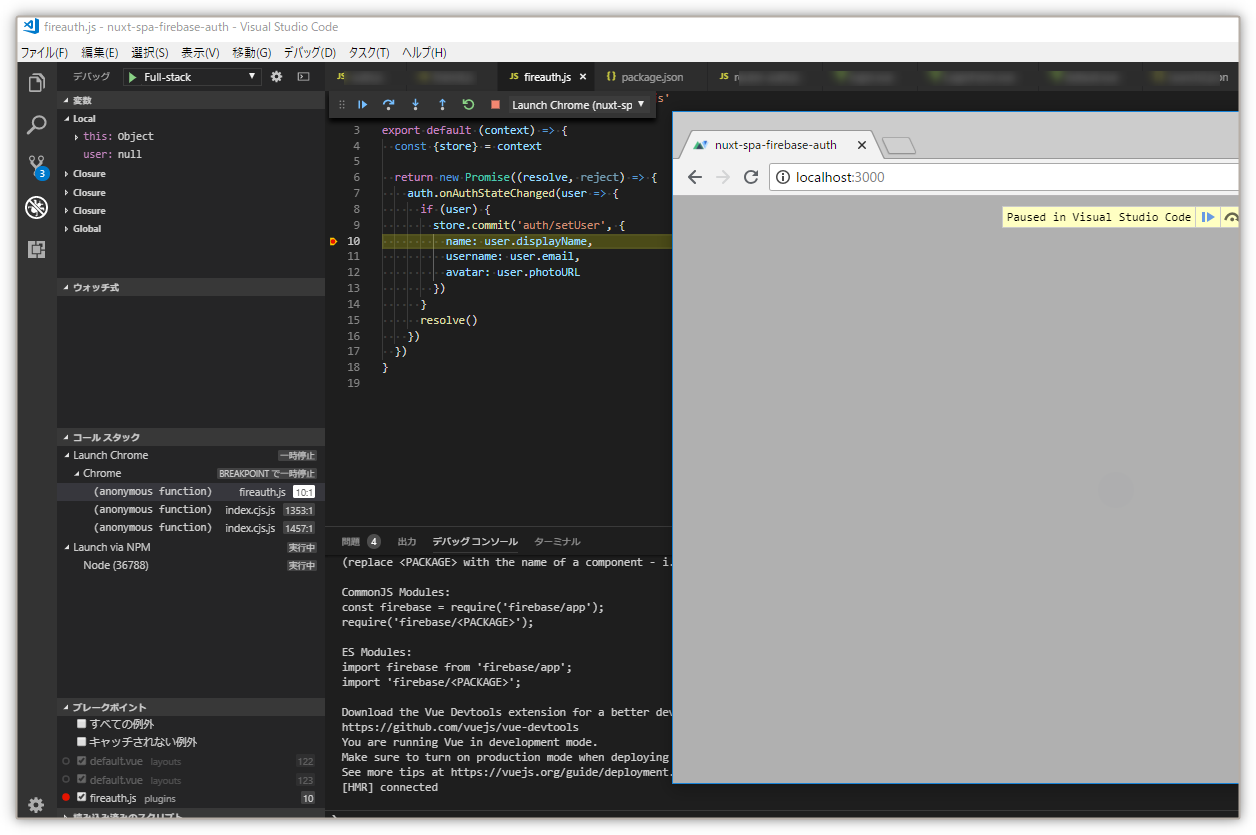
何度かしたように、「Full-stack」の構成で「デバッグをスタート」します。
- ブラウザが起動します(ただし、Nuxt.jsの実行環境が立ち上がり中の場合は、表示されない場合があります)
- Node.jsのデバッグ環境が立ち上がります。
- ブラウザをリロードします。
- デバッグポイントで停止をしました。
停止する場合は、以下のように2つデバッグ環境が動いていますので、「停止ボタン」を2回押します。
最後に
これでデバッグができるので学習も捗るというものです。
何かあればコメントいただけると幸いです。